前一篇文章中,我們很快的用一個最簡單的方式去展示了 HTTP POST 和表單的動作,只是還是少了一樣東西,我們要求使用者要在欄位中輸入數字,但是如果使用者不聽話輸入非數字的字串時會發生什麼事...
前一篇文章中,我們很快的用一個最簡單的方式去展示了 HTTP POST 和表單的動作,只是還是少了一樣東西,我們要求使用者要在欄位中輸入數字,但是如果使用者不聽話輸入非數字的字串時會發生什麼事,為了要展示這個現象,我們修改了 PostData 的參數型別:
1: [HttpPost]
2: public ActionResult PostData(int Value1, int Value2)
3: {
4: ViewData["Result"] = Value1 + Value2;
5: return View();
6: }
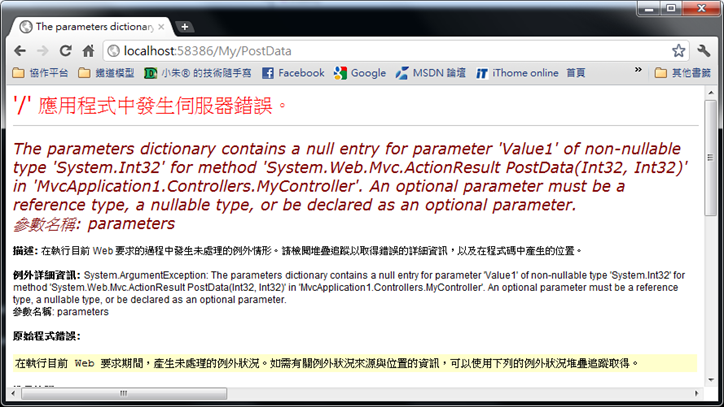
然後在表單中輸入非數字的字元,並按 OK,就會發生這樣的問題:
所以,我們需要有一個方法去驗證使用者的資料。然而在 ASP.NET MVC 中並沒有像 ASP.NET Web Form 這樣的 Validators 控制項可用,等於是要自己寫 Client Validation 的程式,MVC 只能做 Server-side 的驗證,例如我們在 Index.cshtml 中加一些驗證的訊息:
1: @{
2: ViewBag.Title = "Index";
3: }
4:
5: <h2>Index</h2>
6: @{ Html.BeginForm("Index", "My", FormMethod.Post); }
7:
8: <p>
9: Value1: @Html.TextBox("Value1")
10: @Html.ValidationMessage("Value1", "*")
11: </p>
12: <p>
13: Value2: @Html.TextBox("Value2")
14: @Html.ValidationMessage("Value2", "*")
15: </p>
16: <p>
17: @Html.ValidationSummary()
18: </p>
19:
20: <input type="submit" value=" OK " />
21:
22: @{ Html.EndForm(); }
其中,Html.ValidationSummary() 就類似 ASP.NET Web Form 的 ValidationSummary 控制項,而 Html.ValidationMessage() 則是輸出驗證錯誤的訊息,只是在這裡是由 server-side 去控制,而我們在 server-side 中,則是透過 ModelState 來自訂錯誤的內容:
1: [HttpPost]
2: public ActionResult Index(string Value1, string Value2)
3: {
4: int v1, v2;
5:
6: if (!Int32.TryParse(Value1, out v1))
7: this.ModelState.AddModelError("Value1", "Please provide a numeric character.");
8:
9: if (!Int32.TryParse(Value2, out v2))
10: this.ModelState.AddModelError("Value2", "Please provide a numeric character.");
11:
12: if (this.ModelState.IsValid)
13: {
14: TempData["result"] = v1 + v2;
15: return RedirectToAction("PostData");
16: }
17: else
18: return View();
19: }
20:
21: public ActionResult PostData()
22: {
23: ViewData["result"] = TempData["result"];
24: return View();
25: }
ModelState 會和 View 的資料一起交給 View 處理,開發人員可以使用 ModelState.AddModelError() 來加入自訂的錯誤訊息,它會顯示在 View 的 Html.ValidationSummary() 的位置,若沒有加則不會顯示,而開發人員可利用 ModelState.IsValid 來確認 Model 的有效性,來決定是否要取用 Model 的資料還是提示使用者哪些部份有錯誤。而在程式中我們加了一個 TempData,這是用來在不同 View 之間保存資料的物件,我們用它來保存計算的結果,以相容於之前的動作。
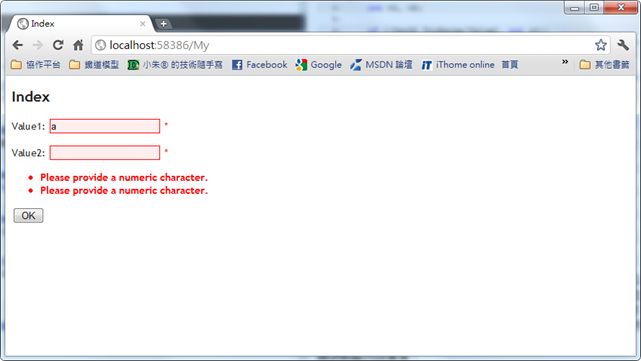
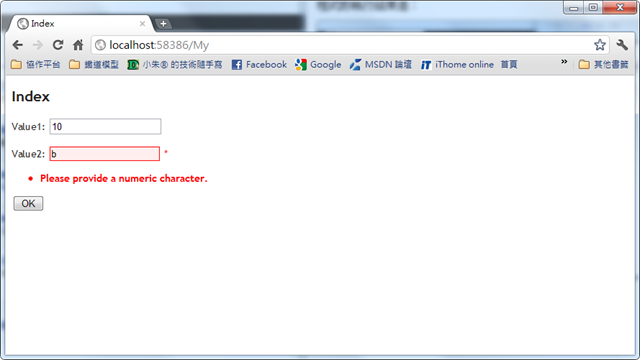
程式的執行結果是:
不過這個作法太麻煩,所以我們有另外一種作法,詳見下回。
Reference: