這次台灣微軟特別於 IE9 即將 RTW 之際,舉辦了一次 IE9 黑客松的活動,由於我也是第一次聽到黑客松的活動,而剛好前一天又上台北參加由集英信誠辦的高階 IT 架構師經驗交流的座談會,隔天可以銜接這個活動,所以就報名參加了...
黑客松 (Hackathon) 是一種由一群黑客 (Hacker,即對技術充滿熱情的人) 聚集在一起針對特定主題進行研究,開發程式並彼此分享的一種活動,同時具備了交流與競賽的性質。
這次台灣微軟特別於 IE9 即將 RTW 之際 (編按:2011/3/14 IE9 RTM),舉辦了一次 IE9 黑客松的活動,由於我也是第一次聽到黑客松的活動,而剛好前一天又上台北參加由集英信誠辦的高階 IT 架構師經驗交流的座談會,隔天可以銜接這個活動,所以就報名參加了。這個活動與 SQL Server DBA 擂台賽 (尋找下一個 SQL Server 五虎將) 很類似,經過報名時的初賽甄選,經過審核通過後才能正式參與。這次的主題是 “對各家瀏覽器相容性的認識程度”,這點會反映在正式活動時的主題。想當然耳,IE9 的主要技術一定是 HTML5 + CSS3 + ECMA Script 5。
特別的是,這次參與黑客松的同好,多半不是微軟派 (使用微軟平台的),反而是 PHP 以及 Mac 的開發人員較多,這點也反應在他們所用的瀏覽器上,Firefox 和 Chrome 是常客,不過因為這次的活動是以 IE9 為主,大家也都很配合的使用 IE9 來開發,由於主題是使用 HTML5 和 CSS3 開發,評分表上針對技術部份的評分佔了 40%,且只有約六小時的時間可以用,完成度也列名並佔了 30%,美觀則佔了 20%,最後 10% 是特別獎。但這次的評分是採同好間相互評分,不像多數的比賽是由評審評分。所以 … 就算輸了也不用太氣餒,主持人上官兄也說過,不見得是程式寫的差,而是由同好的喜好決定勝負。
雖然我是抱著好奇心去參加,對獎項倒沒什麼興趣 (XBox 360+Kinect,上次的比賽拿到了),簡單的說就是嘗鮮,但真正看到主題時還真的當場傻眼:
瞎米?要寫遊戲?天啊~寫遊戲時我的弱項之一,我本身較擅長的是商用應用程式的開發,對遊戲開發則是一竅不通 … 尤其是看到可能要用物理公式的當下,壓力一整個上身,再者參加這次活動的,只有我一個人是微軟派又是 MVP … 怎樣都不能臨陣退縮啊,所以只能硬來了 … 選 2D 的迷宮遊戲來當主題來開發,不過因為我才剛灌完 Visual Studio 2010 SP1,SP1 中已包含了 HTML5 的驗證格式 (schema) 以及 Intellisense,在撰寫主題程式時給了我不小的幫助,而且我好像也是現場唯一使用 Visual Studio 來開發的人 … = =|||
寫遊戲其實還不是最頭痛的,而是 HTML5+CSS3 我並不熟,這時除了上網找資料以外別無它法,像是 W3 School 的 HTML5 主題網站,或是 W3 的 HTML5 Specification 等都是很好用的參考資料 (Reference),而像是一些主要的 tag,如 <canvas>,有一個很棒的主題網站給了我很多支援。就這麼東湊湊西搞搞,一個迷宮的雛型也就這麼完成了。
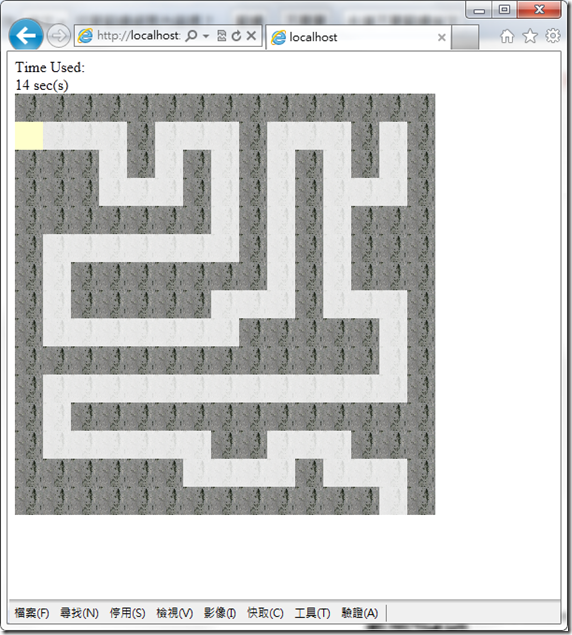
這個迷宮程式以 <canvas> 為主構成,配合以 <div> 組成的資料結構,來表示路徑以及牆壁等,其實我原本想要用一個 icon 來表示移動的圖,但不知怎麼的就是套不上去 … 所以只能將就著用單色 (用漸層也可以,只是方格太小,不明顯) 來代表。上圖迷宮的資料結構是:
<div>000000000000000</div>
<div>S11101110111010</div>
<div>000101010101010</div>
<div>000111010101110</div>
<div>000000010101000</div>
<div>011111110101000</div>
<div>010000000101000</div>
<div>010000011101110</div>
<div>011111110000010</div>
<div>000000000000010</div>
<div>011111111111110</div>
<div>010000000000000</div>
<div>011111100111000</div>
<div>000000111101110</div>
<div>0000000000000E0</div>
其中,0 代表 wall,1 代表 road,S 和 E 則分別代表起點和終點。
而實際生成的 script 指令碼,是以 jQuery 1.5.1 為主所撰寫,主要工作是剖析這個資料結構,生成 <canvas> 的集合,並且套用 image 的背景,如:
$("canvas.road").each(function (index, element) {
var ctx = element.getContext("2d");
ctx.drawImage(wallImage, 0, 0);
});
Wall 和 Road 則有設定透明度,Road 的 opacity 設為 0.2。
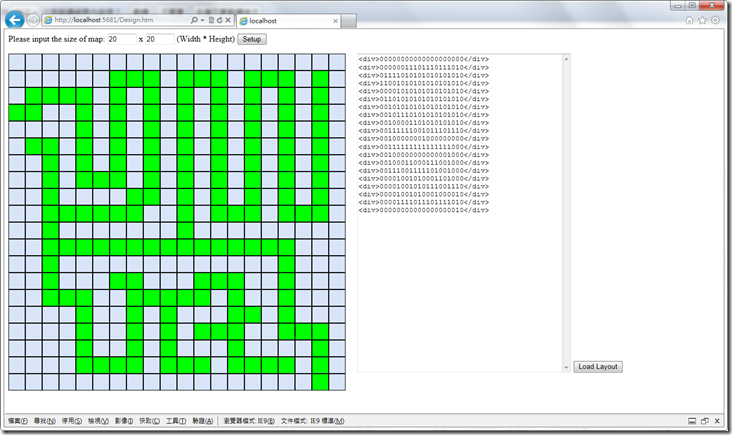
除了這個程式外,我也另外寫了一個 Designer 的程式,允許使用直接點選方框的方式選擇可用的路徑:
在點選路徑的同時,右方會同步產生迷宮的 div 資料結構,可以直接套用到 Play 的程式中。它也可以由現有的迷宮結構讀取並產生到 Designer 的結構中。
這兩支程式我花了大概 3.5 小時寫完,但因為寫的很草,在 demo 時有點心虛 Orz,不過大多數的人其實也都沒有完成,但有好幾位的作品真的不錯 (我印象最深刻的是 IE6 大爆炸那個作品),最後有三位得獎,想當然爾一定沒有我,但這次是個難得的經驗,未來也希望微軟多舉辦這樣的活動 (我想一定有,像 Windows Phone 7, Kinect SDK, Windows Azure, …),你也可以參與,但參與要有個心理準備:整天都在 coding。
作品程式碼下載:https://dotblogsfile.blob.core.windows.net/user/regionbbs/1103/2011312234022719.rar