在前一篇「ASP.NET Core 介紹」中,我們透過 dotnet CLI 來建立專案。
並透過 VS Code 來編輯專案。
本篇將透過完整IDE "Visual Studio 2015" 來建立專案,
並處理 Static File 及 Middleware。
一、Visual Studio 2015 建立 Web 專案
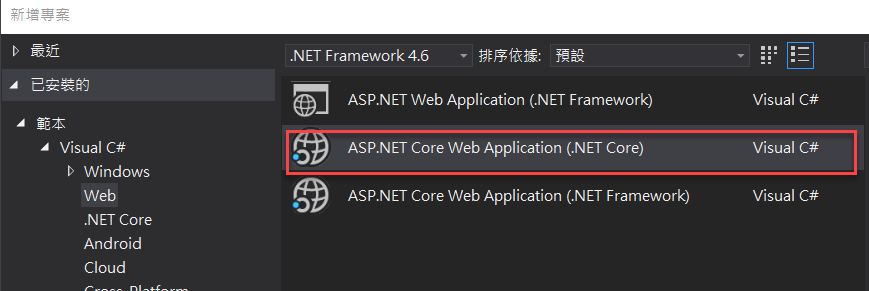
開啟 VS 2015,新增專案,
Visual C# -> Web -> ASP.NET Core Web Application(.NET Core)
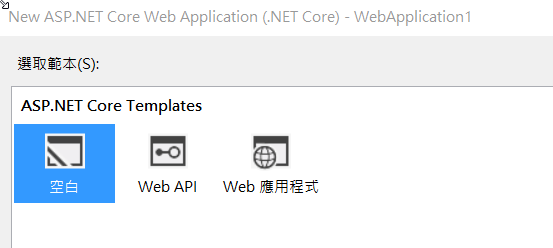
然後選擇「空白」專案。


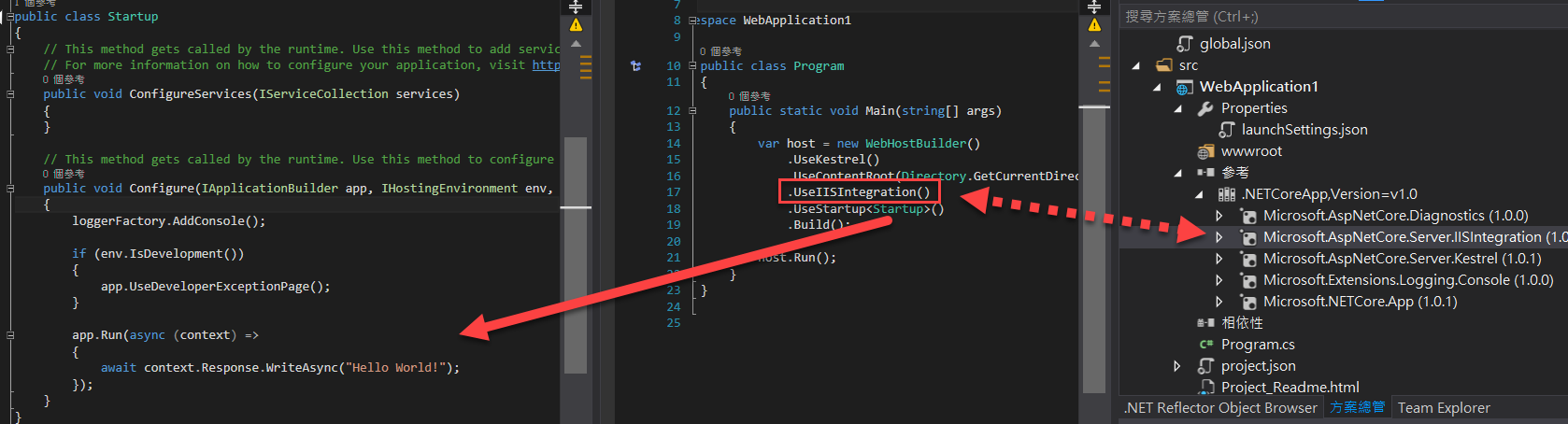
我們可以比較一個 Program.cs 中,多加了 UseIISIntegration() ,所以參考中,也加入了 Microsoft.AspNetCore.Server.IISIntegration 。
而 Startup Class 則是抽到 Startup.cs 檔案之中,內容則跟之前的一樣, app.Run(async (context) => ... 來 Render 出資料。

而預設啟動是使用 IIS Express ,所以專案中多了 web.config (給 IIS 用的)。
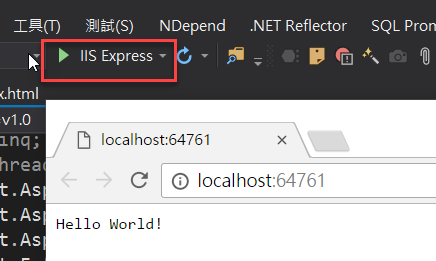
因為是在完整的 VS.NET IDE 中,所以一執行就會幫我們一併啟動Browser哦!
而它的 Port Number 是由 IIS Express 自動指派的。

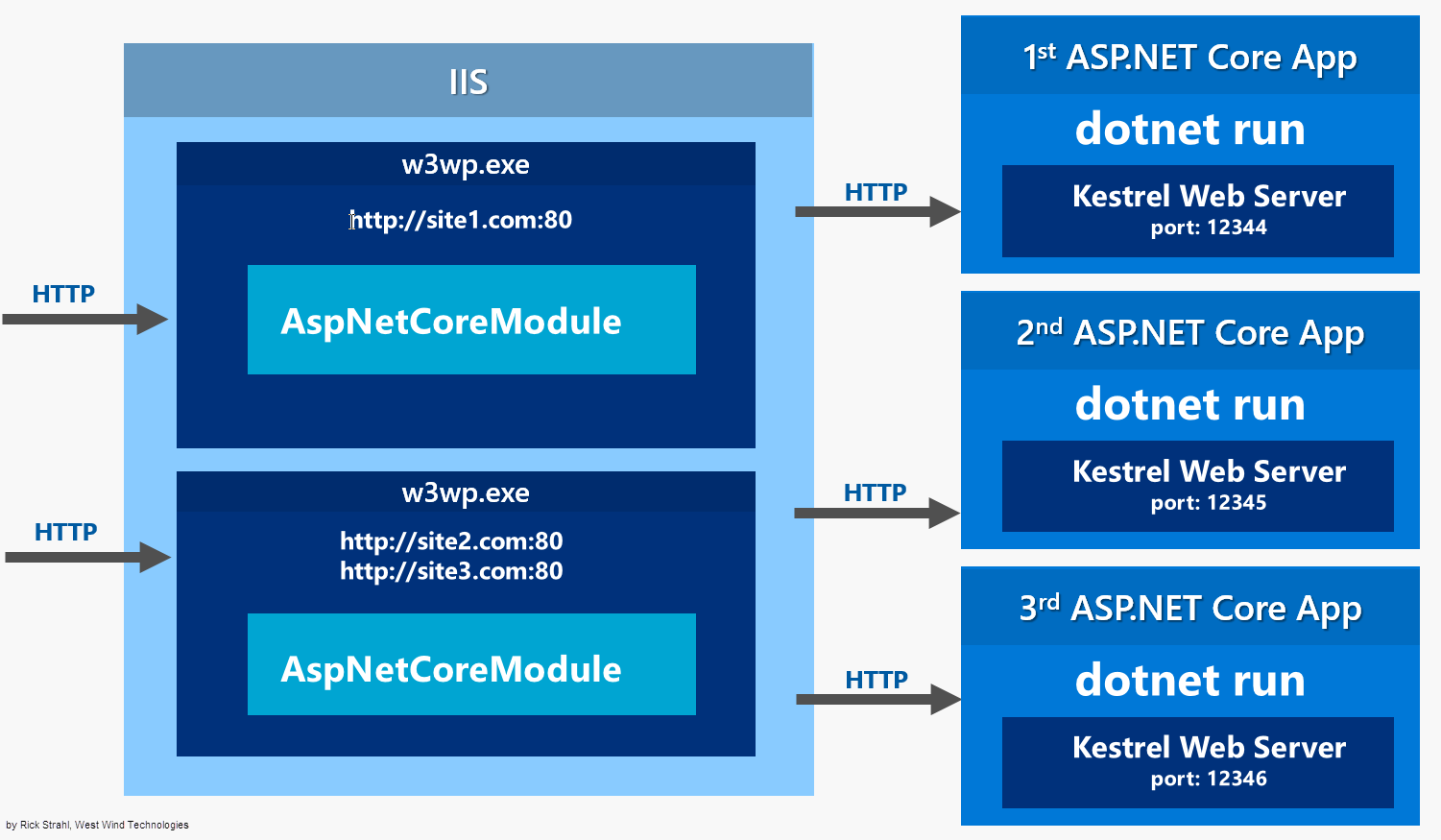
執行方式為 IIS Express <-> Kestrel <-> OurCoreDLL,可參考以下的圖,

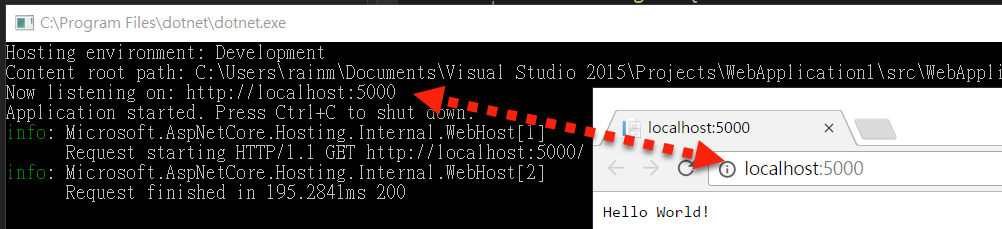
切換成 Kestrel 時,預設的 Port Number 則是 5000 哦!
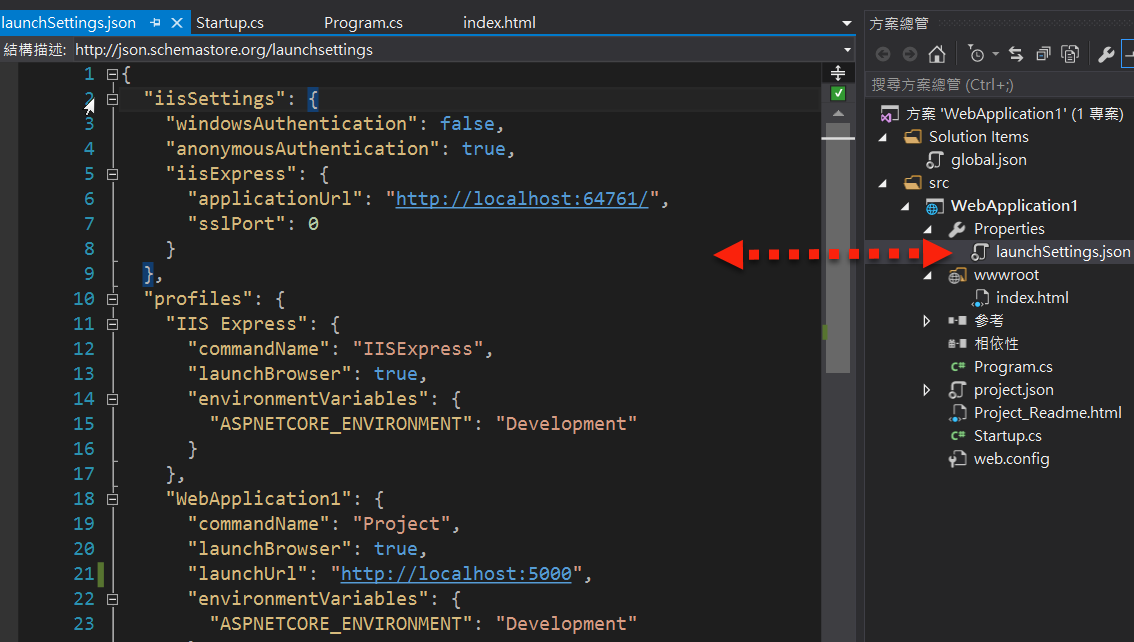
啟動 Browser 的設定是在 Properties 裡的 launchSettings.json 之中。

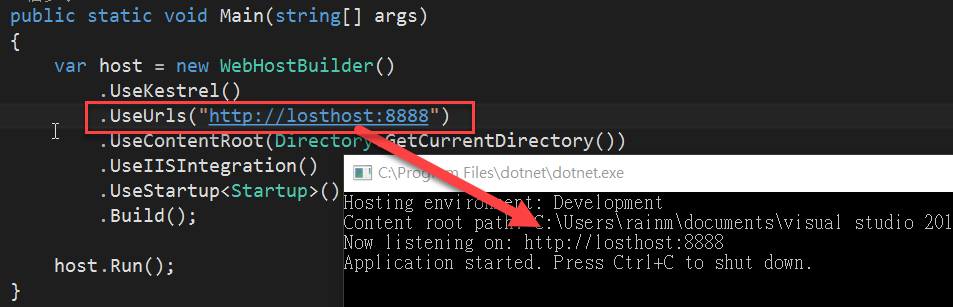
如果要改變 Kestrel 的 Port Number ,可以在 Main Method 中設定 UseUrls ,如下(例如我改成 8888),
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseUrls("http://losthost:8888") //改變 Kestrel 使用的 Port Number
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
再執行程式,會發現開啟 Browser 的 Url Port Number 還是 5000,
但 Console 視窗裡面卻是對的,如下,
 前面有提到說,開啟 Browser 是 VS.NET 幫我們做的,
前面有提到說,開啟 Browser 是 VS.NET 幫我們做的,
而它的設定值是去看 launchSettings.json 中的內容,
所以如果改了 UseKestrel 預設的 Port Number 要記得一併更改 launchSettings.json 的 Url 設定,
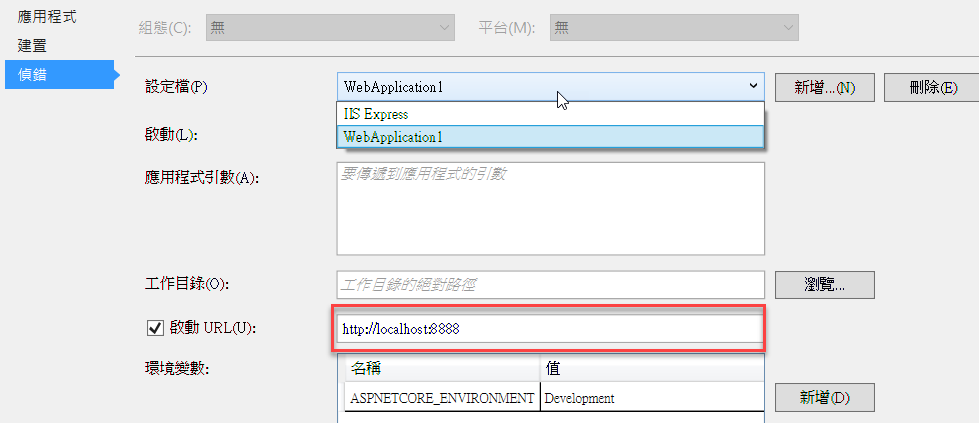
或是到 專案屬性->偵錯 Tab 中調整 ,如下,

二、顯示 index.html (Middleware)
除了手動去 Render Hello World外,再來我們將要放一個 index.html 來顯示預設的網頁。
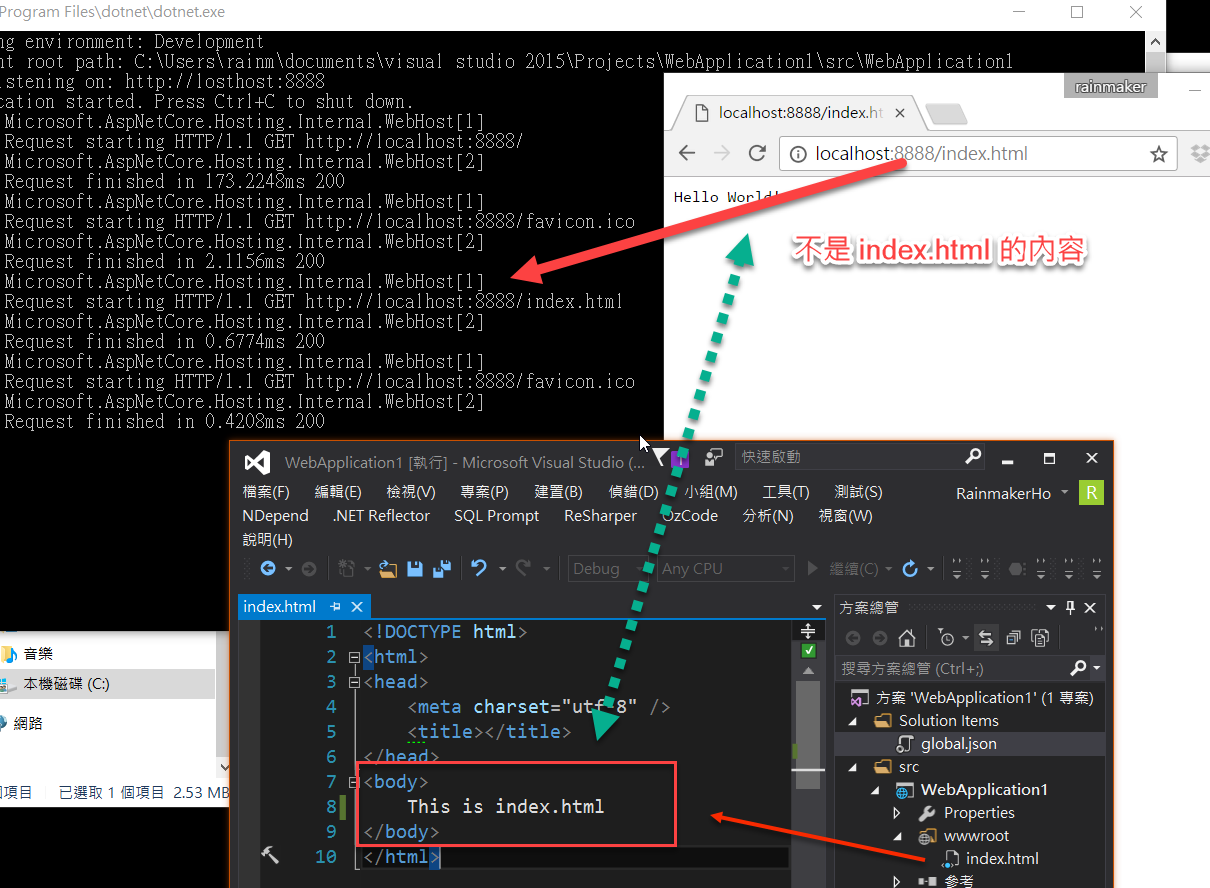
在 wwwroot 中加入 index.html 並執行起來,
在 console 中有收到那個 index.html 的 request,
但顯示出來的卻是 Startup.cs 中 Configure Method 裡 Response.WriteAsync 的內容。

這是因為我們只加了檔案在 wwwroot 目錄裡面(ASP.NET Core 的靜態檔案要放在這裡面),但並沒有說要去處理它。
ASP.NET Core 就像我們去吃自助餐一樣,需要什麼就把它夾進餐盤之中。
因為我們要處理 index.html 這個靜態網頁,所以我們要加入處理 Static 檔案的功能,
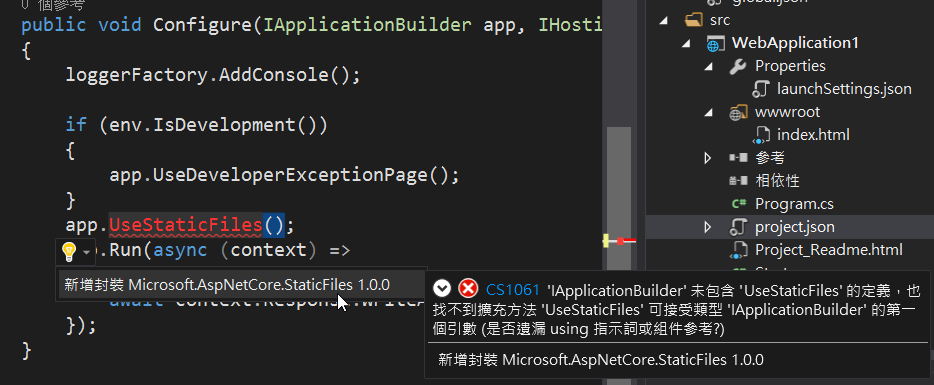
所以在 app.Run(async (context) => ... 前面加入 app.UseStaticFiles(); ,VS.NET 會試圖找到需要的 Nuget Package ,
點選 新增封裝 就會幫我們加入 套件,如下,
 所以 project.json 中的 dependencies 就會增加 "Microsoft.AspNetCore.StaticFiles": "1.0.0"
所以 project.json 中的 dependencies 就會增加 "Microsoft.AspNetCore.StaticFiles": "1.0.0"
而加的部份是有順序性的哦! 如果放在 app.Run(async (context) => 後面的話,就無法處理到它哦!
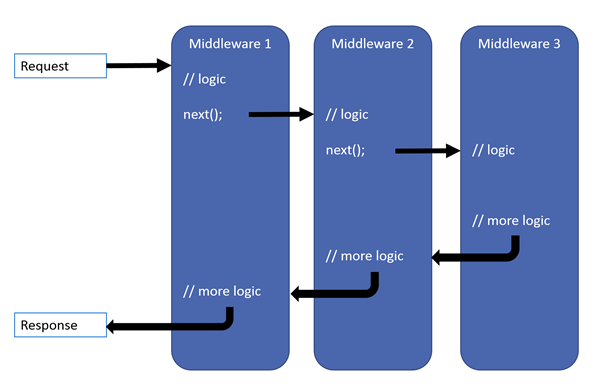
這個就是 Middleware ,如下,

再瀏覽 index.html ,就可以正常呈現它的內容了。
另外,如果設定預設網頁、目錄瀏覽的話,可以參考:Working with static files in ASP.NET Core
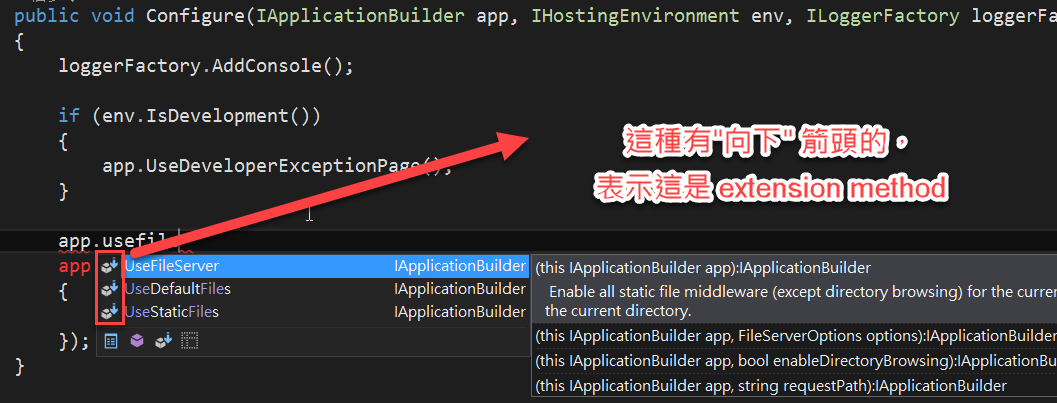
例如,我們在 Startup.cs 的 Configure Method 加入 app.UseDirectoryBrowser(); 可以瀏覽目錄(intellisense 中有向下箭頭的表示是 Extension Method哦),

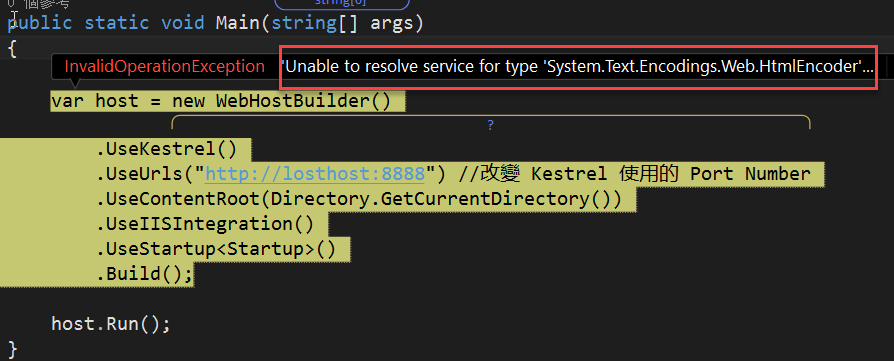
如果在 ConfigureServices Method 中加入 services.AddDirectoryBrowser(); 就會發生 Unable to resolve 的錯誤,如下,

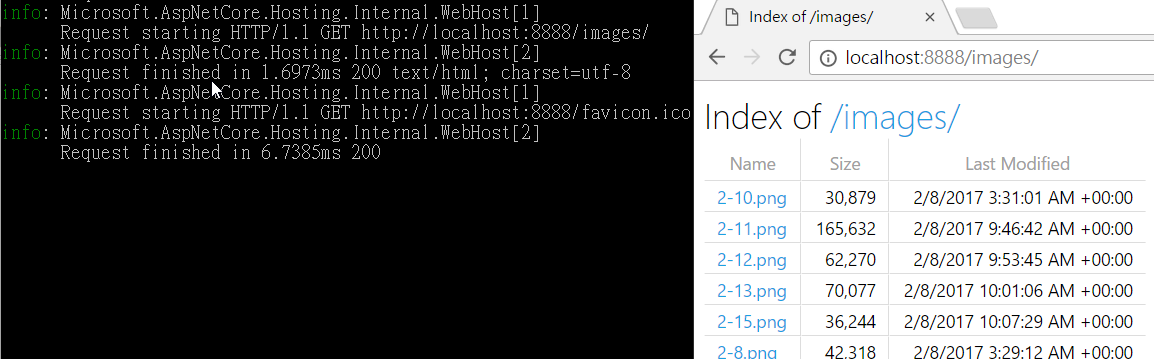
如果有加入的話,我們在 wwwroot 新增 images 目錄,並放入一些圖,就可以呈現目錄中的檔案清單,如下,

到這裡我們除了透過程式 Render 內容出來外,也可以處理靜態檔案。
下一篇我們將看看 Configuration 的方式。
參考資料
Publishing and Running ASP.NET Core Applications with IIS
ASP.NET Core Middleware Fundamentals
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

