我們有個專案 Web AP 和 Web Service 是分別不同的Web專案。
而 Web AP 會 Call Web Service 登入驗證,並會將資訊放在 Web Service 的 Session 之中。
同事德哥發現,如果 Web AP 與 Web Service 是放在不同的 Server 上面。
當 Web AP (放在 .7 ) Call 完 Web Service(放在 .31 ) 登入,寫入 Session 資料後,
下次的 Request 就會發現那個 Session 資料不見了。
研究
於是透過 Fiddler 來錄看看,在同一台,跟不同台的差異。
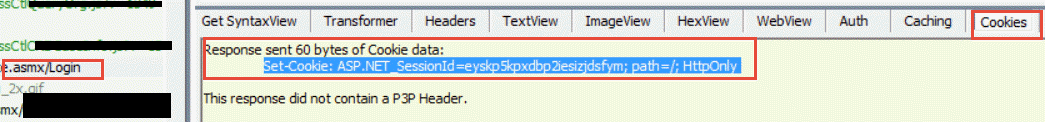
發現 Web AP(放在 .7 ) 與 Web Service(放在 .7 ) 同一台的狀況下,一開始乎叫 Web Service 登入後,並會產生 ASP.NET_SessionId 的 cookie。

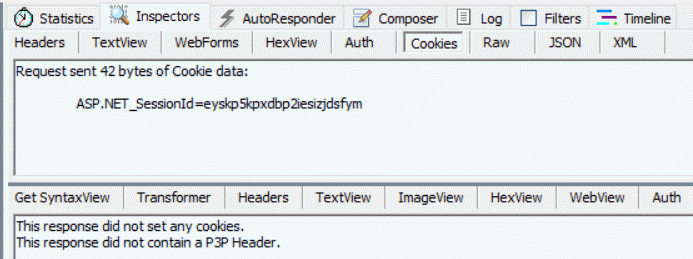
而下次 JS Ajax 再呼叫 Web Service 時,會帶著那個 Cookie 去 Request。

而Web AP (放在 .7 ) Cll 完 Web Service(放在 .31 ) ,一開始乎叫 Web Service 登入後,也會產生 ASP.NET_SessionId 的 cookie。
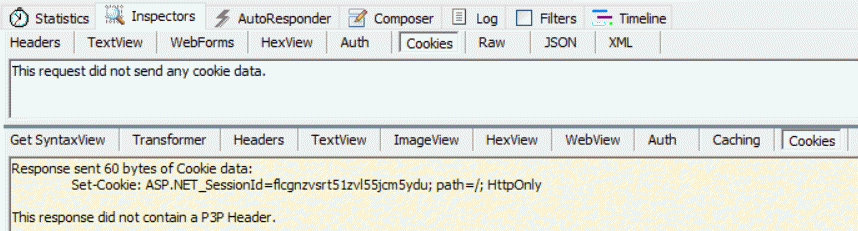
而下次 JS Ajax 再呼叫 Web Service 時,並沒有帶著任何的 cookie。
所以 Web Service 就再產生另一個 ASP.NET_SessionId 的 cookie。

所以當然取不到原本那個 Session 資料了。
解法
像這種 cross-domain ajax request 時,需要將 cookie 一併傳上去。
所以 Web Service 除了允許 Cross Domain Request 外,還要記得加入 Access-Control-Allow-Credentials 的設定,如下,
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Credentials" value="true"/>
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
PS. 以上設定請依需求調整。
再來就是 jQuery Ajax 時,要再設定帶著 Credentials ,如下,
$.ajaxSetup({
crossDomain: true,
xhrFields: {
withCredentials: true
}
});
處理過程中,非常感謝德哥的幫忙。
參考資料
JQuery $.post cross domain and credentials
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

