最近在查一個效能問題,發現一個頁面居然下載了相同的 jquery, kendoui 的 js。
到底是什麼問題呢?
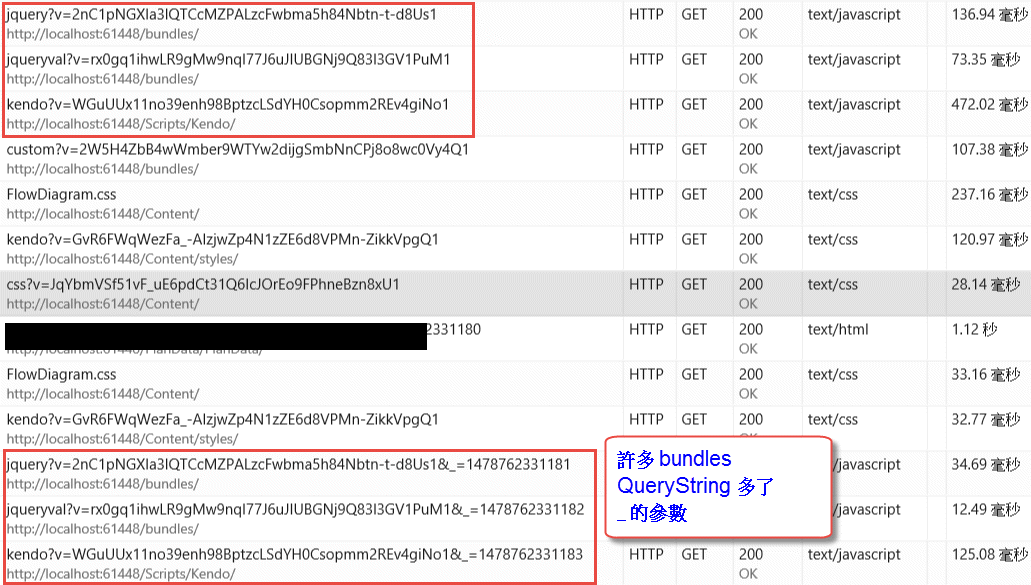
 從上圖可以發現,jquery?v= 的值跟下方的值都一樣,
從上圖可以發現,jquery?v= 的值跟下方的值都一樣,
只是下方的那些 bundles 在 QueryString 中都增加了一個 "_" 的參數,
_=1478672331181 ...
但因為多了那些參數,導致那些 css, js 都重新再 download 一次,不會 cache (每次 _ 的值都不同)。
詢問別的同事都沒有這樣子的狀況。 只好再追下去 ...
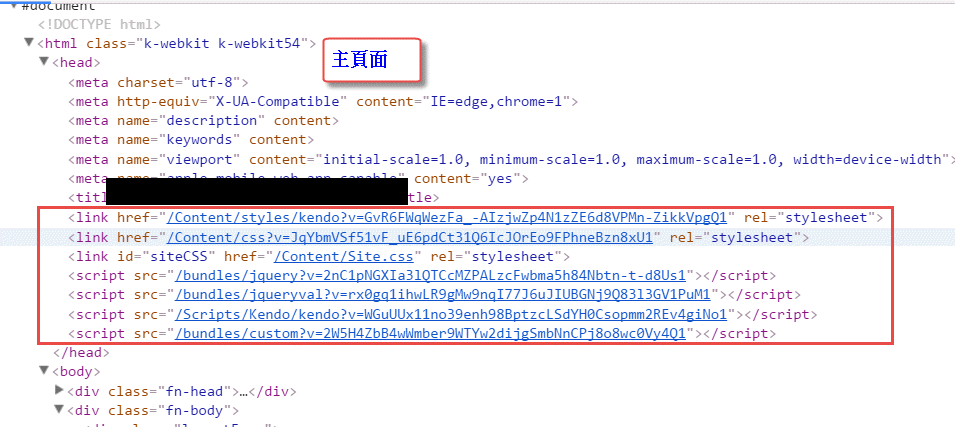
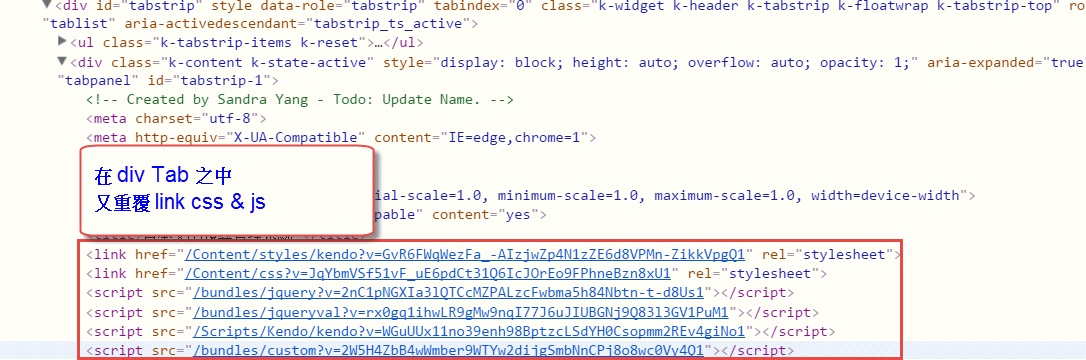
後來查到原來是因為某個View中有使用Tab,而那個Tab中又將另個View給包進去,
而那些View使用相同的 Layout , Layout 中都有用 @Scripts.Render 將 Bundles 的 js Render 出來。
簡單來說就是在View中重覆執行相同的 @Scripts.Render Bundles 所造成的。如下,


請同事調整不要重覆 Render Bundles 的內容就可以了。
所以如果 Bundles 的參數有多 "_" 的話,要注意一下哦!
另外,如果 kendo ui 的 js 太大的話,它們有提供客製下載個別的 ui js 檔哦!
參考資料
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

