我想寫文章分享這件事已經不是只有少數人的專利,利用部落格分享心情記事或是介紹真正有用的內容早已成為個人品牌經營的方法之一,部落格行銷更是風行已久,透過不同的人的心得分享也可以間接的推廣產品,技術或其他資訊,而每個人的行文風格都不太相同,想抄文也不太可能連同行文風格一起抄,那種難度太高了...
寫這篇,是有感於最近所發生的一件小事,至於是什麼小事,只要有在關注點部落文章回應的,就會知道是什麼事件,當然該事件只是觸發我寫這篇文的主要因子,但絕對不是單一個案,也沒有針對性。
我想寫文章分享這件事已經不是只有少數人的專利,利用部落格分享心情記事或是介紹真正有用的內容早已成為個人品牌經營的方法之一,部落格行銷更是風行已久,透過不同的人的心得分享也可以間接的推廣產品,技術或其他資訊,而每個人的行文風格都不太相同,想抄文也不太可能連同行文風格一起抄,那種難度太高了。
除了行文風格以外,排版 (typesetting) 也會影響一個讀者閱讀一份文章的感受,良好的排版會讓讀者獲得良好的閱讀感受,從而更容易聚焦在內容,而不良的排版則會讓讀者很難找到文章的重點,甚至於是作者想要表達的真正用意,更嚴重一點的,還會讓讀者的眼睛受傷 (例如不良的字體大小,不良的配色對比,不良的色彩使用等)。行文的排列順序也是排版的一部份,不良的排列順序也會影響讀者繼續閱讀的意願,不過在部落格只有單向順序的行文方式看來,排列順序不當的問題較小,除非整個部落格都是同一個人設計,而非使用一些套件或公版。
因為舉別人的例子會讓人覺得我有針對性,我就以我自己為例子吧。
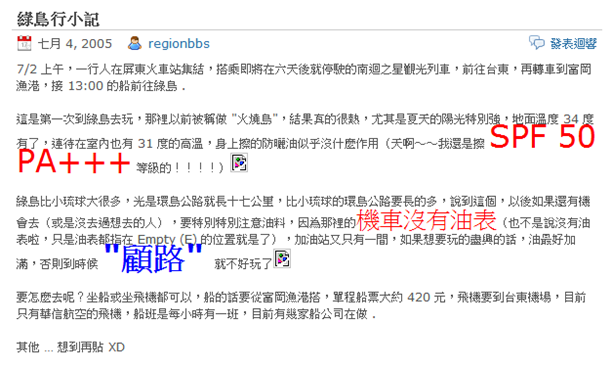
我最早使用部落格是在 2005 年,當時的部落格選擇不多,我使用的是 MSN 的部落格 (現已移轉到 wordpress.com),早期我自己的寫作經驗也不多,在 Web 這種花花綠綠的世界上,很少會特別注意文字的排版給人的感受,只會想到使用顏色和字體大小來凸顯自己想表達的重點而已,所以就有了這樣一篇分享:
各位可以看看,這篇排版如何?
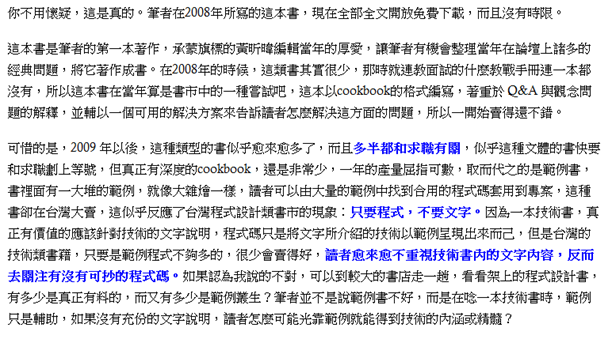
再舉個例子,以前我很喜歡使用小字型,字體大小約 10px,而那個時候解析度還停在 1024x768 的階段,所以看起來還好,但是近兩年來,螢幕的解析度是愈來愈大,我自己更使用到了 1920x1600 的解析度,這時看以前的字體就太小了,而且會很傷眼,所以今年年中左右,我參考了 91 的部落格文字排版方式,修改了我的部落格主版面,讓文字至少是 12pt 的大小,並且在內文的部份設定了每行間距 1.5em (em 代表目前的字體大小,1.5em 表示使用字體大小 1.5 倍),讓每行文字之間留白,內文看起來就比較舒服:
另外在主標題/附標題的字型使用,可以考慮使用 2em/2.5em 的大小,並使用獨立段落 (p),讓它可以凸顯出來,也不會讓標題和本文之間的大小差異太大。這部份不妨參考 Terry Chuang/No. 18/小歐 的部落格。重點是要清爽明瞭,不要用一堆字體大小差異太大的方式來強調重點 (ex: 標題 32px,內文 12px),那一定適得其反。
至於用色,只要不要花花綠綠以及過強的對比就好了,一篇文章太過花花綠綠會讓讀者眼花瞭亂,不但看不到重點更可能讓讀者讀不下去,對比過強則很容易傷眼,整體的配色只要和部落格的主題相差不遠即可 (這也代表選擇部落格的 style 時最好別選太花花綠綠的),重點一樣是讓讀者讀起來很清爽就夠了,若沒什麼需要標示重點的,白底黑字其實就夠好了。
圖片的話,盡可能不要超過閱讀範圍,但這點我自己也沒做得很好,因為 Windows Live Writer 沒有標示目前部落格的閱讀區寬度,在拉大圖的情況下很容易超過。文繞圖的話,除非能掌握整體的排版效果,否則應該盡可能少用,因為不同的圖片大小加上量不一定足的文字,可能會讓文繞圖的效果無法滿足真正的排版需要,重點還是在讓讀者讀起來很清爽,而不是自己看得爽而已,當然啦,如果自己的文章設為不公開的話,要怎麼排都沒人會管。
最後我想說的是,既然要分享文章給大家看,那麼替別人想一下,把文章排的至少閱讀上不會太吃力,也等於是間接的強化了分享被閱讀的機會,以及下次還願意讀其他文章的機會 (當然,還是要有內容,不然再怎麼排也沒用)。
身為部落格的作者,是否也需要讓讀者認為你的文章不是隨便寫寫的呢?
Reference: