ASP.NET 5 在 Connect(); 研討會中正式定名,並且隨著 Visual Studio 2015 Preview 的版本釋出,雖然不像之前在試用 alpha 階段時的高度不確定性,但是 ASP.NET 5 畢竟是一個核心大幅改版的平台,因此它勢必會和我們平時使用的 ASP.NET 4.5 (或之前的版本) 有所不同,而且還是很大的不同。
ASP.NET 5 在 Connect(); 研討會中正式定名,並且隨著 Visual Studio 2015 Preview 的版本釋出,雖然不像之前在試用 alpha 階段時的高度不確定性,但是 ASP.NET 5 畢竟是一個核心大幅改版的平台,因此它勢必會和我們平時使用的 ASP.NET 4.5 (或之前的版本) 有所不同,而且還是很大的不同。
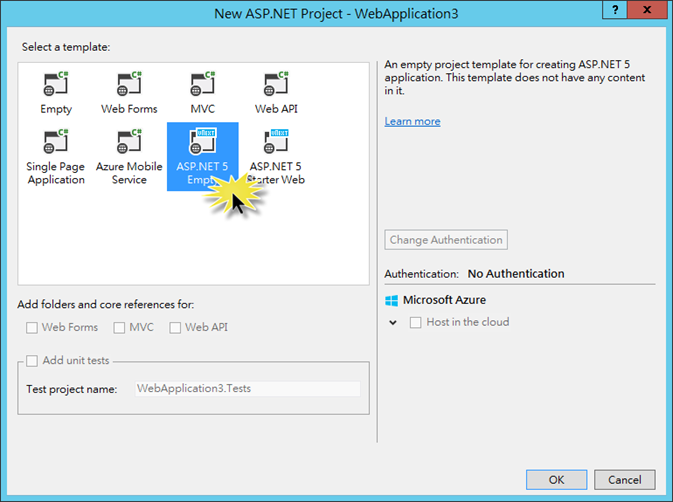
老樣子,認識一個新平台時,由空的專案開始最好,所以我們打開 Visual Studio 2015,並且新增一個 ASP.NET 5 的空白專案。
你會發現下方的 Add folders and core references for: 被 disable 了,這是因為未來在 ASP.NET 5 的平台上,基於 Dependency Injection 的架構,所有 Core References 都變成了不同的組件,所以我們必須要用程式碼的方式加進去,當然,目前寫這篇文章時是在 beta1,未來或許會有比較方便的作法,但目前就只是如此。
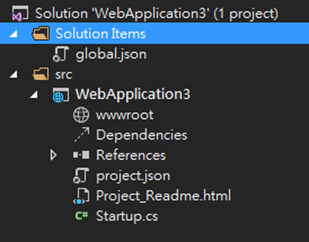
好,專案建立完成後,會先打開 Startup.cs,基本上一切都要由此開始,我們要在 Startup.cs 內加入我們想要用的服務 (Service),而這些服務原則上都是由各組件所提供的。不過在我們加入服務之前,我們要先看專案的結構:
Folder("wwwroot", "Dependencies")
這裡基本上和 MVC/Web Form 專案類似,但請注意,多了一個新的 "wwwroot",這個 "wwwroot" 資料夾是給我們放置靜態資源用的,像是網站需要的圖檔,CSS檔以及靜態的 JavaScript 檔案都要放在這裡,在瀏覽的時候才會出現在網站裡面,這幫我們解決了以往靜態資源和程式混在一起的問題,讓程式結構和靜態資源分開,所以網站若要新增圖片或 CSS 或 JavaScript 時,請記得要放在 "wwwroot" 裡面。
另一個很陌生的資料夾則是 Dependencies,這個資料夾是用來存放 bower 和 npm 所管理的套件,bower 和 npm 都是 node.js 內使用的套件管理員,熟悉 node.js 套件管理的網站開發人員可直接運用它們來匯入套件到網站內,而 .NET 開發人員也不用太擔心,因為 NuGet 套件管理員仍然存在,而且它更重要了,因為它擔負著 Microsoft .NET 套件化的重任。
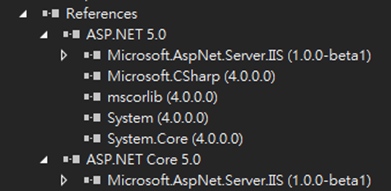
在 References 內,雖然還是和以前相同的觀念,但你會發現它有兩股分支:
一股是 ASP.NET 5.0,這個分支可以使用 .NET Framework 現有 CLR 的組件,也就是說,它仍然可以使用 System.Web.dll (但強烈不建議),以及其他 .NET Framework 現有的組件群。而另一個 ASP.NET Core 5.0 則是新一代的 .NET Core Framework,適合輕量化的 Cloud 環境執行,但缺點就是現階段組件上的支援還不夠充份,有些在 .NET Framework 上可用的功能在 .NET Core Framework 上不能用 (例如 System.Net.WebClient 類別),而目前一些重要的 Framework 或 SDK 組件 (例如 Microsoft Azure SDK for .NET) 還沒有完全轉換到 .NET Core Framework 的環境,所以在編寫程式時很容易發生打結的現象 (只有其中的一個分支支援需要的組件),這時我們就可能要做出犧牲,直到替代方案或是組件可支援 .NET Core Framework 時,再將它加回專案。
File("project.json", "config.json")
在 ASP.NET 5 的專案內,Web.config 不再存在,它的任務由 project.json 和 config.json 取代,project.json 定義了這個專案會用到的組件參考,以及建置環境:
{
"webroot": "wwwroot",
"version": "1.0.0-*",
"exclude": [
"wwwroot"
],
"packExclude": [
"**.kproj",
"**.user",
"**.vspscc"
],
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta1"
},
"frameworks" : {
"aspnet50" : { },
"aspnetcore50" : { }
}
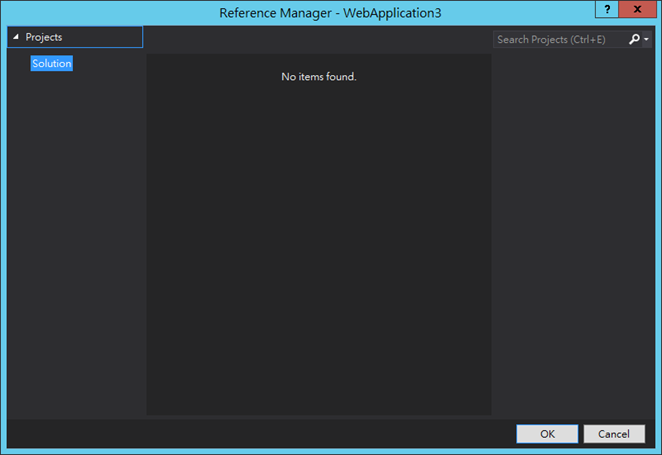
}在一個空專案內,若要新增組件的參考,以往都是由 References 加進來,但在 ASP.NET 5,你會發現加入參考的畫面空空如也:
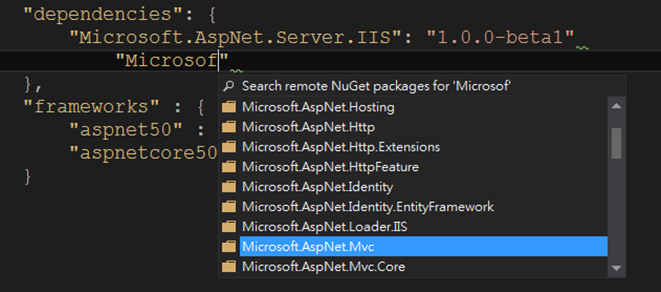
這是因為 ASP.NET 5 的組件參考都由 project.json 取代的關係,我們要在 project.json 的 dependencies 區段加入參考,這裡只要輸入字串就會自動產生下拉選單,選單的資料來源是 NuGet,所以等於這裡會列出相容於 ASP.NET 5 的組件。
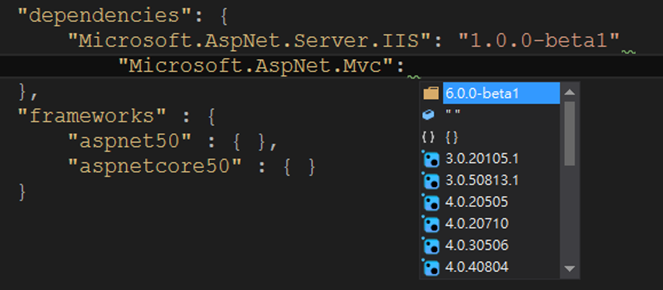
除了組件名稱外,還要選擇版本,所以開發人員可以自由決定要用哪個版本:
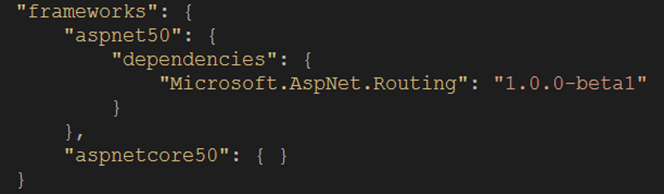
在 dependencies 所指定的是同時使用於 ASP.NET 5.0 和 ASP.NET Core 5.0 的組件,若要針對特定環境 (例如 ASP.NET 5.0) 指定組件時,則要使用 "framework" 下的 "aspnet50" (ASP.NET Core 5.0 則是 aspnetcore50),不過要手動輸入些東西,因為原本這個組態內是空的:
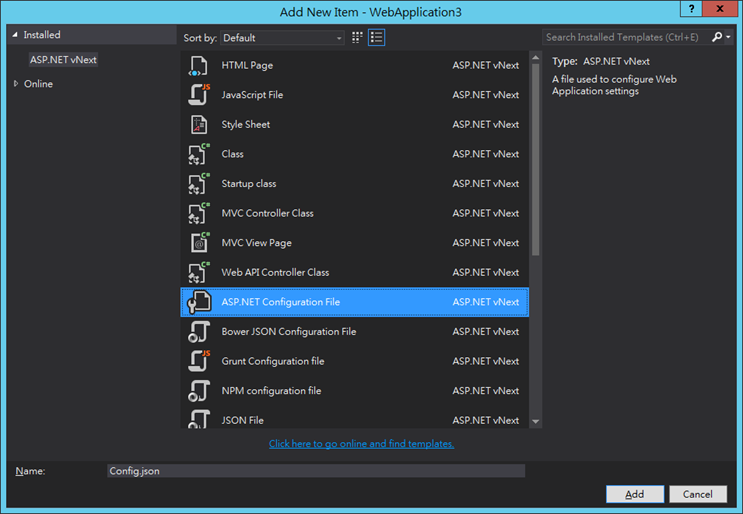
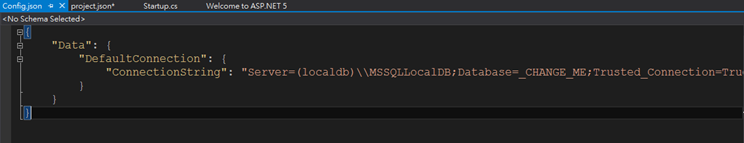
那麼以往 Web.config 的 <appSettings> 和 <connectionStrings> 在哪呢?我們可以透過新增一個 ASP.NET Configuration File 來加入,它就是 config.json:
打開 config.json,你會看到很熟悉的東西:
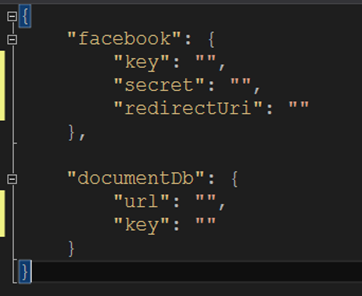
沒錯,它就是以前定義在 Web.config 的 <connectionString> 內的連線字串,不過在 config.json 內,一切都是 JSON 格式,所以我們也要用 JSON 的方式來寫組態,例如:
取值也是有階層的,我們接下來的文章再來提怎麼做 :)
Code("Startup.cs")
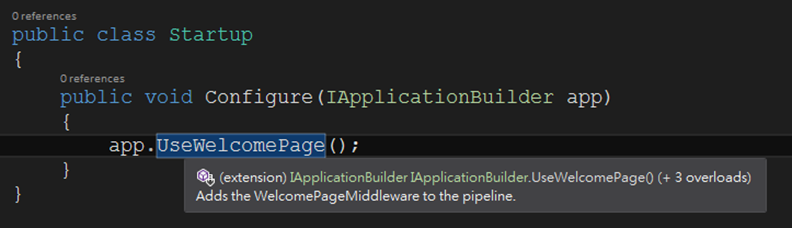
現在我們回到 Startup.cs,首先,我們在 Configure() 內輸入這支程式:
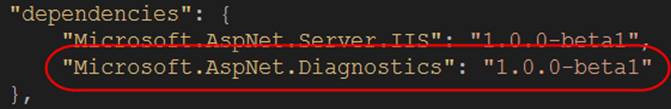
app.UseWelcomePage();你會發現它不 work,廢話,因為目前它並沒有被加入參考啊,所以我們再回到 project.json,在 dependencies 內加入這個組件:
然後再回到 Startup.cs,你會發現它可以用了:
然後,按下 F5,你會得到這個結果:
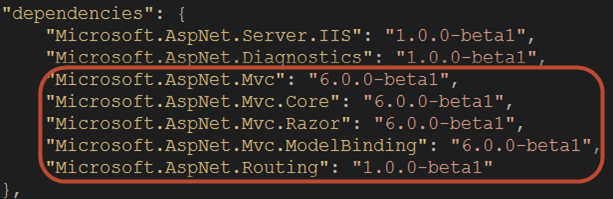
這就是在 ASP.NET 5 內要加入新功能時的大致作法,就是先在 project.json 內加入要參考的組件,然後在 Startup.cs 內加入 app.Use*** 的語法,我們再舉個例,如果我們要加入 MVC 的話,就是到 project.json 內加入 MVC 相關的組件:
然後到 Startup.cs 的 Configure() 內加入下列程式,記得要把前面的 app.UseWelcomePage() 移除:
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Routing;
using Microsoft.Framework.DependencyInjection;
...
app.UseServices(service =>
{
service.AddMvc();
});
app.UseMvc(routes =>
{
routes.MapRoute(
name: "Defaults",
template: "{controller=Home}/{action=Index}/{id?}"
);
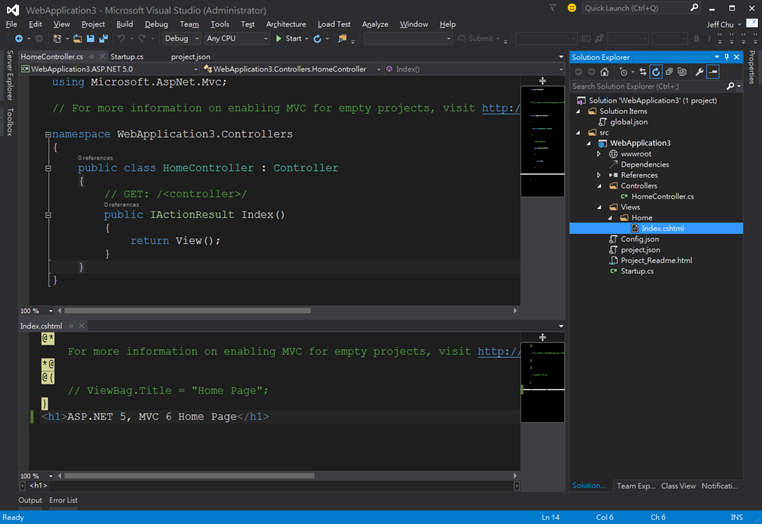
});然後在專案內新增 Controllers 資料夾,Views 資料夾,以及 HomeController.cs 和 Index.cshtml 等檔案,完成時會看起來如下:
你就會得到這個畫面:
ContinueWith(p => p.NextChapter)
本文先簡單帶大家看了 ASP.NET 5 的專案結構,以及簡單的使用 ASP.NET 5 來引入 Welcome Page 及啟用 MVC 6,我們接下來的文章會以 ASP.NET 5 作為基礎來發展 MVC 6 的應用程式。
References: