因為套件的Dropdown和Bootstrap衝到了
(這時候最煩了)
但因為整個網站又是使用Bootstrap.css 如果要不載入 Bootstrap.js的情況下
又要navigator可以運作應該怎麼辦?
HTML 先把我要的 Menu 拉出來
<body>
<div class="nb ">
<a href="#" onclick="ChangePage(1);">報表 </a>
<div class="dd">
<button class="dropbtn">
資料維護
<i class="fa fa-caret-down"></i>
</button>
<div class="dd-content">
<a href="#" onclick="ChangePage(3);">維護1</a>
<div class="divider"></div>
<a href="#" onclick="ChangePage(2);">維護2</a>
</div>
</div>
<a class="float-right" href="#" onclick="logout();">登出</a>
</div>
</body>
為了要沒有js也可運作 那就是css 苦工囉!
這邊要注意的一點就是 為了以後方邊維護 css
所以class name通常會寫得較清楚 但是bootstrap也是class = "navbar" 或者是 class="dropdown"
目前的範例是
- navbar => nb
- dropdown => dd
body {
font-family: Arial, Helvetica, sans-serif;
}
.nb {
overflow: hidden;
background-color: #333;
}
.nb a {
float: left;
font-size: 16px;
color: #dcdcdc;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dd {
float: left;
overflow: hidden;
}
.dd .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: #c4c4c4;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.nb a:hover, .dd:hover .dropbtn {
color:white;
}
.divider{
height: 0;
margin: .1rem 0;
overflow: hidden;
border-top: 1px solid #e9ecef;
}
.dd-content {
position: absolute;
display: none;
z-index: 1000;
min-width: 10rem;
padding: .1rem 0;
margin: -.5rem 0 0;
font-size: 1rem;
color: #212529;
text-align: left;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
}
.dd-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
background-color: white;
font-weight: 400;
color: #212529;
}
.dd-content a:hover {
background-color: #f5f5f5;
color:black
}
.dd:hover .dd-content {
display: block;
}
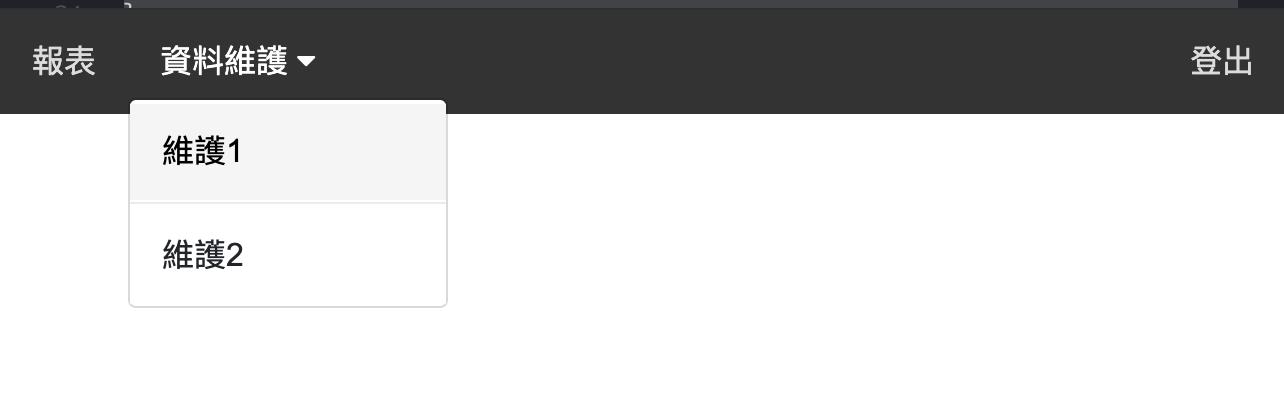
完工截圖!

-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你