寫過 ASP.NET Web Form 的人應該都知道使用者控制項 (user control) 這個東西吧,它允許開發人員對 Web 的畫面設計可重覆使用的網頁區域,在多數的情況下,我們都是用靜態的使用者控制項,也就是在 Web Forms 上放一個自己的 user control (*.ascx),它會幫我們將對應的 HTML 繪製出來...
寫過 ASP.NET Web Form 的人應該都知道使用者控制項 (user control) 這個東西吧,它允許開發人員對 Web 的畫面設計可重覆使用的網頁區域,在多數的情況下,我們都是用靜態的使用者控制項,也就是在 Web Forms 上放一個自己的 user control (*.ascx),它會幫我們將對應的 HTML 繪製出來,亦或是進階一點的動態初始與載入使用者控制項的能力。在 MVC 中,這個功能仍然存在,但是它為了要符合 MVC 的架構,因此被改稱為部份檢視 (partial view),在 ASPX Render 中,它還是被稱為使用者控制項,在 Razor Render 中,它被稱為部份檢視,但兩者的功能是相同的,和 View 一樣,你再也不需要處理繁雜的事件模型,只要將它的職責做好就行了。
例如,我們可以在 ~\Views\Shared 資料夾下加一個 LastUpdateDatePart.cshtml (Razor),請注意,雖然它是 cshtml (Razor) 或 ascx (ASPX),但它裡面是空空如也,和 Web Form 的 user control 不同,以往的 user control 還有 Control 的宣告,但 MVC 的 partial view 卻是由開發人員或設計師來決定,這也讓 MVC 允許自由決定 View 呈現方式的模型優點再次得到驗證。
而在 LastUpdateDatePart.cshtml 中,我們加入這一行:
<p>Last Modified Date: @DateTime.Now.ToString()</p>然後打開 ~\Views\My\Index.cshtml,在下方加入 Html.RenderPartial(),指示 Razor Render 繪製 Partial View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
<p>
The view created manully.</p>
<p>
The following server data:</p>
<ul>
@foreach (KeyValuePair<string, object> item in ViewData)
{
<li>@item.Key : @item.Value.ToString() </li>
}
</ul>
</div>
@{ Html.RenderPartial("LastUpdateDatePart"); }
</body>
</html>接著打開瀏覽器,你會看到這樣的結果:
最下面的 Last Modified Date 就是我們新增的 Partial View。
只是這樣還不夠,因為有時我們需要依照需求來決定要繪製哪個 Partial View,以及 Partial View 的繪製方式,因此我們再新增一個 Partial View,命名為 CustomerCount.cshtml,並撰寫下列指令輸出 Customers 的數量:
@model IEnumerable<MvcApplication1.Models.Customer>
<p>Customer Count: @this.Model.Count()</p>然後修改 ~/Views/My/Customers.cshtml,並在下方加上這個指令:
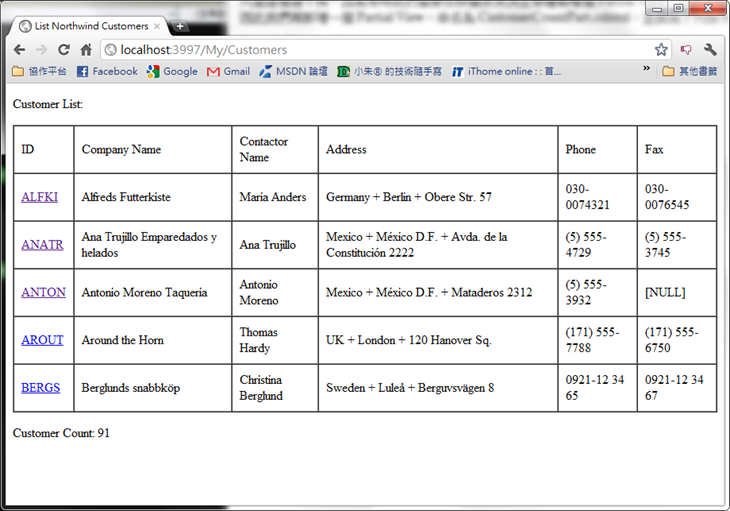
@{ Html.RenderPartial("CustomerCount", this.Model); }然後瀏覽它,我們可以得到:
除了可以直接傳遞 Model 給 Partial View 外,在前面我們用過的 ViewData 也一樣可以適用在 Partial View,不過請切記,不管是 View 還是 Partial View,所有的資料都是由 Controller 指揮 Model 來產生的,View 應該只專注在資料呈現即可,不要加上額外的職責,否則 MVC 等於是虛設。
Reference:
http://www.highoncoding.com/Articles/638_Understanding_Partial_Views_in_ASP_NET_MVC_Application.aspx