[jQuery]Watermark Textbox
這個效果大多網站都有,所以看圖比較瞭。
因為自己決定要好好學習jQuery,擺脫以往夠用就好的心態~XD
所以就實作記錄一下。
Html
<BODY>
搜尋1:<INPUT type="text" value="" name="search1" title="搜尋站內"/>
搜尋2:<INPUT type="text" value="" name="search2" title="搜尋站外"/>
</BODY>
CSS
<STYLE type="text/css">
.mytextlabel {
color: #cdcdcd;
font-weight: bold;
}
</STYLE>
jQuery
<Script Type="text/javascript">
$(function(){
$('input[type="text"]').each(function(){//循環搜尋text
this.value = $(this).attr('title');//title to this.value
$(this).addClass('mytextlabel'); //加CSS效果
$(this).focus(function(){ //取得焦點
this.value = '';
$(this).removeClass('mytextlabel');//移除CSS效果
});
$(this).blur(function(){ //失去焦點
if(this.value == '') {
this.value = $(this).attr('title');
$(this).addClass('mytextlabel'); //加入CSS效果
}
});
});
});
</Script>
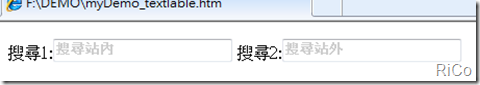
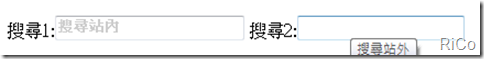
結果
參考(感謝91哥補充)