我們可以透過 .NET Core 來開發出跨平台的應用程式。
在 ASP.NET Core 系列文中,
我們將一步步地來學習 ASP.NET Core。
就讓我們開始 ASP.NET Core 的學習之旅吧 ^_^.
一開始我們可以連到 https://www.microsoft.com/net/download/core ,
可以依平台(Windows/macOS/Linux)下載所需的SDK 及 開發工具。
當 SDK 安裝完成後,可以透過 dotnet 這個 command 來開始 .net core 之旅。
一、dotnet CLI 建立 console 應用程式
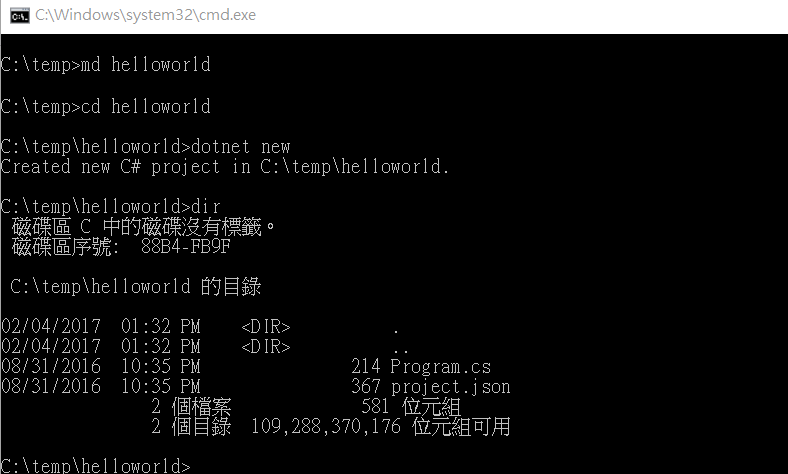
開啟 命令視窗,輸入
md helloworld
cd helloword
dotnet new
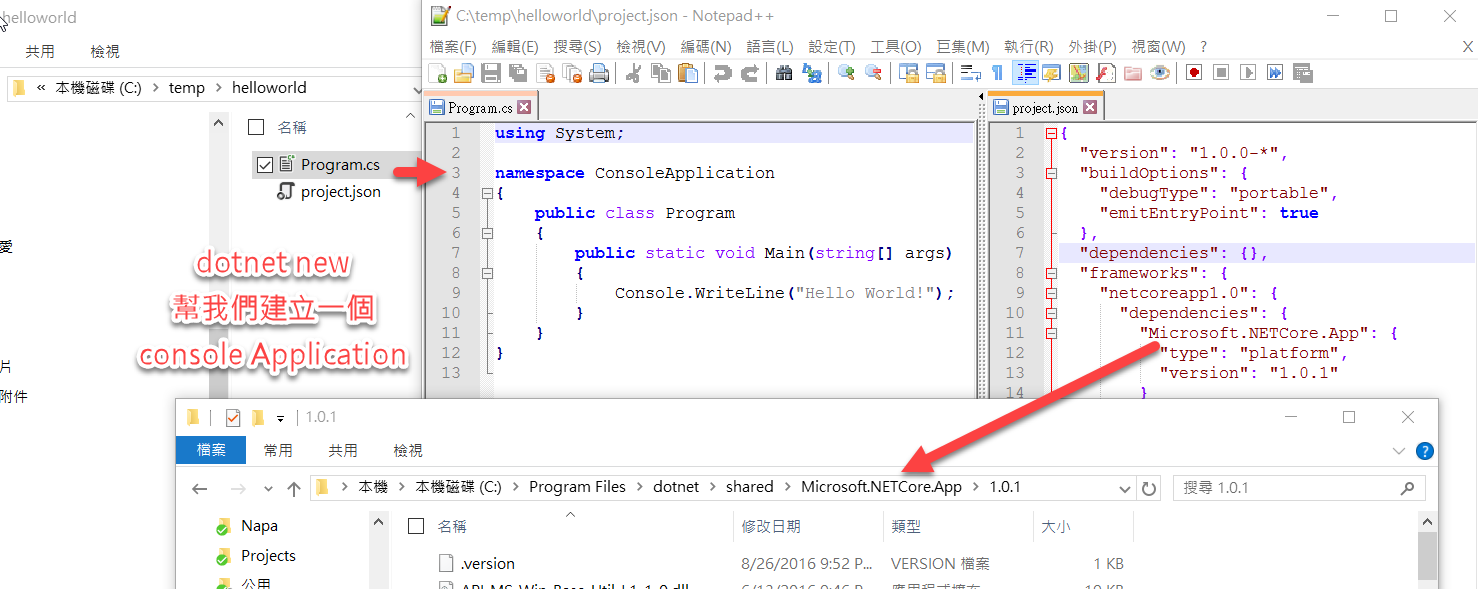
這時就會幫我們建立一個 console 的應用程式,裡面只有2個檔案(Program.cs 及 project.json),如下,

而 project.json 中的 Microsoft.NETCore.App 版本,則會對應到 C:\Program Files\dotnet\shared\Microsoft.NETCore.App 裡面,如下,

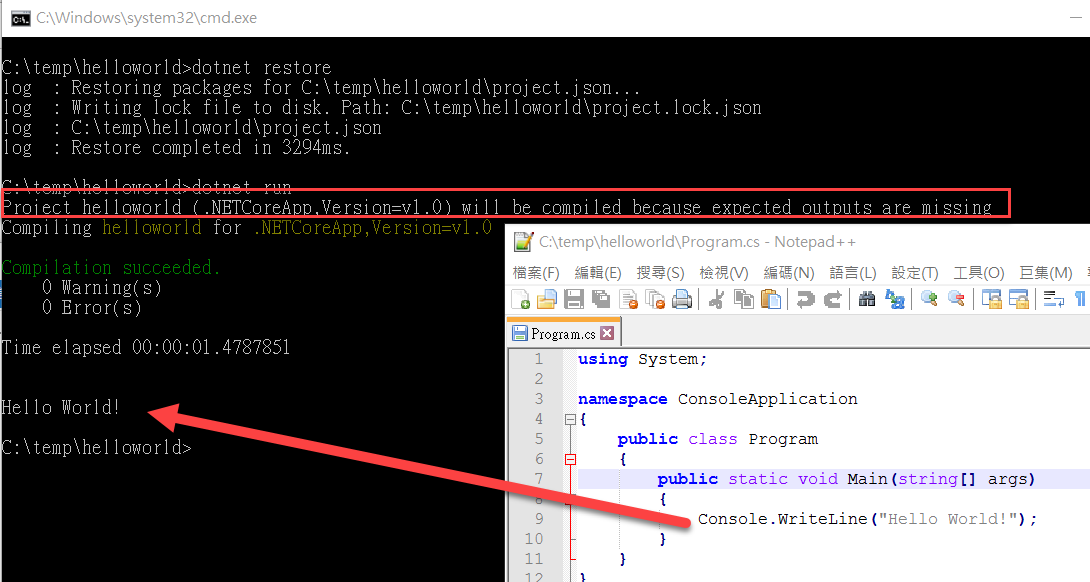
再來我們就可以下,dotnet restore 來裝需要的套件。
接著再執行 dotnet run 就可以編譯並執行程式,如下,

所以建立並執行一個 .net core 程式只需要 dotnet new, dotnet restore 及 dotnet run 。
以上是 console 程式,那如果我們要執行 Web 程式呢?
二、改成 Web 應用程式(透過 VS Code)
如果我們要改成 Web 應用程式的話,我們需要 web server 相關的套件。
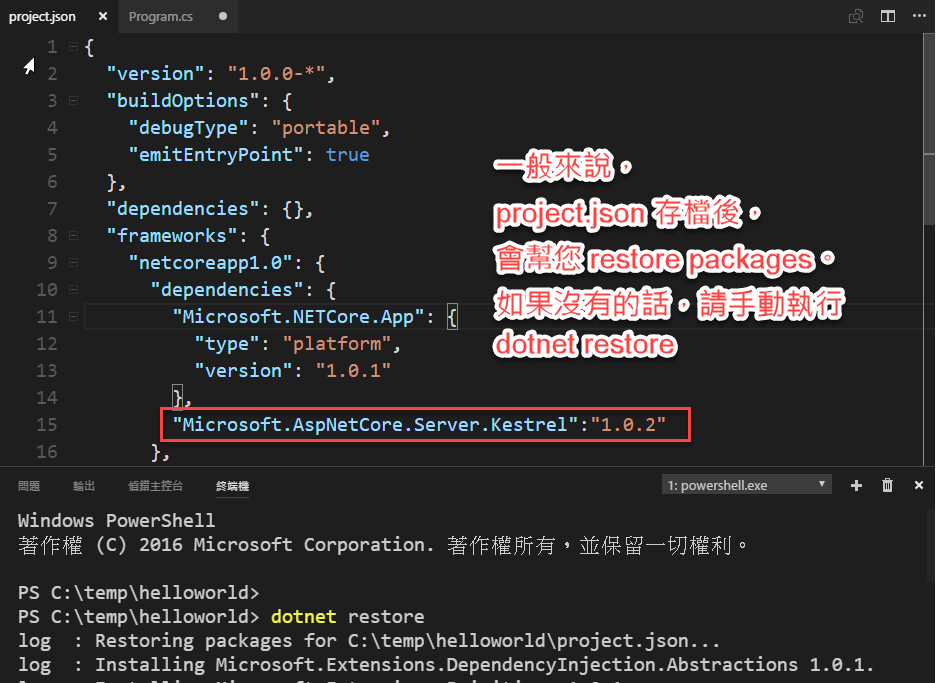
在程式根目錄下,輸入 code .
透過 VS Code 來開啟 project.json ,並在 netcoreapp1.0 的 dependencies 中加入 Kestrel 套件("Microsoft.AspNetCore.Server.Kestrel":"1.0.2"),並存檔。
註:如果您的VS Code 沒有出現幫您 Restore 套件,請手動執行 dotnet restore 哦!
![]()

切到 Program.cs 加入參考,調整成透過 kestrel web server 來執行,如下,
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace ConsoleApplication
{
public class Startup{
public void Configure(IApplicationBuilder app){
app.Run(context => {
return context.Response.WriteAsync("Hello Asp.Net Core");
}
);
}
}
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
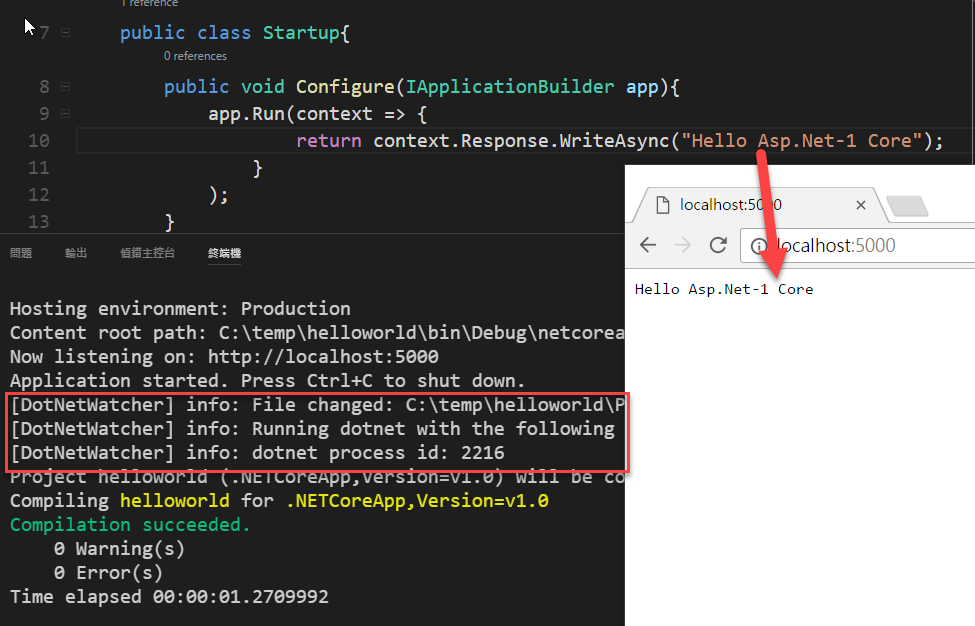
這時,如果我們調整 Response 的內容,再重整網頁,並不會更新。
需要按 Ctrl + C 停止程式後,再執行 dotnet run 一次,才會更新。
可是一般不都是改好後,重整網頁就行了嗎?
這時候就需要用到了 dotnet watch 了哦!
三、加入 DotNet.Watcher
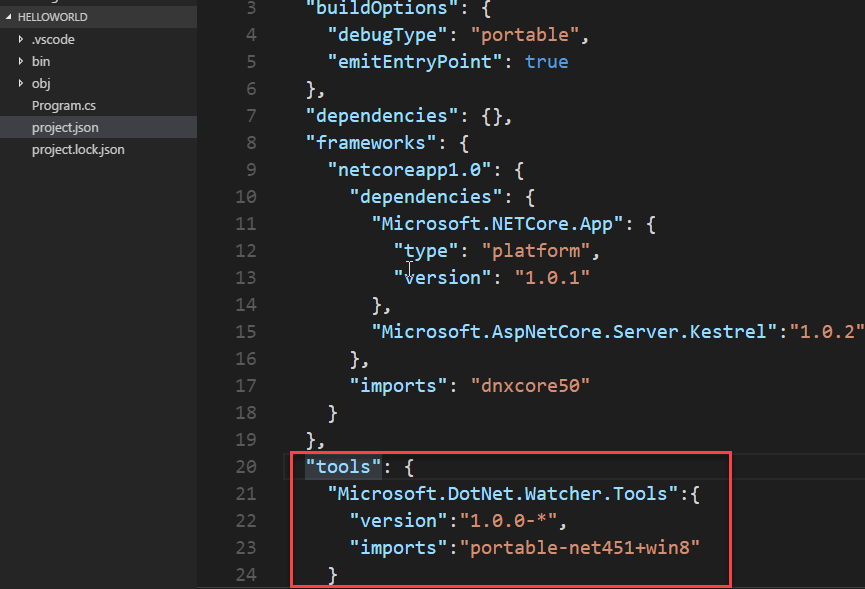
切到 project.json ,加入 Microsoft.DotNet.Watcher.Tools ,如下,
"tools": {
"Microsoft.DotNet.Watcher.Tools":{
"version":"1.0.0-preview2-final",
"imports":"portable-net451+win8"
}
}

註:因為我的 .net core 版本是用 1.0.1 ,如果您是用最新的版本,watcher 就可以使用 "version":"1.0.0-*",
再執行 dotnet watch run ,它就會看程式有調整的話,就會立馬執行 Run 了哦!

剛才是從一個 console 程式 來改成 web 應用程式,
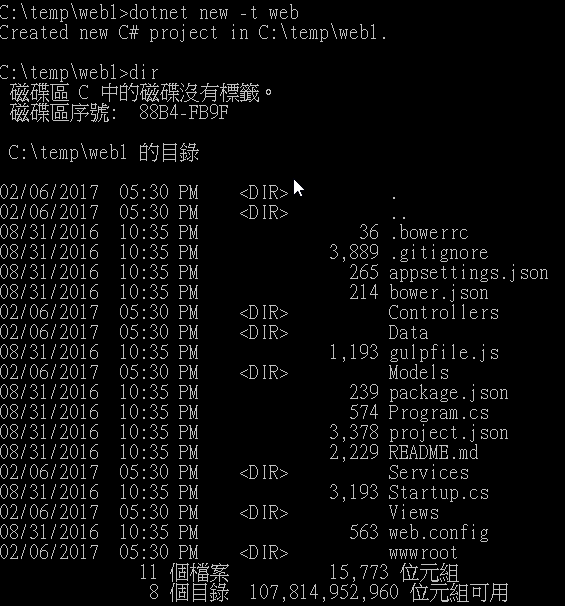
我們也可以在 dotnet new 時,指定要建立 web 專案,dotnet new -t web ,如下,

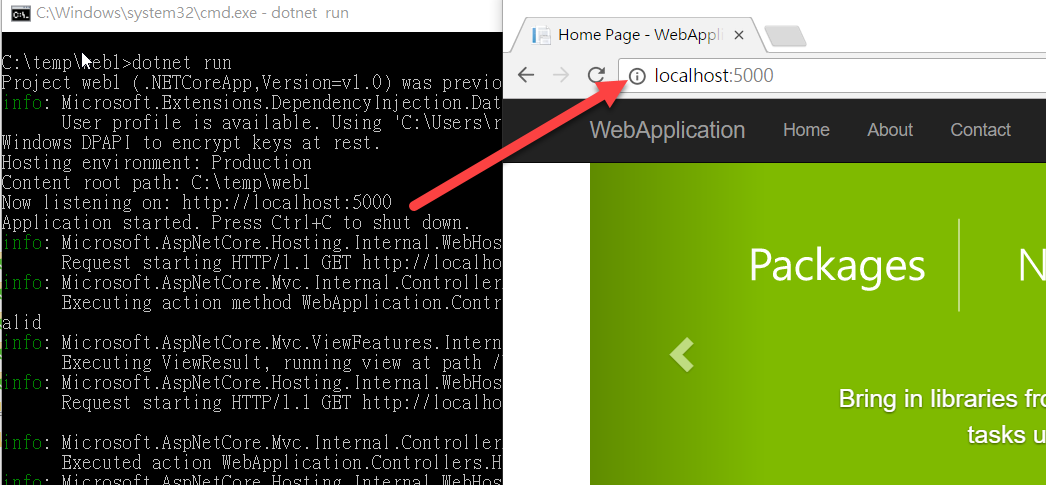
再下 dotnet restore, dotnet run 就會執行 Web 專案了哦!

未來 dotnet CLI 功能應該會持續增加,可以下 dotnet --help 來查看哦!
下一篇,我們將使用 Visual Studio 2015 來建立 ASP.NET Core ,
並說明 ASP.NET Core Middleware 哦!
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

