[VS2010] WPF 4.0 新功能:文字堆疊 (Text Stack) 的強化
WPF 在 .NET Framework 3.0 推出的時候,雖然它的 Programming Model 以及使用 XAML 定義應用程式介面的能力讓大家眼睛為之一亮,但是它卻有一個先天性的缺點:文字顯示能力與現有應用程式介面差異太大的問 題,在 WPF 3.0 時,所有在 WPF 中的文字都必須要以 Clear Type 字型來顯示,因此總是會有一點出入,尤其是在非英文版的作業系統中,會讓非英文的字型顯示出現一些奇怪的視覺變化(會覺得糊糊的),而這個問題在 Visual Studio 2010 Beta 1 也曾經出現過:
(以上圖片來源:http://social.msdn.microsoft.com/Forums/zh-TW/230/thread/c0ac5051-e307-44f2-b5bf-ceddd9baf99f)
到了 Beta 2 時,這個問題已經完全改善,而 RC 版本速度更加快了:
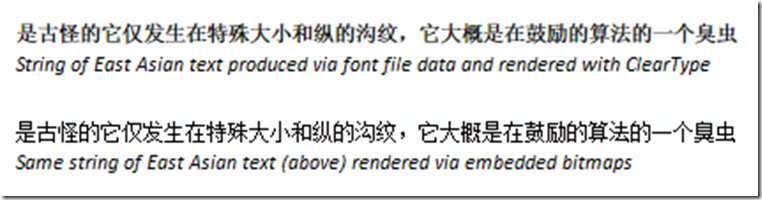
這是因為 WPF 4.0 在文字的繪製上增加了與 GDI+ 文字繪製引擎相容的功能,WPF 會自動尋找字型中有沒有內嵌的 bitmap 字型,如果有的話會將它繪製出來,而不是只以 Clear Type 方式繪製,我們可以比較下面這張圖中的兩排文字:
上面的是用 Clear Type 繪製的文字,有一種糊糊的感覺,下面的則是用 embedded bitmap 繪製的文字,看起來就十分正常,也因為有了這個功能,Visual Studio 2010 Beta 2 起文字糊糊的問題就幾乎都解決了。同時 WPF 4.0 的文字繪製模式新增了由系統指定的功能,開發人員可以利用在 System.Windows.Media 命名空間中的 TextRenderingMode 來設定要使用哪一種文字繪製的方式,目前支援的有:
- TextRenderingMode.Auto:由系統指定。
- TextRenderingMode.Aliased:以位元方式處理消除鋸齒的效果。
- TextRenderingMode.Grayscale:以灰度方式消除鋸齒的效果。
- TextRenderingMode.ClearType:以 Clear Type 字型來繪製文字 (未設定為 Auto 或未設定 TextRenderingMode 時,以此為預設值)。
另外,前面提到的 GDI+ 相容繪製的模式,則是由 System.Windows.Media 中的 TextFormattingMode 來決定:
- Display:啟用 GDI+ 相容字型繪製與度量模式。
- Ideal:啟用 Ideal 字型繪製與度量模式 (WPF 一開始用的模式)。
例如下面的 XAML 程式碼:
我們可以看出它們繪製出來的效果:
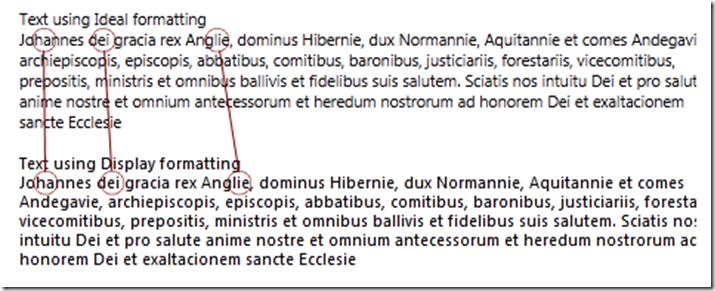
同時,前面提到 TextFormattingMode 會影響到文字的度量 (大小的設定),因此在比較長的文章輸出時,不同的 TextFormattingMode 會有截然不同的結果:
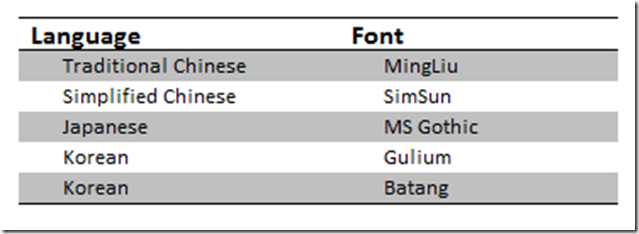
順帶一提,前面所提到的東亞文字繪製問題,系統預設具有 embedded bitmap 的字型只有(台灣是新細明體):
參考資料;