[VS2010] ASP.NET 4.0 Dynamic Data: 在 ASP.NET 的資料控制項 (Data Bound Control) 中啟用 Dynamic Data 功能
ASP.NET Dynamic Data Framework 最早出現是在 2008 年的 .NET Framework 3.5 SP1,它讓 ASP.NET 的開發人員能夠更快的生成與處理 Web Form 與資料庫間的互動功能,尤其是在輸入表單上,Dynamic Data Framework 支援了樣板化 (templated) 的表單自動生成能力,也支援基於資料表的欄位推測 (scaffolding) 以自動產生表單控制項的能力,這種針對以資料中心 (Data-centric) 的應用程式所設計發展的 Framework 可以有效的簡化應用程式開發資料庫互動應用程式時可能會出現的複雜欄位設定以及其資料輸出入的程式碼,同時它也可以利用資料記號 (Data Annotations) 來設定資料欄位的格式與限制等能力,然後由 Dynamic Data Framework 自動做好資料的驗證與檢查工作。
Dynamic Data Framework 雖然功能很強,只是它在一開始研發時擁有自己的樣板系統與配置規則,並且沒有辦法和其他 ASP.NET Framework 如 Web Form 或 MVC Framework 相通,反而造成 Dynamic Data Framework 的未來發展受到了不小的限制,畢竟不是每種應用程式都會需要這麼大量的資料表單,然而它的自動驗證以及 Data Annotation 特性卻讓很多開發人員相當期待,希望能在 Web Form 和 MVC 中使用它。當然微軟自然也是從善如流,將 Dynamic Data Framework 修改成可以與 Web Form 和 MVC 溝通,前面所提的 ASP.NET MVC 2 Model Validation 功能即為利用一部份的 Dynamic Data Framework 功能所實作出來的。
ASP.NET 4.0 也針對 Web Form 開放了 Dynamic Data Framework 的功能,本文即是介紹讓 ASP.NET 4.0 的 Data Bound Control 可以利用 Dynamic Data 的功能執行驗證或範圍檢查等自動化的能力。
本文的範例程式具有下列的功能:
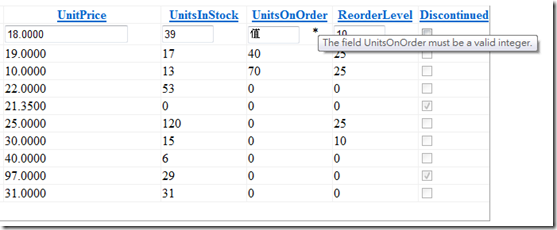
1. 可以在不寫任何一行程式的情況下,就擁有基本型別資料驗證的能力: 
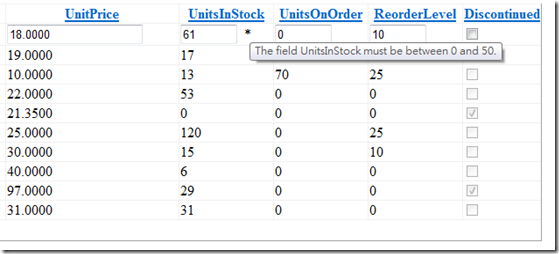
2. 可以在加入欄位設定的情況下,檢查欄位的資料是否符合預期: 
那麼,我們就開始實作吧。
1. 建立一個新的 ASP.NET Empty Web Application,並且在參考中加入 System.Web.DynamicData 以及 System.ComponentModel.DataAnnotations 兩個組件。
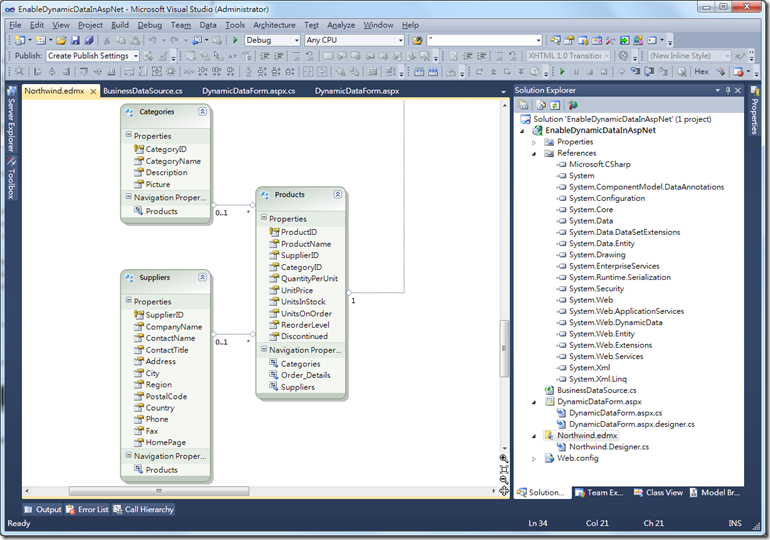
2. 新增一個 ADO.NET Entity Data Model,並連接資料庫,本例是使用 Northwind Database,並將 Entity Data Model 命名為 Northwind.edmx。
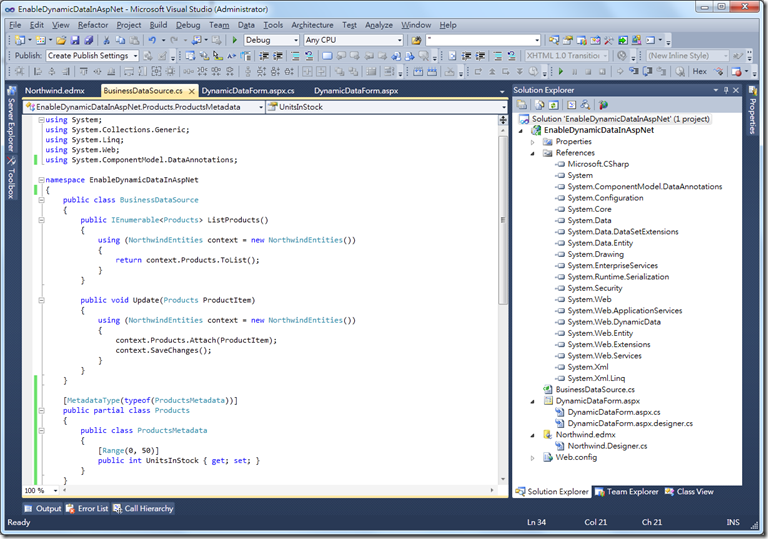
3. 新增一個類別檔,名稱為 BusinessDataSource.cs,並加入下列程式碼:
public class BusinessDataSource
{
public IEnumerable<Products> ListProducts()
{
using (NorthwindEntities context = new NorthwindEntities())
{
return context.Products.ToList();
}
}
public void Update(Products ProductItem)
{
using (NorthwindEntities context = new NorthwindEntities())
{
context.Products.Attach(ProductItem);
context.SaveChanges();
}
}
}
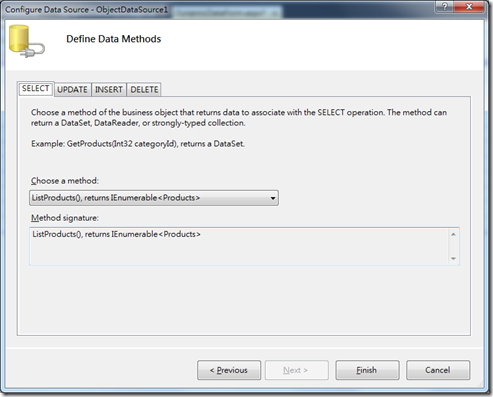
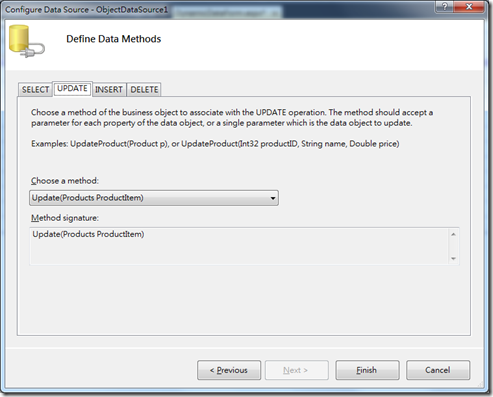
3. 新增一個 ASP.NET Web Form 網頁,命名為 DynamicDataForm.aspx,並在設計模式中拖放一個 ObjectDataSource 到網頁中,設定它使用前一步驟所建立的 BusinessDataSource 類別,將 Select 設定為 ListProducts(),將 Update 設定為 Update():
然後在設計模式中拖放一個 GridView 到網頁中,設定使用剛加入的 ObjectDataSource,然後啟用 Edit 與 Select 功能,並且到 HTML 模式中,將所有的 BoundField 刪除,只留下一個 CommandField,然後將 AutoGenerateFields 設為 true,最終完成的 HTML 碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" DataObjectTypeName="EnableDynamicDataInAspNet.Products"
SelectMethod="ListProducts" TypeName="EnableDynamicDataInAspNet.BusinessDataSource"
UpdateMethod="Update"></asp:ObjectDataSource>
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="true" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowEditButton="True" ShowSelectButton="True" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
4. 開啟 DynamicDataForm.aspx.cs,並加入下列的程式碼:
protected void Page_Init(object sender, EventArgs e)
{
GridView1.EnableDynamicData(typeof(Products));
}
5. 按 F5 執行,在出現的 GridView 畫面中,於任何一個整數欄位輸入非整數型別的資料並按 UPDATE,Dynamic Data Framework 會通知資料型別錯誤,代表 Dynamic Data 的基本功能已經生效:
6. 回到 BusinessDataSource.cs 檔案,在命名空間引用區中加入引用 System.ComponentModel.DataAnnotations 的指令:
using System.ComponentModel.DataAnnotations;
然後加入下列的程式碼,啟用對 UnitsInStock 欄位的範圍檢查:
[MetadataType(typeof(ProductsMetadata))]
public partial class Products
{
public class ProductsMetadata
{
[Range(0, 50)]
public int UnitsInStock { get; set; }
}
}
7. 按 F5 執行程式,在 UnitsInStock 欄位輸入超出範圍的值,Dynamic Data Framework 會通知資料範圍錯誤,代表 Dynamic Data 的範圍檢查功能已經生效:
讀者也可以自行實驗其他的 Dynamic Data Framework 功能。
參考資料:
Walkthrough: Enabling Dynamic Data in ASP.NET Data-Bound Controls