遇到一個狀況 以前在show pdf或者是image的時候常常會用iframe來崁入
但是不曉得不是被瀏覽器給改掉了 還是本來就不行?
遇到pdf有很多頁的時候就無法換到下一頁
一開始我還以為只是Scrollbar的問題....
只要調整iframe或者是css就打完收工了.....
現在要顯示pdf基本上兩個網路上比較常見的方式
1. 使用google doc viewer 但是會有檔案大小的限制 外加上我覺得會有安全性的問題
- 用canvas
- 將viewer放在iis上 viewer在github上面就可以下載
最後我採用viewer的解法 我懶得在那邊畫 然後還要放button來換頁
因為手邊是MVC 所以就從CDN下載 解壓縮後放到你MVC Scripts的目錄下
MySolution
|__project
|__Controllers
|__Models
|__Scripts
|__plugin
|__pdfjs-2.4.456-es5-dist
|__build -----這個要放進來
|__Web -----這個也要放進來
但是這個下載會把所有的語言包都一起載進來
可以在Web下locale資料夾內把你要的語言留下來即可 請不要改動Web下原有的locale.property
改法也非常簡單 把原先要置換的src 判斷確定這個網址的確是pdf後 把這個檔案放在viewer下就好
<script>
function OpenAttachSource(URL) {
$("#AttachFrame").attr("src",URL);
if(URL.toLowerCase().indexOf('.pdf')!=-1){
$("#AttachFrame").prop("src","/Scripts/plugin/pdfjs-2.4.456-es5-dist/Web/viewer.html?file="+$("#AttachFrame").prop("src"));
}
}
function ShowAttach(fKey) {
$.ajax({
url: xxxurl,
type: "POST",
async: false,
data: "FileKey=" + fKey,
success: function (xml) {
OpenAttachSource(URL);
}
});
}
</script>
<body >
<div id="content">
<iframe id="AttachFrame" src="" style="width:100%;height:700px;margin-top:5px"></iframe>
</div>
</body>
</html>
那中文化?
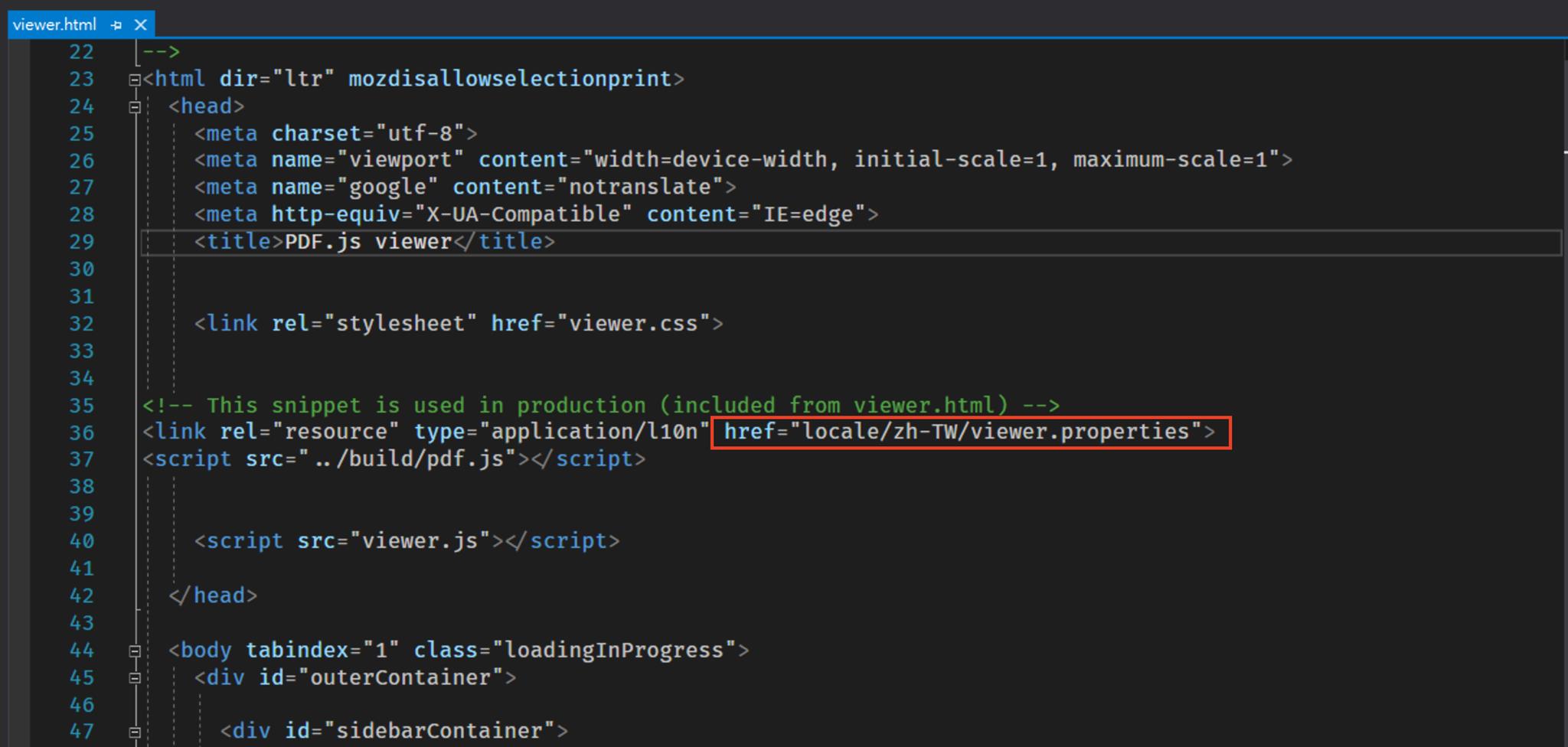
先修改剛剛放套件Web下的viewer.html

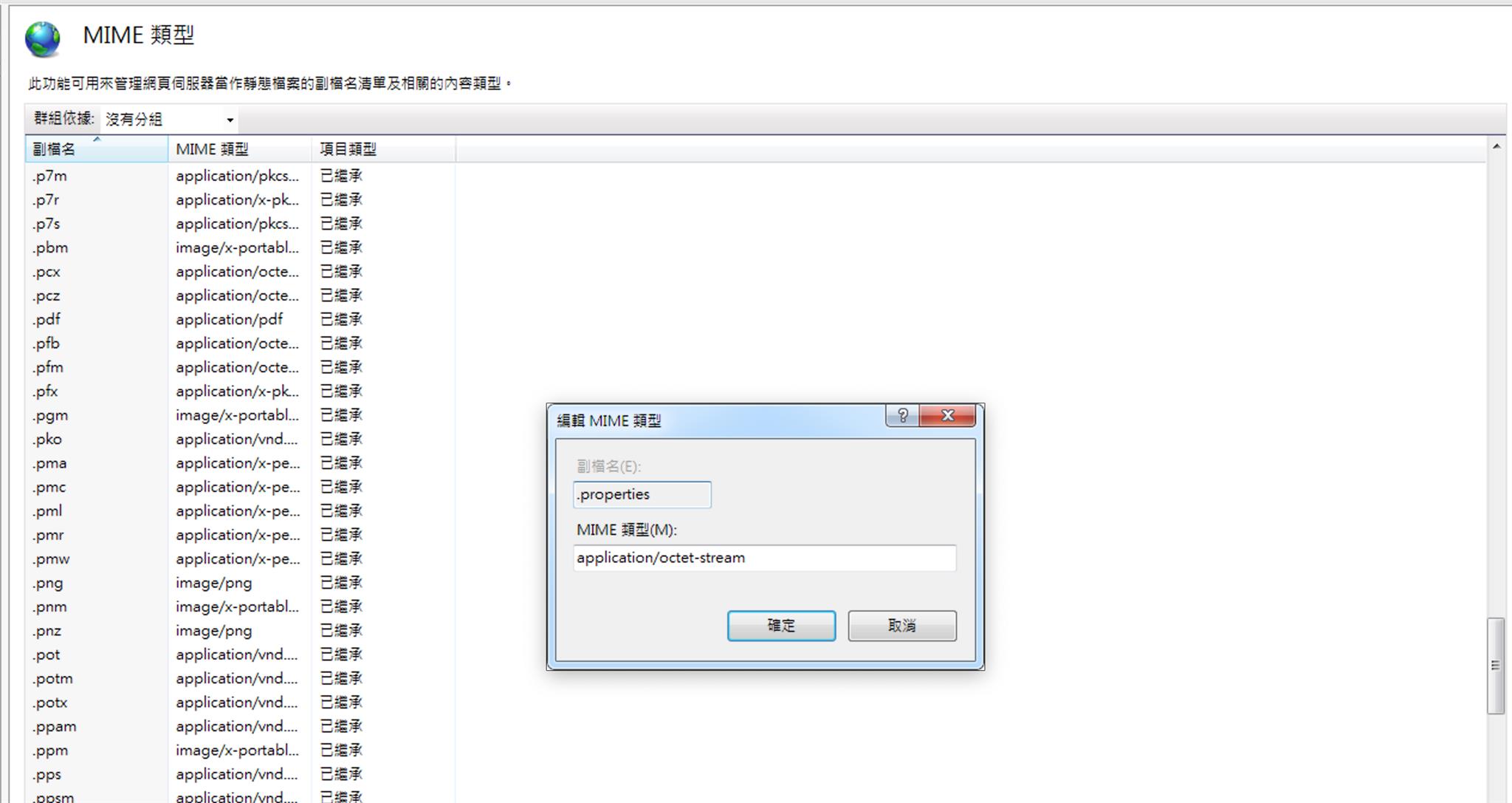
然後在IIS MIME類型新增
副檔名:.properties
MIME類型:application/octet-stream
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你