環境: Visual Studio 2015, Angular 2, TypeScript
Angular 2已經正式發佈了哦!
因為之前參考到的都是 Beta 的版本,所以當 typescript 調成 ES5 時,就會發生一堆錯誤。
以下我們就以 Angular 官網上的 快速起步 範例,
讓它也可以在 Visual Studio 2015 中的 ASP.NET Core 專案可以正常運作。
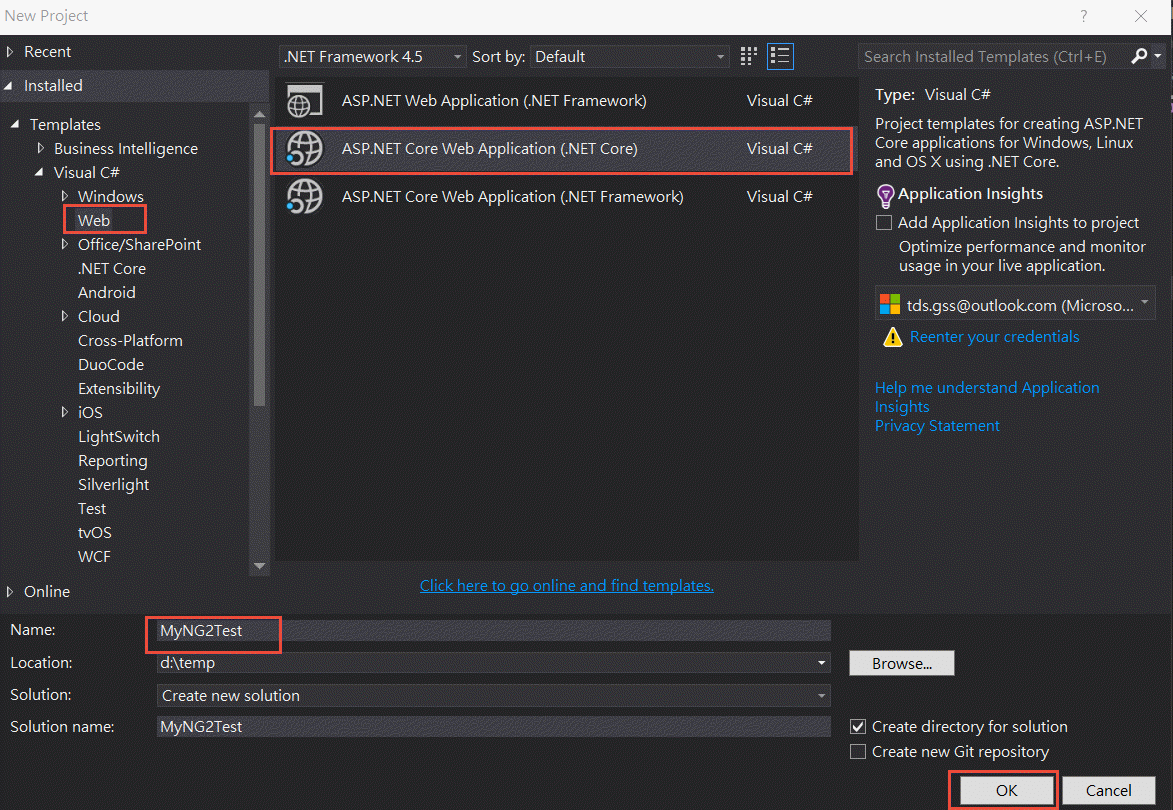
1.建立一個 ASP.NET Core 的專案。
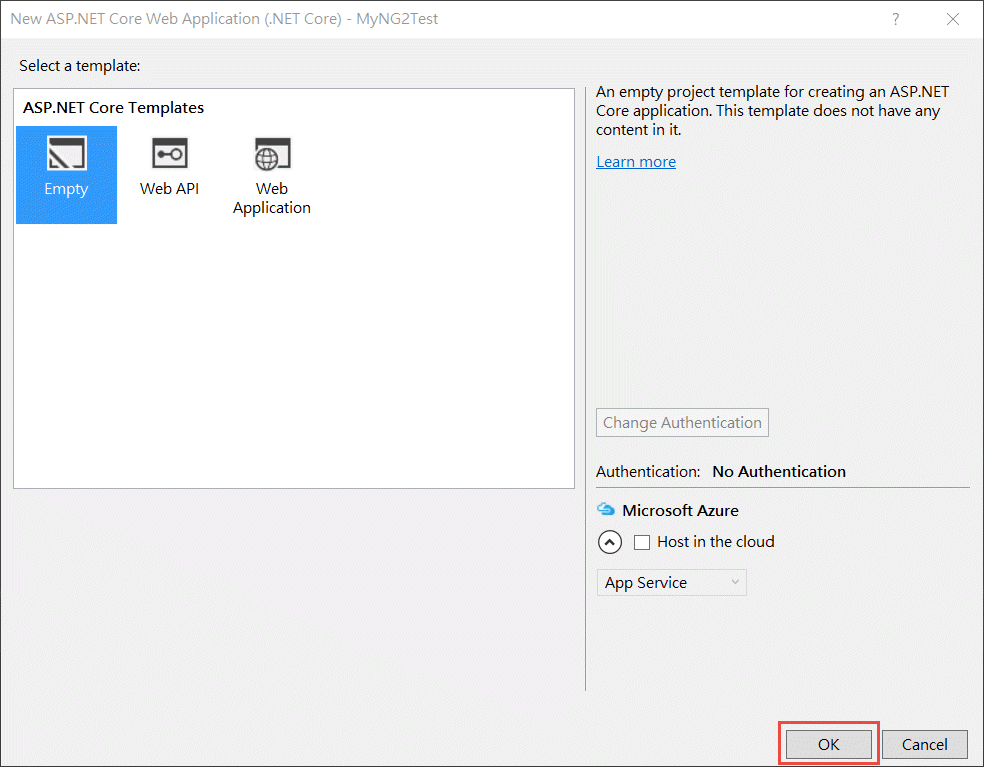
專案名稱設定為 MyNG2Test,然後選擇 Empty Templates,如下,


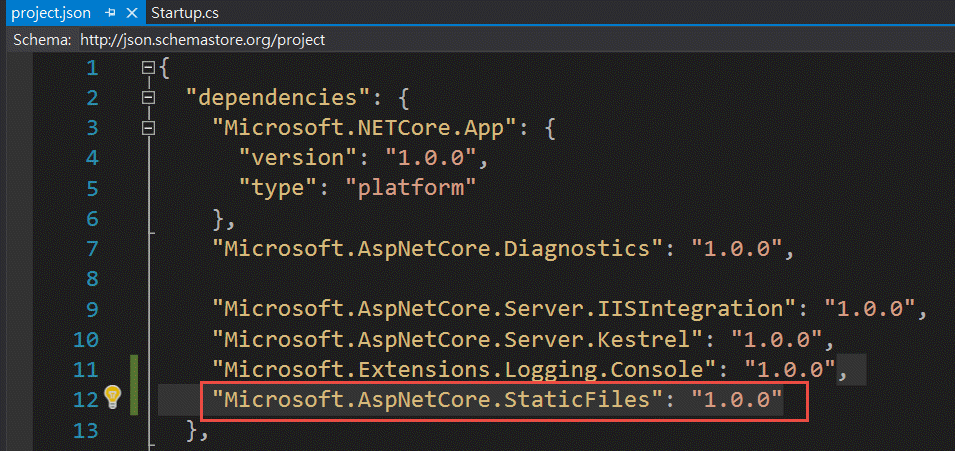
2.設定ASP.NET Core 可以處理 Static Files。
因為我們要執行 index.html ,所以要在 project.json 的 dependencies 中加入 "Microsoft.AspNetCore.StaticFiles": "1.0.0" ,如下,

然後在 Startup.cs 中的 Configure Method 中改成以下的內容,
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseStaticFiles();
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404 && !Path.HasExtension(context.Request.Path.Value))
{
context.Request.Path = "/index.html"; // Put your Angular root page here
await next();
}
});
}
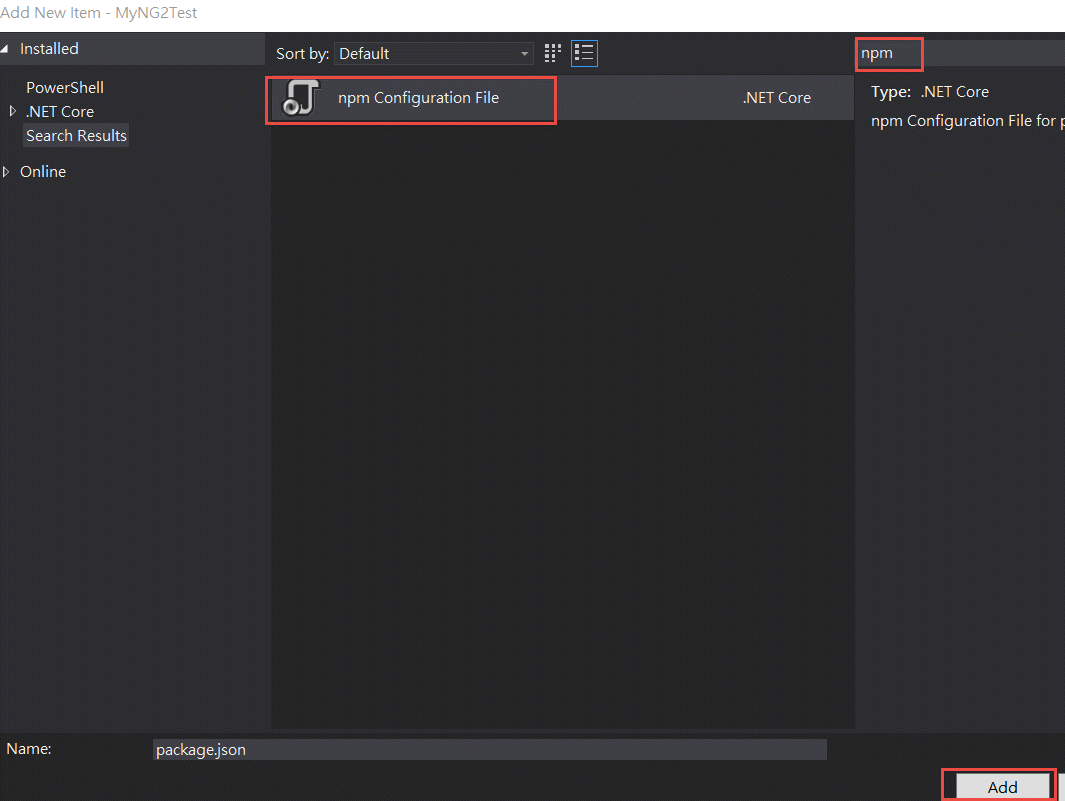
3.設定 Angular 2 需要的 Package。
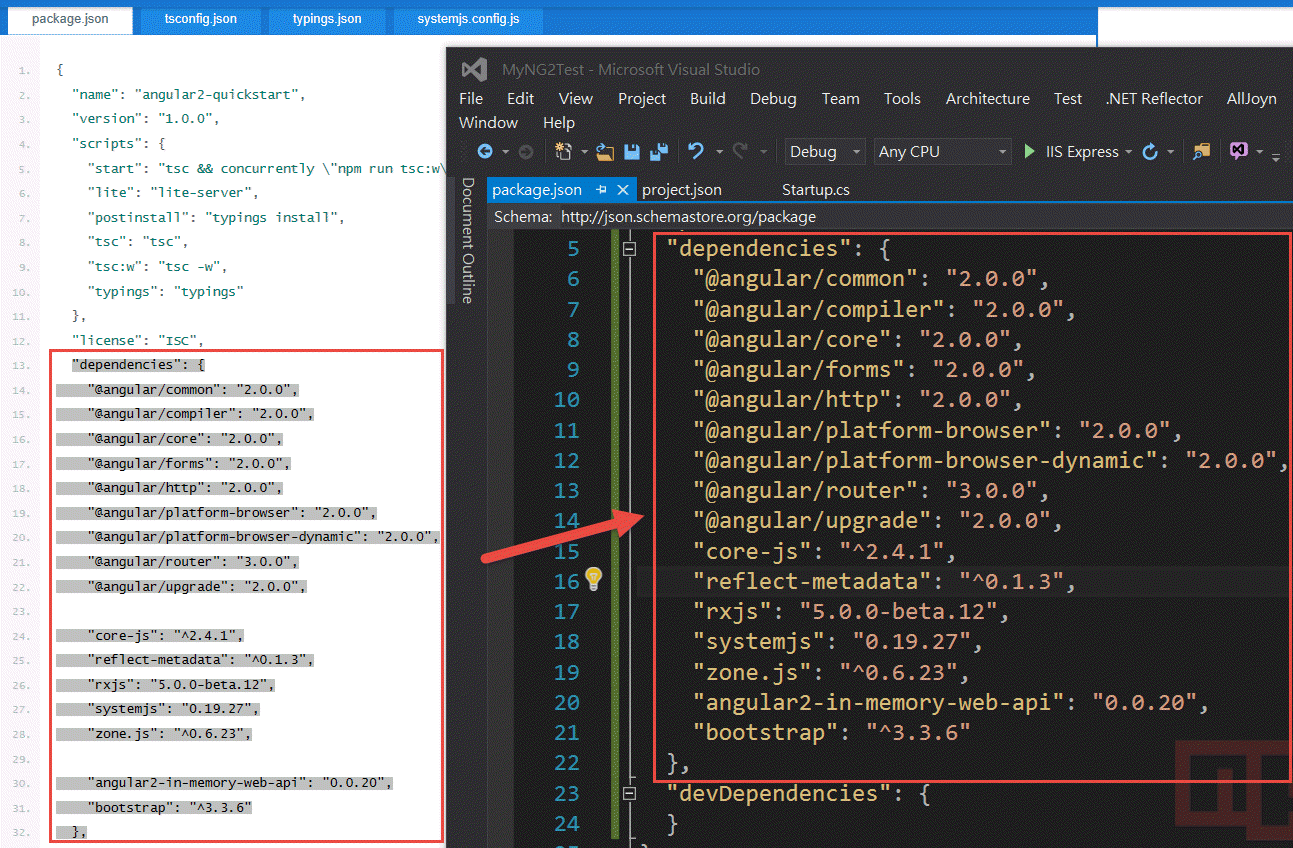
新增 npm Configuration File

Copy Angular 官網上的 快速起步 範例(https://angular.cn/docs/ts/latest/quickstart.html)中 dependencies 裡面所需要 package 。

因為我們需要將透過 Gulp 來將檔案搬到 wwwroot 裡面,rimraf 來清除目錄,gulp-typescript 來將 typescript 轉成js。
"devDependencies": {
"gulp": "^3.9.1",
"gulp-typescript": "^2.13.6",
"rimraf": "^2.5.4"
}
4.設定 TypeScript 。
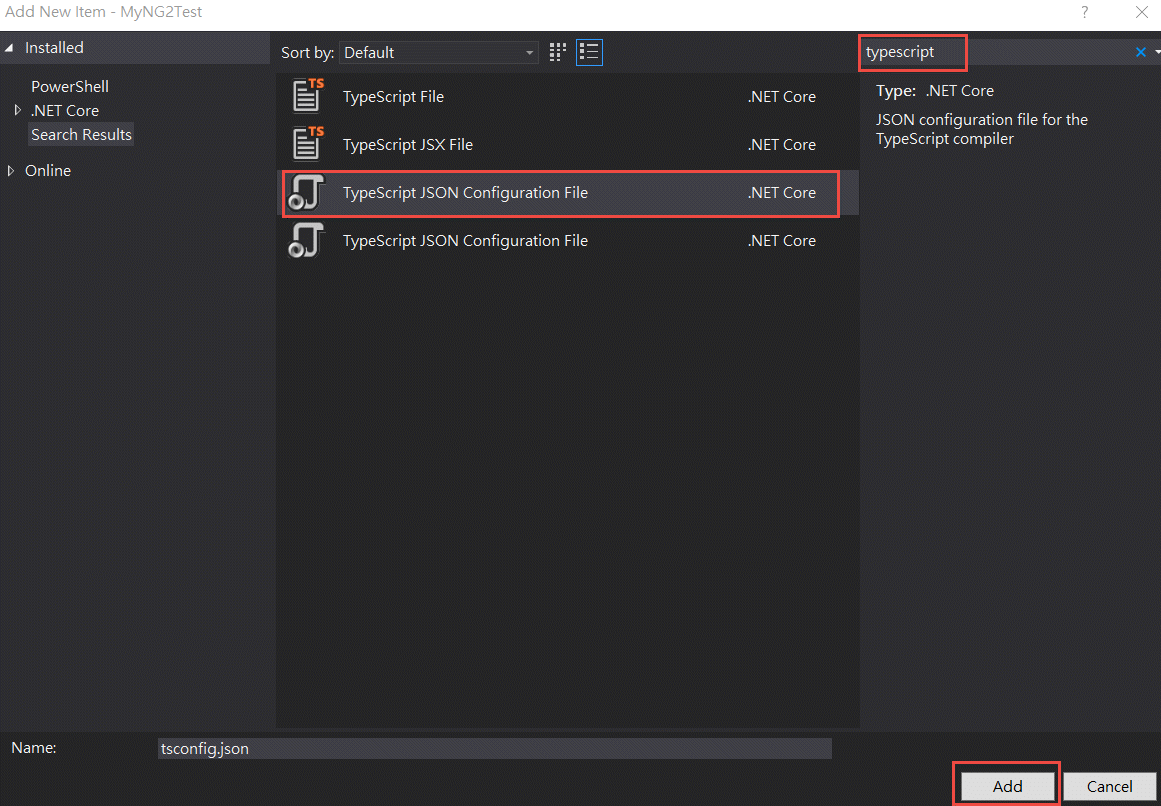
新增 scripts 目錄,並新增 TypeScript JSON Configuration File (tsconfig.json)。

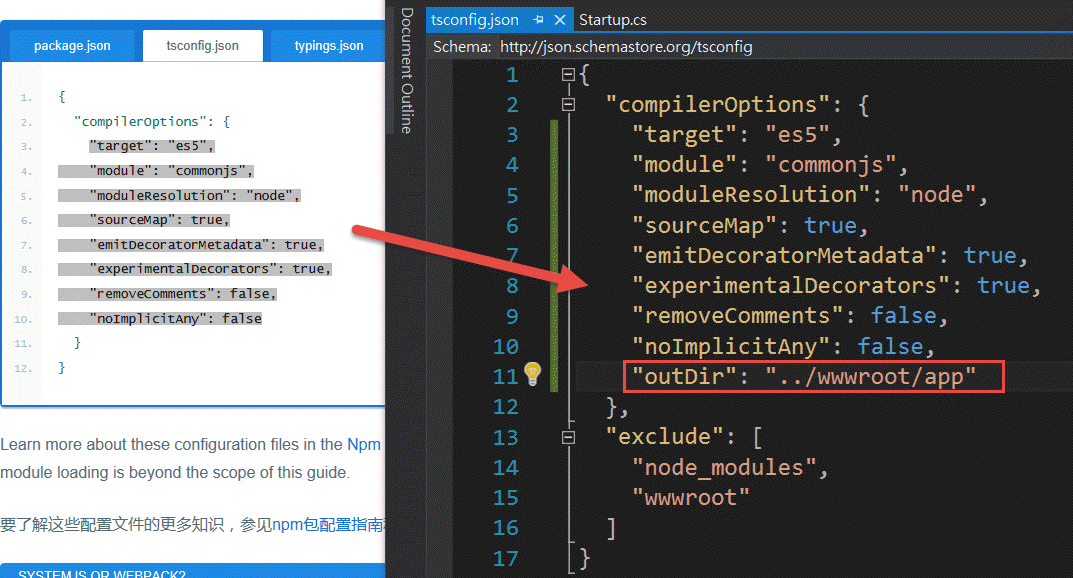
Copy Angular 官網上的 tsconfig.json 內容,並新增輸出目錄為 ../wwwroot/app ,如下,

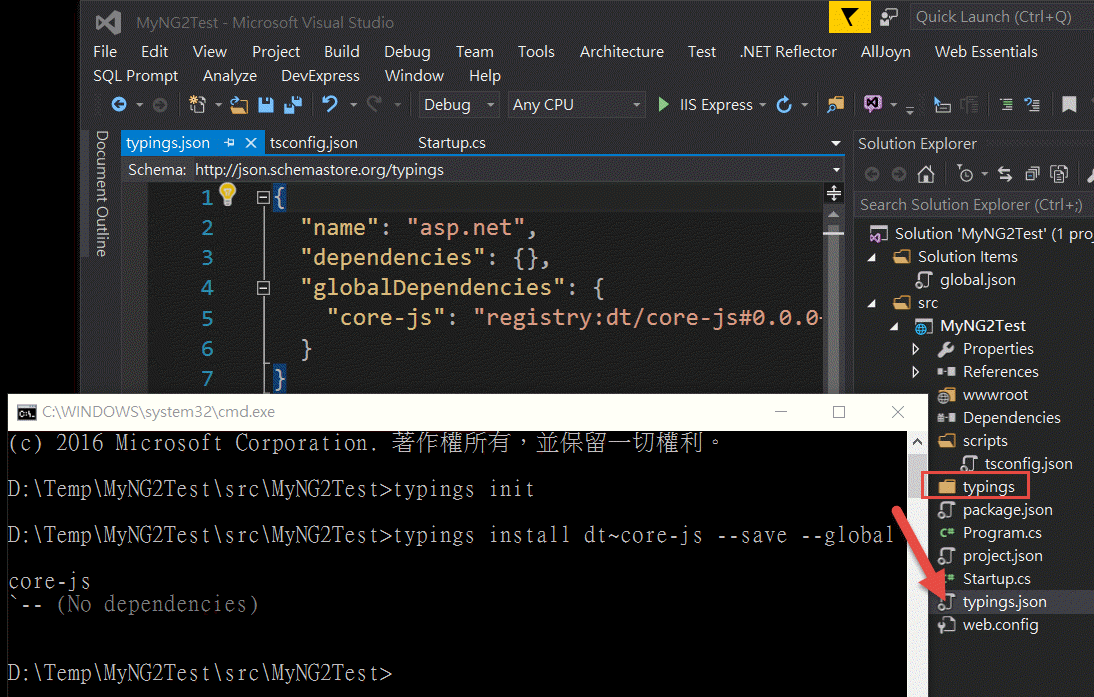
設定 typings.json 。在專案上按右鍵選取 Open Command Line
輸入 typings init
再輸入 typings install dt~core-js --save --global

5.新增 Angular 2 的 TypeScript 檔。
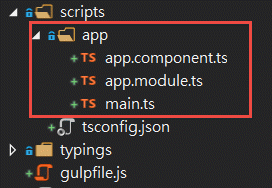
在 scripts 目錄下新增 app 的目錄,Copy Angular 官網上的 main.ts, app.module.ts 及 app.component.ts 過來。

6.設定 Gulp Task。
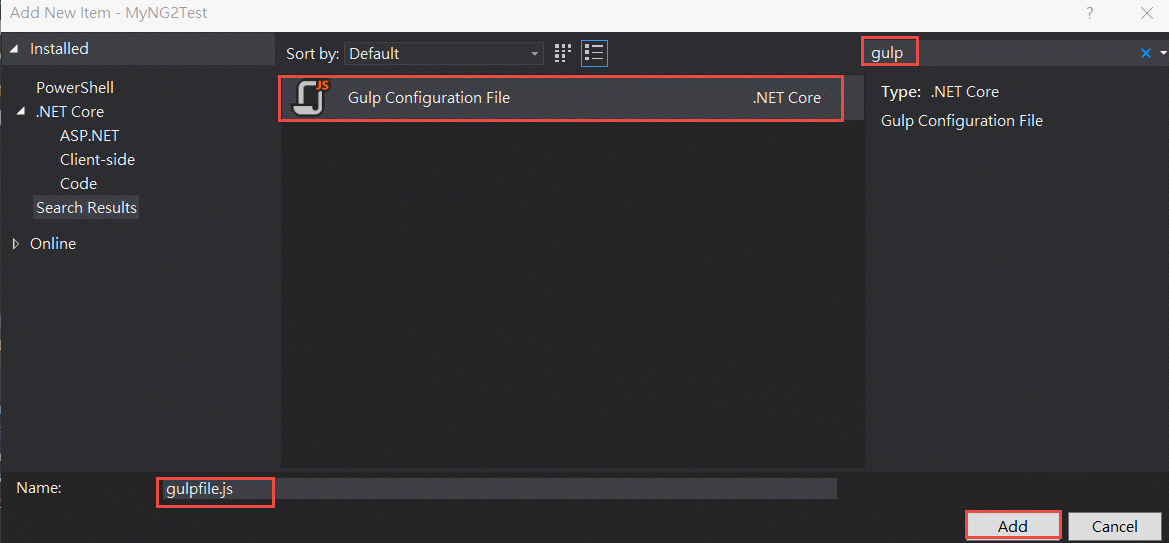
新增 Gulp Configuration File,如下,

設定清檔、搬 node modules及typescrpt編譯的 Task,如下,
var gulp = require('gulp'),
rimraf = require('rimraf'),
tsc = require('gulp-typescript');
var paths = {
ts: {
src: ['./scripts/app/*.ts'],
dest: './wwwroot/app',
config: './scripts/tsConfig.json'
},
npmAllFiles: ['node_modules/**/*/', '!node_modules/gulp*/**/*/'],
lib: './wwwroot/node_modules/'
};
gulp.task('clean', function (cb) {
return rimraf(paths.lib, cb);
});
gulp.task('copy:nodeModules', function () {
return gulp.src(paths.npmAllFiles)
.pipe(gulp.dest(paths.lib));
});
gulp.task('tsc', function () {
var tsProject = tsc.createProject(paths.ts.config);
var tsResult = gulp.src(paths.ts.src)
.pipe(tsc(tsProject))
.pipe(gulp.dest(paths.ts.dest));
});
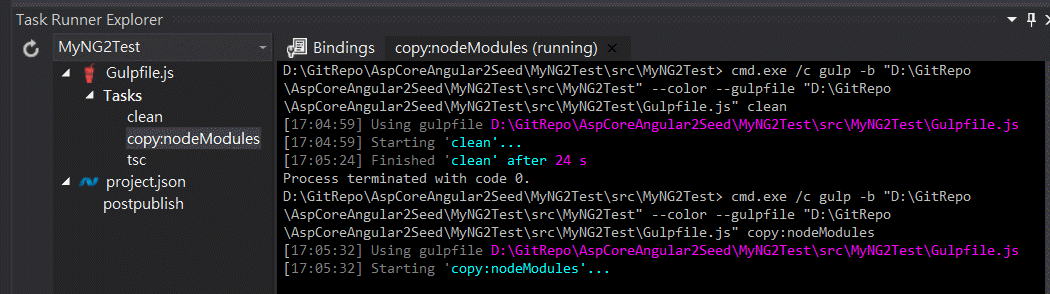
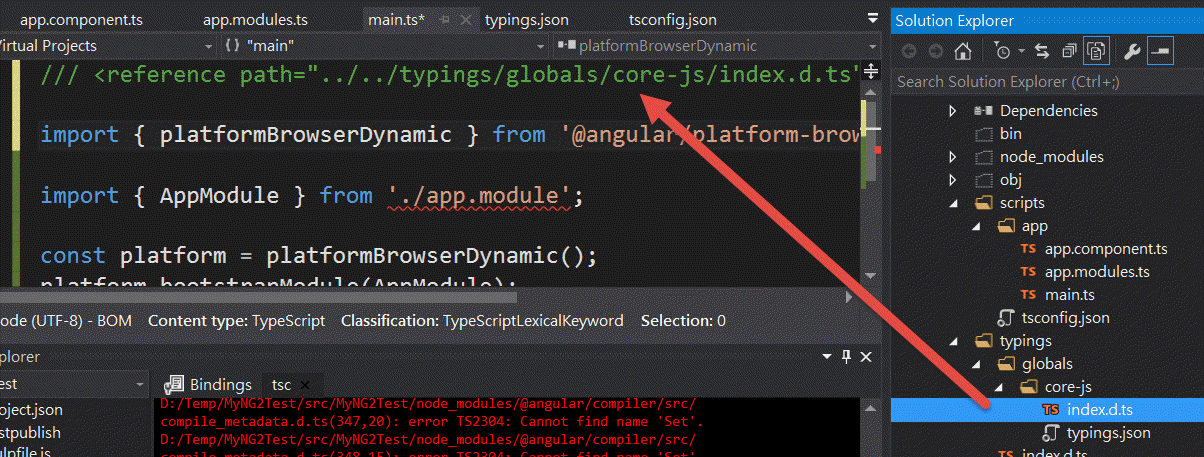
存檔後,開啟 Task Runner Explorer 視窗(View=>Other Windows=>Task Runner Explorer),就可以執行看看我們寫的 task 是否運作正確,如下,


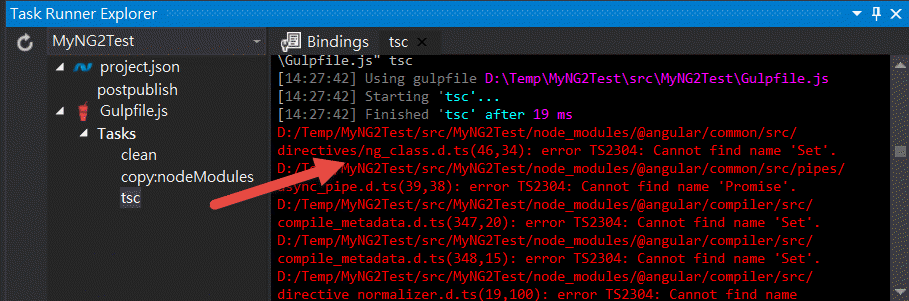
從上面可以發現,因為 tsConfig.json 中 target 設定為 es5 ,所以執行 tsc task 時會有一堆 Promise 的錯誤。
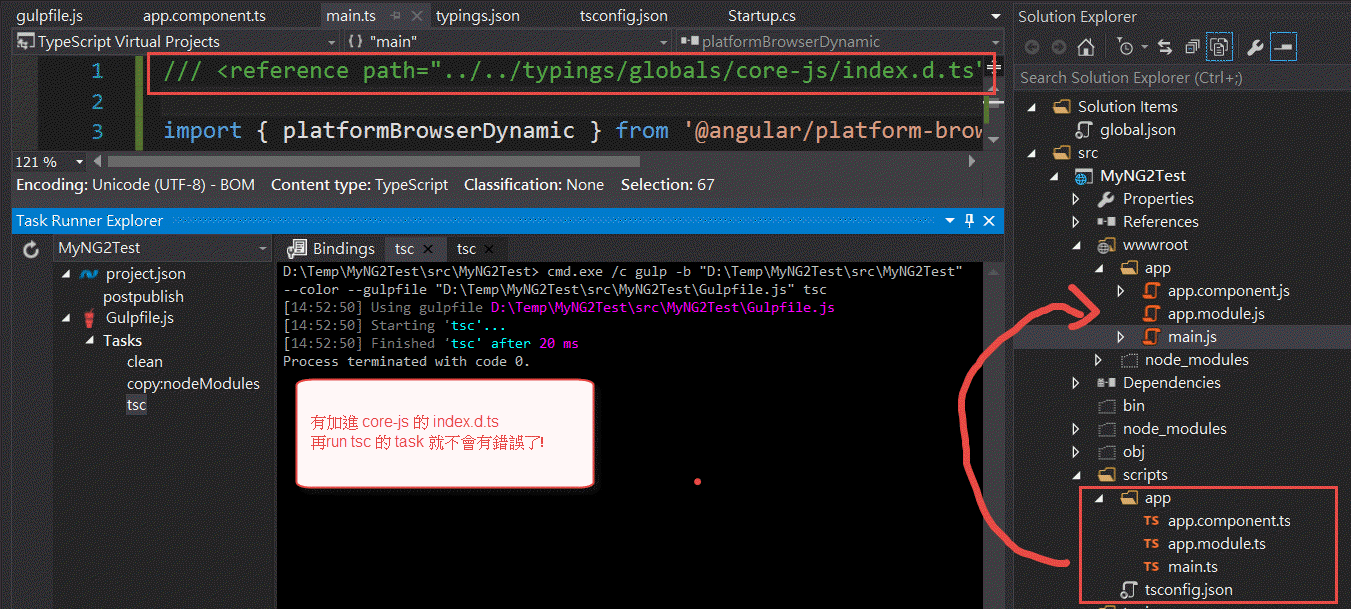
這時開啟 main.ts 檔案,並將 typings/globals/core-js/index.d.ts 拉進去存檔後,再 Run 一次就可以了,如下,


7.在 wwwroot 目錄下,新增 index.html、styles.css 及 systemjs.config.js (一樣從 Angular 官網上 Copy 過來 ).
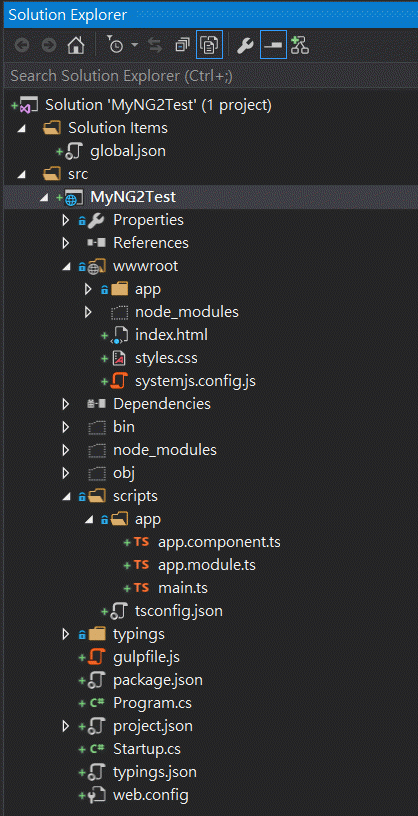
整個的專案結構如下,

最後View index.html 就可以看到 My First Angular 2 App 了哦,如下,

您也可以調整 app.component.ts 中的 template ,再執行 tsc ,然後重新整理網頁,就可以看到變化了哦!
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>My First Angular 2 App</h1>
Hello 亂馬客 ...
`
})
export class AppComponent { }
註:上面您會發現 template 使用 ` 去包含 html 的內容,在 angular 中,它就類似 C# 中的 @"" 可以放換行的內容哦!
Source Project: AspCoreAngular2Seed
Angular2 開發指南各章節實作
3.[显示数据]
4.[用户输入]
5.[表單]
以上整理希望對大家使用 Visual Studio 2015 來開發 ASP.NET Core Angular 2 時,有所幫助。
參考資料
Starting an Angular 2 RC.5 project
ASP.NET Core and Angular2 - Part 1
Getting Started with Angular 2 RC1, AspNet Core 1.0 RC2 using VS2015 and Gulp
Starting Angular 2 in ASP.NET Core with TypeScript using Visual Studio 2015
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

