個人覺得icon可以點綴網頁使得網頁看起來活潑有趣
也可以凸顯某些網頁的特性
所以如果可以適時的使用一些icon的話
體驗上應該是會不錯的
原本我都是使用ionicons 但是發現在IE上面會無法顯示
本身也不是art 所以就改用fontawesome
在Vue裡面已經有fontawesome的套件, 執行以下語法即可(這是free版的 不是pro喔)
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/vue-fontawesome
安裝好了以後
在main.js 載入 fontawesome
import { library } from "@fortawesome/fontawesome-svg-core";
import { fas } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
library.add(fas);
Vue.component("font-awesome-icon", FontAwesomeIcon);
載入的方式也很簡單 先到fontawesome的網站中尋找你需要的icon
在template 中放入此段即可
<font-awesome-icon icon="asterisk"/>
注意 有發現我在main.js中 在載入fontawesome是怎麼使用的嗎?
在這邊 我是將整個fontawesome載入 如果我只想載入某一個icon應該怎麼辦呢?
import { fas } from "@fortawesome/free-solid-svg-icons";
必須要明確指定icon的名稱 而且在library.add中明確放入你import的icon
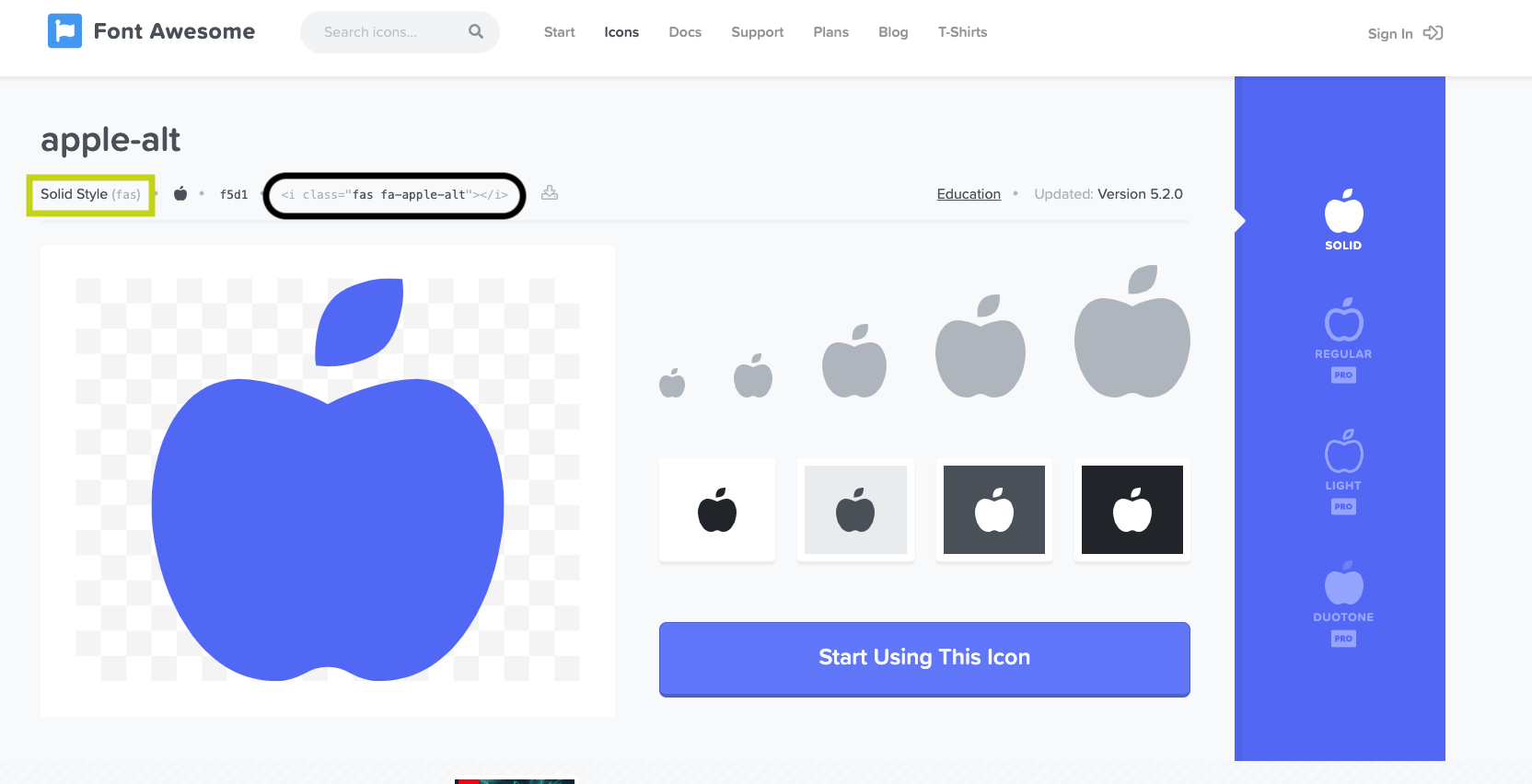
譬如 我目前是使用apple-alt 如下圖 需要注意的是 我選到的是如下圖綠框 Solid Style 黑框則是一般在網頁中要載入的html
可是我們現在用的是vue-fontawesom 所以在main.js要載入時 就要特別指名

main.js 中 只要載入這顆蘋果時, 將dash(-)刪除 (原本載入的class 是fas fa-apple-alt)
import { faAppleAlt } from "@fortawesome/free-solid-svg-icons";
library.add(faAppleAlt);
在views/home.app中 只要放入以下tag在template中即可
<template>
<div class="home">
<font-awesome-icon icon="apple-alt" /> //將此行加入 一定要放在 <div class="home">裡面啊!!!
</div>
</template>
有注意到這邊 是放入apple-alt嗎 為什麼不用放入fas ?
因為默認是會載入fas的圖 其實正確寫法是這樣的
明確指定 是fas 所以如果你不是用免費的Solid 是載入其他Pro 圖 就記得一定要明確指定
<font-awesome-icon :icon="['fas', 'apple-alt']" />
譬如
- Reqular
<font-awesome-icon :icon="['far', 'apple-alt']" /> - light
<font-awesome-icon :icon="['fal', 'apple-alt']" /> - Doutone
<font-awesome-icon :icon="['fad', 'apple-alt']" />
那如果我要載入很多圖 但是我又不想要把整個fas載入時應該要怎麼做呢?
我這邊假設我要載入另外一個Free的項目
fortawesome/free-brands-svg-icons 記得要先下載
npm -i --save @fortawesome/free-brands-svg-icons
main.js會修改成如下 import brands進來 , 並且將faApple 載入到Library中
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import { library } from "@fortawesome/fontawesome-svg-core";
import { faAppleAlt } from "@fortawesome/free-solid-svg-icons";
import { faApple } from "@fortawesome/free-brands-svg-icons"; //add the line
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
library.add(faAppleAlt, faApple); //add faApple
Vue.component("font-awesome-icon", FontAwesomeIcon);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
Home.vue 就會變成 如下 加入P 只是為了等等show 圖的時候可以比較明顯而已
<template>
<div class="home">
<p>
<font-awesome-icon icon="apple-alt" />
</p>
<p>
<font-awesome-icon :icon="['fab', 'apple']" />
</p>
</div>
</template>
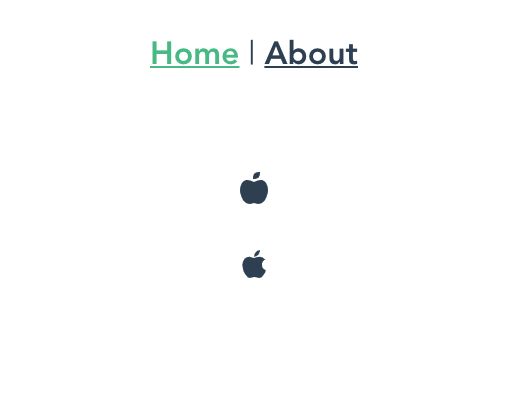
有看到兩個蘋果都有載入囉!

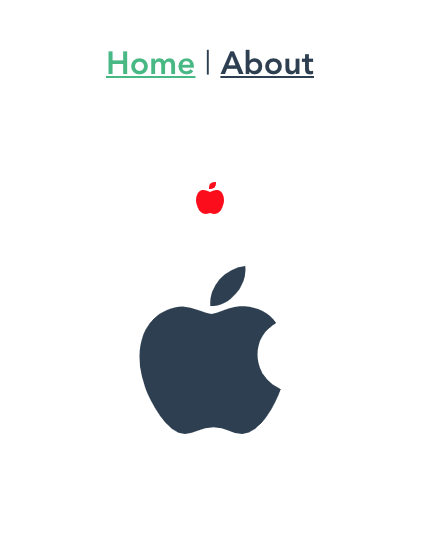
如果我今天是要改大小和顏色應該怎麼做?
上面的蘋果 :紅色
下面的Apple Logo:放大
<template>
<div class="home">
<p>
<font-awesome-icon icon="apple-alt" style="color:red" />
</p>
<p>
<font-awesome-icon :icon="['fab', 'apple']" size="6x" />
</p>
</div>
</template>

還有其他的效果 譬如加入一點animation、固定寬度、旋轉等等 更多的設定方式可以參考官方文件
如果我今天不想要用<font-awesome-icon ...>這個tag 可以嗎? 也可以但是要稍微改一下
main.js
import { dom } from '@fortawesome/fontawesome-svg-core'
dom.watch();
這個時候在template中就可以用i惹
<i class="fas fa-coffee"></i>
相關的程式碼已上傳至Github
-----------------------------------------
有時在會走之前你就得跑
你不解決問題 就等問題解決你