今年的 TechEd 2014 North America 可真是豐富又紮實啊,除了 Microsoft Azure 多了一堆新東西外,連 .NET Framework 以及 ASP.NET 也宣布了下一個新的未來版本 vNext,.NET Framework 的部份著重在新一代的編譯平台 (Compiler Platform) Roslyn,新一代的機器語言編譯器 .NET Native 以及新一代的即地編譯系統 RyuJIT。而針對 ASP.NET 的部份則是很恐怖的大幅改版,不是針對功能面,而是針對核心面...
今年的 TechEd 2014 North America 可真是豐富又紮實啊,除了 Microsoft Azure 多了一堆新東西外,連 .NET Framework 以及 ASP.NET 也宣布了下一個新的未來版本 vNext,.NET Framework 的部份著重在新一代的編譯平台 (Compiler Platform) Roslyn,新一代的機器語言編譯器 .NET Native 以及新一代的即地編譯系統 RyuJIT。而針對 ASP.NET 的部份則是很恐怖的大幅改版,不是針對功能面,而是針對核心面。
在微軟前一波主打 One ASP.NET 策略時,導入了一個新的伺服器執行平台 OWIN (Open Web Interface for .NET),OWIN 負責處理 HTTP 的聆聽與處理管道,OWIN 並不是一個服務,而是一個協定,定義了 .NET 的 Web Service (即 ASP.NET) 所需要的服務端的 API 介面,而微軟的 OWIN 實作版 Katana 則具備了輕量化的 Web Hosting 的能力,在 OWIN 的架構下,所有的模組都可以透過程式化的方式加進 Hosting,而不用再像 IIS 這樣透過一個管理介面的設定來處理,這可以讓一些自動化的機制 - 例如 Microsoft Azure Website - 可以更快更有效率的掛載來自用戶端的任何 Website 或服務。
這次的 ASP.NET vNext,微軟將 ASP.NET 幾個核心的服務與 OWIN 結合得更完整,諸如 MVC, Web API, Web Pages, SignalR 等,都是具有輕量化特性的 Framework,可以較快的移轉到 OWIN 服務上,所以 vNext 一開始會提供這些 Framework。對了,還有 Entity Framework 7 也會在這一波改版中提供。不過,如果是 Web Form 的話就要失望了,因為 Web Form 的實作和現有的 API 和 Framework 綁得太緊,無法趕得上這一波的 vNext 浪潮,所以想要在 OWIN 上看到 Web Form 的實作,可能還要再等好一段時間,這段時間仍然可以利用 IIS 來提供 Web Form 的 Hosting 服務。
ASP.NET vNext 有幾個特色:
- MVC 和 Web API 和 Web Pages 整合成一個 Framework: MVC 6,並共用 Routing, Model Binding, Filter 等功能。
- 提供雲端最佳化 (Cloud-Optimized) 的 ASP.NET 環境,具有 side-by-side execution 的能力,每個應用程式都擁有自己的組件庫,間接的說明它不再依賴 GAC。
- .NET Framework 的核心組件都 NuGet Package 化,提供每個應用程式組合自己所需要的核心組件庫,GAC 將有可能會消失,應用程式間的組件也不會相互干擾。
- MVC 6 將全部導入 Dependency Injection,並且可使用開發人員最喜歡的 IoC Container (Autofac, Unity, Spring IoC 等)。
- MVC 6 將揚棄 System.Web 組件,這表示載入速度會更快,更輕量,更省記憶體。
- vNext 將採用 Rosyln 編譯器,具備動態編譯功能。
- vNext 將會完全開源 (Open Source),也將會具跨平台能力。
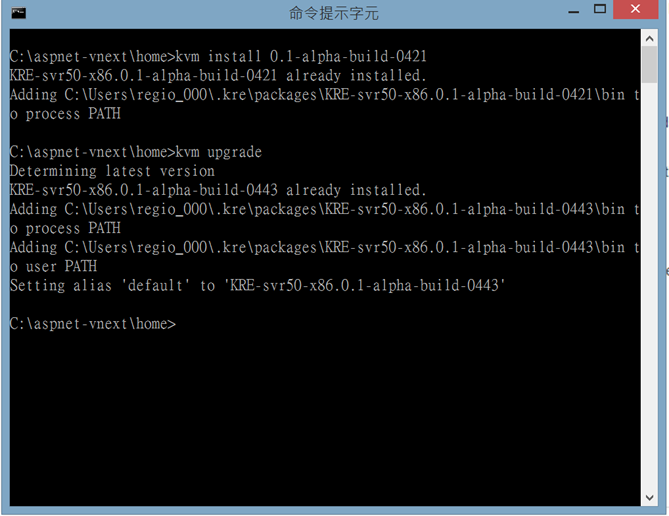
ASP.NET vNext 由版本管理工具 kvm 開始,kvm 能讓開發人員安裝核心,還原套件 (類似 NuGet),升級核心等功能,其實很像是 Python 的 pip 工具或是 RedHat 的 RPM 工具,能下載套件以及相關的相依套件。首先要到 https://github.com/aspnet/Home 下載 ZIP 檔 (右邊有一個 Download ZIP 按鈕,或是使用 git 的 clone 指令將這個 repository 複製到本機),將它解壓縮後,執行 kvmsetup.cmd (注意,作業系統必須是 Windows 8 或 Windows Server 2012 R2,日後 RTM 時會支援到 Windows 7 和 Windows Server 2008 R2),然後執行 kvm install 0.1-alpha-build-0421 指令,它會自動下載核心套件,並自動將它加到 PATH 的設定。接著執行 kvm upgrade 指令,將核心升級到最新的版本。
接著,切換目錄到它的 samples\ConsoleApp 子目錄,可以看到 project.json 以及 Program.cs 檔案,在執行它之前,我們可以先看看它的 project.json 檔案:
{
"dependencies": {
"System.Console": "4.0.0.0"
},
"configurations": {
"net45": {},
"k10": {}
}
}可以發現專案定義了 dependencies 以及 configurations,dependencies 定義專案使用的 .NET Framework 組件,configurations 則是定義了組件的組態,因為這是簡單的 console 應用,所以只參考 System.Console 組件,這個是 vNext 的新專案組態定義系統,和以往要有個 csproj 有很大的不同。
我們使用k run來執行這個程式:
你會發現,專案路徑下並不會產生 ConsoleApp.exe 檔案,而是透過 Rosyln 編譯器動態編譯並執行,k 這個指令是一個 bootstrap 程式,用來帶動程式的編譯和執行,它的核心的名稱為 KRuntime,有興趣的人可以到 https://github.com/aspnet/KRuntime 下載它的完整程式。
我們再來看 ASP.NET 的例子,在 samples 目錄內有一個 HelloWeb 目錄,一樣切到這個目錄內,打開 project.json 看看:
{
"version": "0.1-alpha-*",
"dependencies": {
"Microsoft.AspNet.Diagnostics": "0.1-alpha-build-0623",
"Microsoft.AspNet.Hosting": "0.1-alpha-build-0519",
"Microsoft.AspNet.Server.WebListener": "0.1-alpha-build-0469",
"Microsoft.AspNet.StaticFiles": "0.1-alpha-build-0402"
},
"commands": {
"web": "Microsoft.AspNet.Hosting server=Microsoft.AspNet.Server.WebListener server.urls=http://localhost:5001"
},
"configurations": {
"net45": {},
"k10": {}
}
}這次的內容就多了一些,多了 version 以及 commands,version 定義了核心的主版本資訊,commands 定義了 k 指令的參數,web 參數會啟動 Microsoft.AspNet.Hosting 來載入應用程式,其他的就和 console app 相同。這次我們執行 k web:
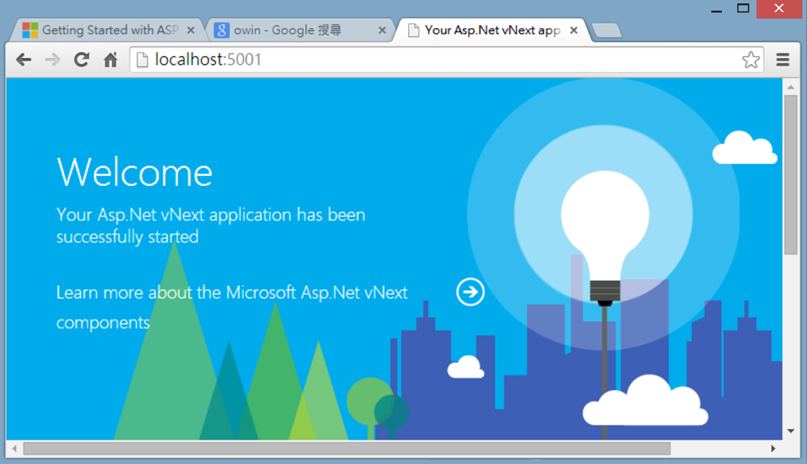
然後用瀏覽器瀏覽 http://localhost:5001,會看到:
我們再回頭看看它的 Startup.cs:
using Microsoft.AspNet.Builder;
namespace KWebStartup
{
public class Startup
{
public void Configure(IBuilder app)
{
app.UseStaticFiles();
app.UseWelcomePage();
}
}
}這個頁面是由 app.UseWelcomePage() 所產生的,我們可以到這裡來看它的定義,它是 OWIN 管道的一部份,這也是 OWIN 的特色,只要使用 UseXXX 就能取用其功能,在 HelloWeb 中我們看到 app.UseStaticFiles() 以及 app.UseWelcomePage() 表示它使用靜態模組以及歡迎網頁。
我們可以透過 HelloMVC 專案來多理解這個特性 (samples\HelloMVC):
using Microsoft.AspNet.Routing;
using Microsoft.AspNet.Builder;
using Microsoft.Framework.DependencyInjection;
namespace KWebStartup
{
public class Startup
{
public void Configure(IBuilder app)
{
app.UseErrorPage();
app.UseServices(services =>
{
services.AddMvc();
});
app.UseMvc();
app.UseWelcomePage();
}
}
}這次多了 app.UseErrorPage(),app.UseServices() 以及 app.UseMVC(),其中 UseErrorPage() 定義了使用錯誤處理網頁,UseService() 表示在執行管線中加入服務 (這是 Dependency Injection 的特性),UseMVC() 表示取用 MVC 的功能。用 k web 執行這個服務,並瀏覽 http://localhost:5001,可以得到 MVC 應用程式的執行結果。
Reference: http://www.asp.net/vnext/overview/aspnet-vnext/overview