在前幾篇我們看 ASP.NET Core Middleware 的運作,
讀取 JSON 的 config 資訊,
再來我們先來看一下 Routing 的部份。
app.Map, RouteBuilder, MapGet, GetRouteValue ...
到目前不管網址為什麼都是顯示 Hello ...,
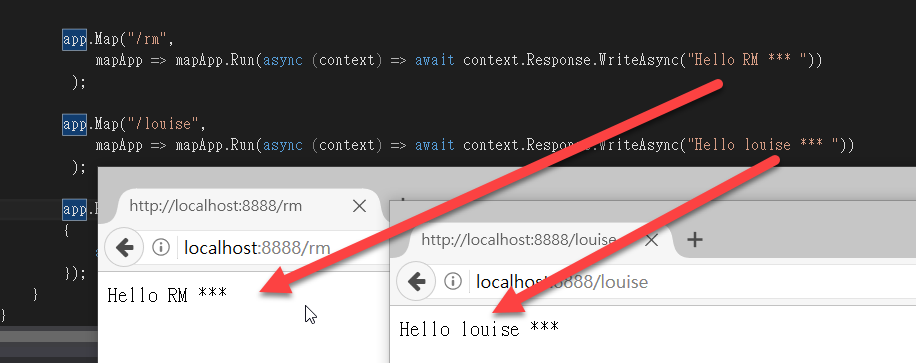
如果我們要依網址來顯示的話,我們用 app.Map 來處理(在Startup.cs's Configure Method),
例如 /rm 及 /louise 分別顯示 hello rm 及 louse,如下,
app.Map("/rm",
mapApp => mapApp.Run(async (context) => await context.Response.WriteAsync("Hello RM *** "))
);
app.Map("/louise",
mapApp => mapApp.Run(async (context) => await context.Response.WriteAsync("Hello louise *** "))
);

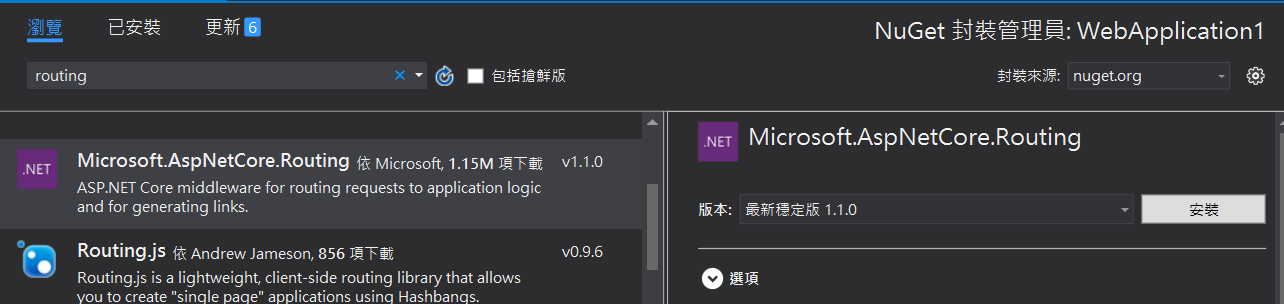
而我們也可以改用 Routing 來處理,加入 Microsoft.AspNetCore.Routing 這個套件,

然後在 ConfigureServices Method 中加入 services.AddRouting();
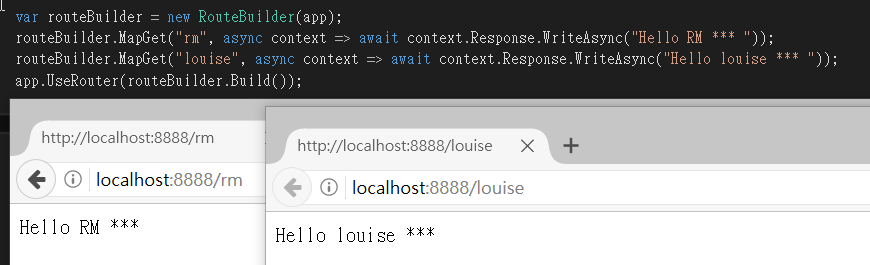
在 Configure Method 中改用 MapGet 的方式,如下,
var routeBuilder = new RouteBuilder(app);
routeBuilder.MapGet("rm", async context => await context.Response.WriteAsync("Hello RM *** "));
routeBuilder.MapGet("louise", async context => await context.Response.WriteAsync("Hello louise *** "));
app.UseRouter(routeBuilder.Build());
執行起來是一樣的結果,如下,
 當然,除了 MapGet 外,還有 MapPost, MapDelete, MapPut ... 可以使用 ...
當然,除了 MapGet 外,還有 MapPost, MapDelete, MapPut ... 可以使用 ...
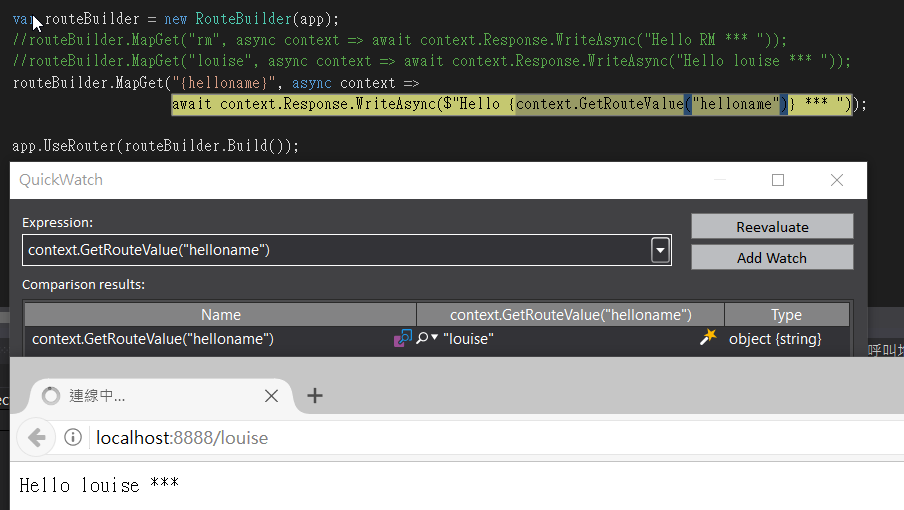
因為是取得 Route 的 Value,所以我們可以用 template 的方式,再透過 GetRouteValue 去取出 Route 中的 Value,
而不需要一個一個去寫,如下,
var routeBuilder = new RouteBuilder(app);
routeBuilder.MapGet("{helloname}", async context =>
await context.Response.WriteAsync($"Hello {context.GetRouteValue("helloname")} *** "));
app.UseRouter(routeBuilder.Build());

參考資料
ASP.NET 5 (ASP.NET Core 1.0) Middleware : Use, Map, MapWhen and Run
Non-linear middleware chains in ASP.NET Core
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

