最近客戶買了一套 Mobile Device Management (MDM) 產品( MobileIron ),
我們的 App 需要使用它的 SDK 來跟它結合,
讓客戶使用我們的 App 時,可以自動建立 VPN,
同時讓我們的 App 可以取到使用者的帳號。
因為資訊不太多,所以記錄一下我們的整合過程跟大家分享。

實作
我們的 App 一開始是一個 Login 的畫面,登入完成後,就切到主畫面去。
我們可以從 Nuget 「MobileIron AppConnect SDK Binding for Xamarin」下載它的SDK。
下載之後可以參考它的 Xamarin 範例文件(可參考 plugins\xamarin\Samples\HelloAppConnectXamarin 這個專案),
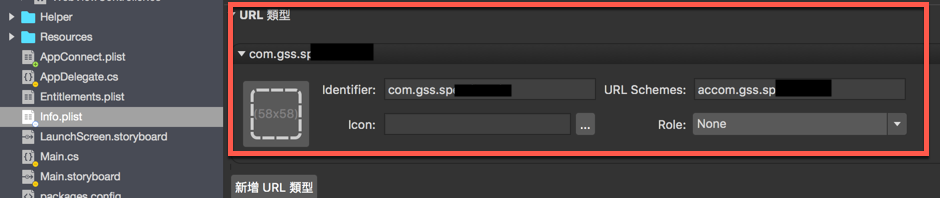
1.在 Info.plist 選擇 Advanced, 加入 URL Type,允許 AppConnect URL scheme,內容如下,
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>你的bundleID</string>
<key>CFBundleURLSchemes</key>
<array>
<string>ac你的bundleID</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>appconnect</string>
</array>

2.從範例文件中 AppDelegate.cs 及 Main.cs 調整到我們的 App 之中。
調整 UpdateLabels Method,當 appConnect.Ready 時,判斷是否有 Config ,再從 Config 中,讀取帳號並指定到 Login 畫面上。範例如下,
public void UpdateLabels()
{
if (this.appConnect.Ready)
{
// read config
if (this.appConnect.Config.Count > 0)
{
try
{
var userId = appConnect.Config["USERID"] as NSString;
//一開始的畫面是 LoginView
var loginView = Window.RootViewController as LoginViewController;
//LoginView中建立一個SetUserId 的 Method 來接收 使用者代號
loginView?.SetUserId(userId);
}
catch (Exception ex)
{
//記錄錯誤的資訊
}
}
}
}
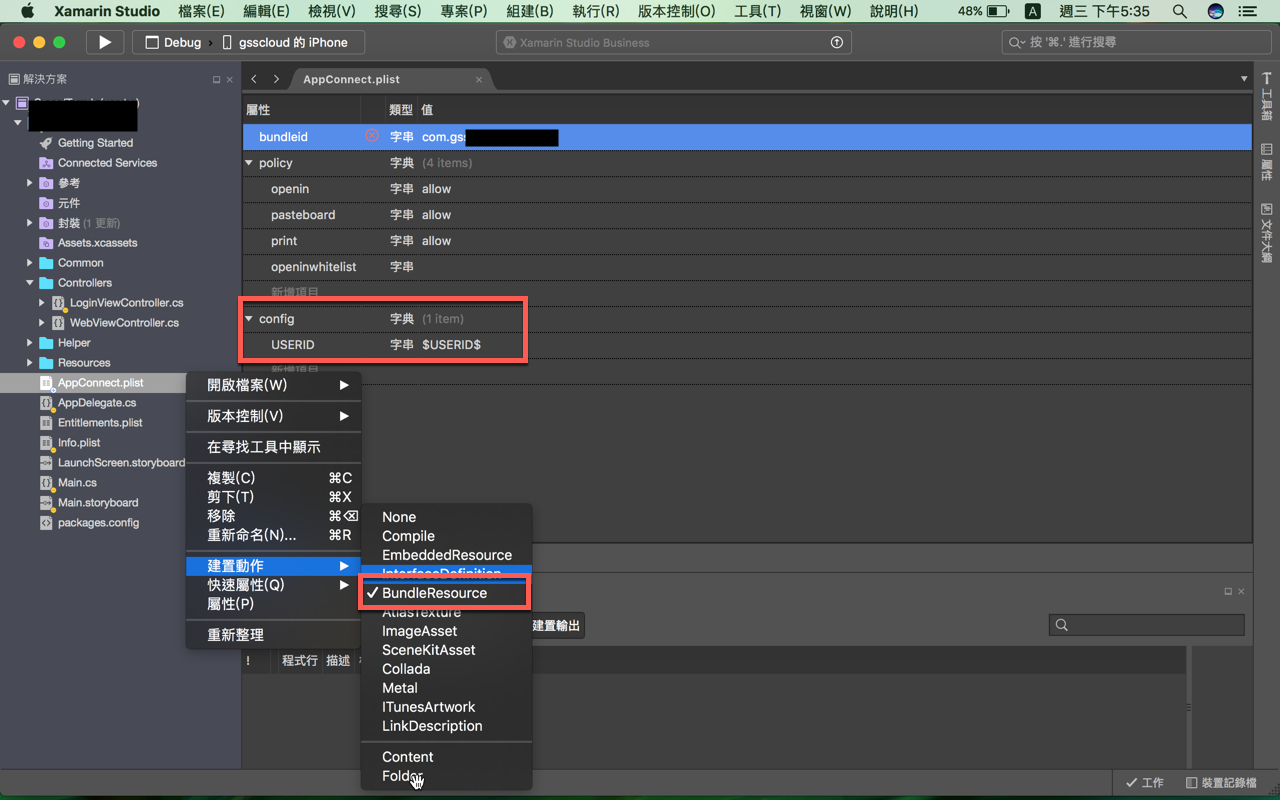
註: 因為我們要取得使用者代號,所以在 AppConnect.plist 中建立一個 USERID 的設定值。
3.新增 AppConnect.plist 檔案 (要有設定檔,一定要新增這個檔)
3.1.因為要從 Config 中取得使用者代號,所以需要在檔案中新增一個 AppConnect.plist ,內容如下,
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>bundleid</key>
<string>你的app bundleid</string>
<key>policy</key>
<dict>
<key>openin</key>
<string>allow</string>
<key>pasteboard</key>
<string>allow</string>
<key>print</key>
<string>allow</string>
<key>openinwhitelist</key>
<string></string>
</dict>
<key>config</key>
<dict>
<key>USERID</key>
<string>$USERID$</string>
</dict>
</dict>
</plist>
註: $USERID$ 可以取得 MobileIron 的使用者代號
3.2. 在 AppConnect.plist 上按右鍵,建置動作 -> BundleResource ,這樣才會包含在 ipa 檔之中,如下,

這樣設定好了之後,就可以將 ipa 上傳到 MobileIron 的管理 Portal 上去,並檢查看看是否有 Config 資訊哦!
詳細可以參考 AppConnectiOSSDK.pdf 中的第7章 Developing AppConnect Apps with Xamarin
測試
Device 請先下載安裝 Mobile@Work 這個 App,並設定伺服器、帳號及密碼。
再從 MobileIron 的 Store 下載我們做好的 App 就可以測試了哦! 也可以直接Debug哦!
註:在 UITextField 輸入資料後, Keyboard 並不會自動收起來,所以可以覆寫 TouchesBegan Method ,讓 Keyboard 收起來,如下,
public override void TouchesBegan(NSSet touches, UIEvent evt)
{
Account_txt.ResignFirstResponder();
// ... 你的 TextField ....
}
註:如果測試要讓 WebView 可以連非 https 的話,可以在 info.plist 中設定 NSAppTransportSecurity 如下,
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

