本文介紹使用 Visual Studio Code 來建立 Angular2 Quick Start 範例。
一開始就官網建立目錄(我建的是 Angular2SeedWithVSCode),
然後輸入 code .
就會開啟 Visual Studio Code 了哦!
再來就是將建立 package.json, systemjs.config.js, tsconfig.json 及 typings.json ,
並將官網的內容貼進去並存檔。
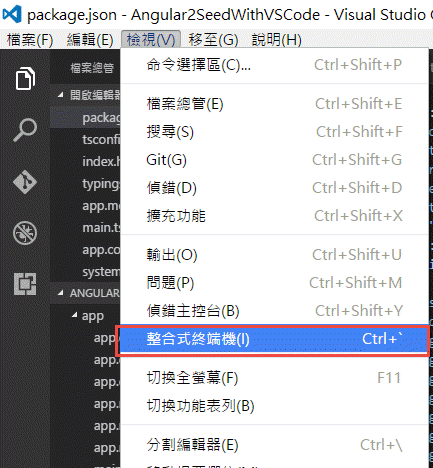
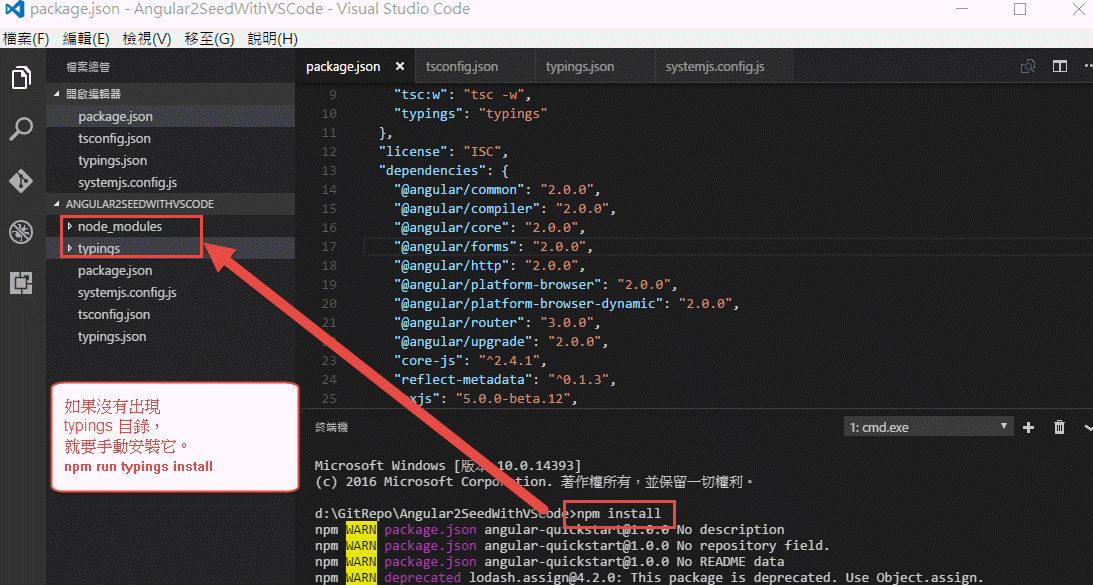
再從選單中開啟命令視窗(檢視=>整合式終端機),然後輸入 npm install ,如下,


因為在 package.json 中 postinstall 有設定要再裝 typings ("postinstall": "typings install"),所以也會有 typings 的目錄哦!
package裝好了之後,就再新增一個 app 的目錄,然後建立 main.ts, app.module.ts 及 app.component.ts ,
並將官網的 Code 貼進去並存檔(可以在 命令視窗中下 npm run tsc ,看看對應的js檔是否有產生出來)。
最後在根目錄新增 index.html 及 styles.css ,並將官網的內容貼上並存檔。
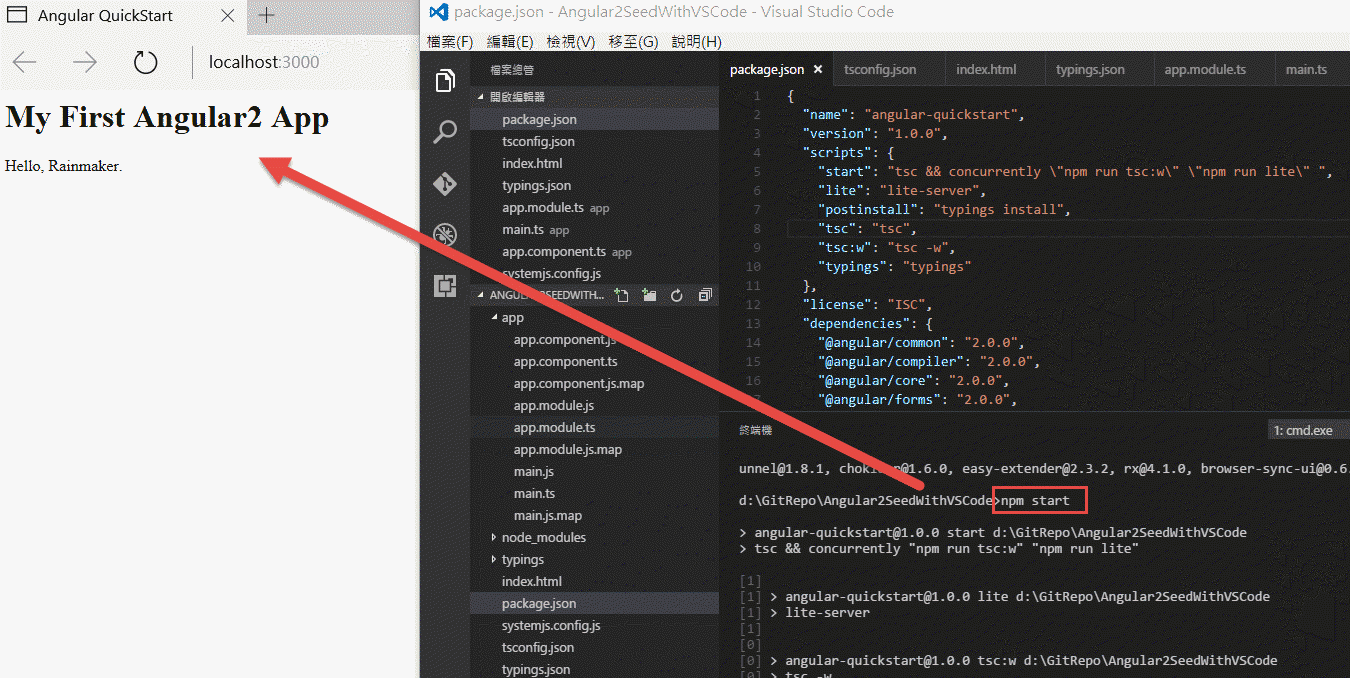
然後在命令視窗中輸入 npm start ,就可以看到簡單結果呈現在 Browser 上面。

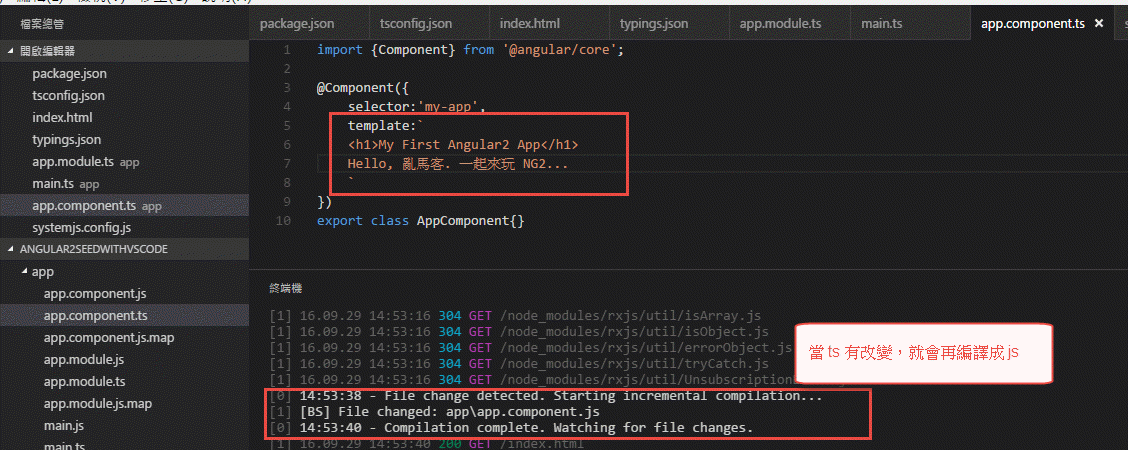
因為是下 tsc -w ,所以這時您可以調整 app.component.ts 的 template 的內容,然後存檔,它會馬上編譯並更新在 Browser 中哦!

如果要停止的話,請在命令視窗中輸入 Ctrl + C 再按 y 就可以了。
真的很快就可以完成了哦!
Example: https://github.com/rainmakerho/angular2quickstartVSCode
參考資料
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

