承前一篇文章,我們已經可以順利的使用 Silverlight 的 Silent Installation 安裝方式將 Silverlight Runtime 包裝在單一個 MSI 封裝中並進行 Silent Installation,以符合 IADP Deployment 的基本要求。在前一篇文章中,在安裝完 Silverlight 後出現了一個空的畫面,那個就是主程式的 Windows Forms 畫面,這個主程式是本文的重點,因為我們要利用它作為載具,讓 Silverlight 的應用程式可以執行。
承前一篇文章,我們已經可以順利的使用 Silverlight 的 Silent Installation 安裝方式將 Silverlight Runtime 包裝在單一個 MSI 封裝中並進行 Silent Installation,以符合 IADP Deployment 的基本要求。在前一篇文章中,在安裝完 Silverlight 後出現了一個空的畫面,那個就是主程式的 Windows Forms 畫面,這個主程式是本文的重點,因為我們要利用它作為載具,讓 Silverlight 的應用程式可以執行。
首先,我們先做一個簡單的 Silverlight 應用程式,就以眾所皆知的 Hello Silverlight 好了,我們先新增一個 Silverlight 應用程式專案,命名為 HelloSL,然後在新增出來的 MainPage.xaml 中設定下列 XAML 指令:
<UserControl x:Class="HelloSL.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="100" d:DesignWidth="200">
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Margin="55,15,57,69">Hello Silverlight</TextBlock>
<Button Content="Click Me" Height="23" HorizontalAlignment="Center" Margin="56,49,58,28" Name="cmdClickMe" VerticalAlignment="Center" Width="86" Click="cmdClickMe_Click" />
</Grid>
</UserControl>
它的畫面會是:
接著,處理 Click Me 的事件常式:
private void cmdClickMe_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello Silverlight in IADP.", "IADP SL Demo", MessageBoxButton.OK);
}
然後編譯專案,產生 HelloSL.xap 與 HelloSLTestPage.html 兩個檔案。
接著,將這兩個檔案複製到 SLHostingRuntime 專案 (前一篇文章所建的 Silverlight Hosting Environment) 中,並且設定它們的 "複製到輸出目錄" 選項為 "永遠複製" 或 "有更新才複製",如此可確保在安裝專案收集資訊時可以收集到這兩個檔案。
接著,在 SLHostingRuntime 專案中新增一個 Form,這個 Form 會作為主程式,在這個 Form 中,放置一個 WebBrowser 控制項,這個控制項將會 Hosting Silverlight 的應用程式,所以我們要在 Form 中加點程式碼,讓 WebBrowser 會載入 Silverlight 的 XAP,為了要降低複雜度,我們直接使用 Silverlight 專案建置時產生的測試 HTML:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SLHostingRuntime
{
public partial class SLHostingForm : Form
{
public SLHostingForm()
{
InitializeComponent();
}
private void SLHostingForm_Load(object sender, EventArgs e)
{
this.Focus();
this.wbSilverlightHosting.Navigate("file://" +
Path.GetDirectoryName(new Uri(this.GetType().Assembly.CodeBase).LocalPath) +
@"\HelloSLTestPage.html");
}
}
}
這個表單的畫面是:
Form 中只有一個 WebBrowser 控制項,並且設定它自動填滿 (Dock = Fill) Form。
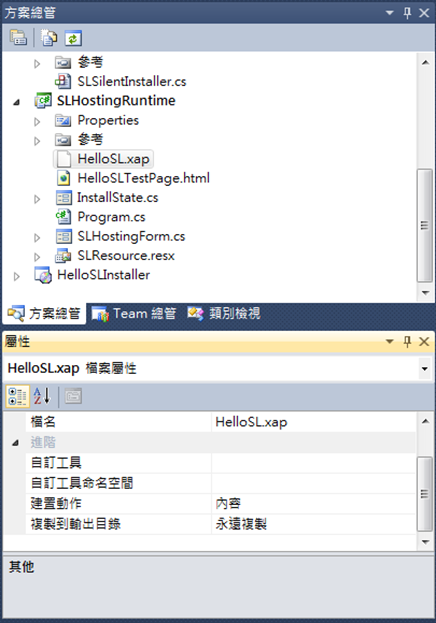
完成後,建置 SLHostingRuntime 專案,並再建置前一篇文章中的安裝專案,應該會發現多了兩個檔案 HelloSL.xap 與 HelloSLTestPage.html:
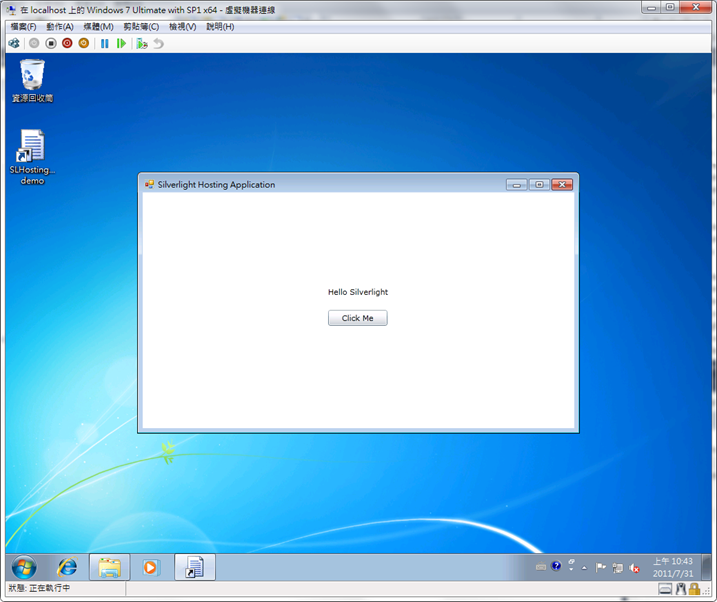
接著將封裝好的 MSI 拿到 VM 或乾淨的電腦上安裝,除了會自動安裝 Silverlight Runtime 以外,在主程式載入後,就會看到 HelloSL Silverlight 應用程式已在主程式中出現:
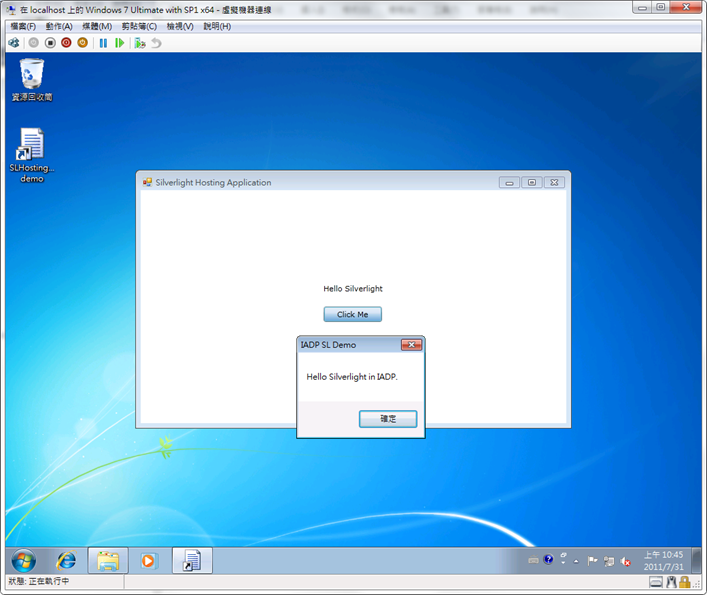
就像是在跑 Silverlight 應用程式一樣,按 Click Me 會出現訊息對話盒:
有了這個專案後,剩下的與 IADP SDK 整合的工作,請參考點部落相關的 IADP 技術文章即可。