IE8透過jquery ajax Cross Domain Call service 居然發生 No Transport 的錯誤!
最近同事在問客戶的Browser為IE8時,Ajax就會失敗。
在公司試了一下將 IE 模擬到 IE8 就發生錯誤。
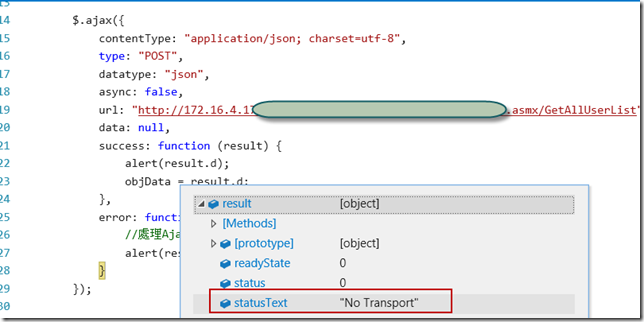
而錯誤訊息為"No Transport",如下,
測試程式如下,
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>我的URL為localhost</title>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
</head>
<body>
<script>
$.ajax({
contentType: "application/json; charset=utf-8",
type: "POST",
datatype: "json",
async: false,
url: "http://172.16.4.xx/MyService.asmx/GetAllUserList",
data: null,
success: function (result) {
alert(result.d);
objData = result.d;
},
error: function (result) {
//處理Ajax失敗
alert(result);
}
});
</script>
</body>
</html>
在網路上找到 「'No Transport' Error w/ jQuery ajax call in IE」這篇,
因為 IE 8 Cross Domain Call 是使用 XDomainRequest 。
所以如果是 jQuery 的話,要設定 $.support.cors = true;
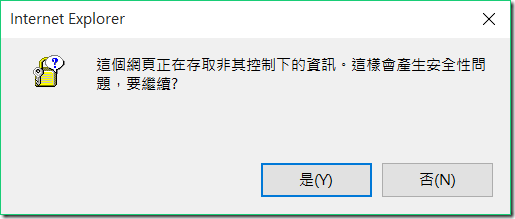
只是設定了 $.support.cors = true; 之後,IE 會發生以下的詢問視窗詢問要不要執行!
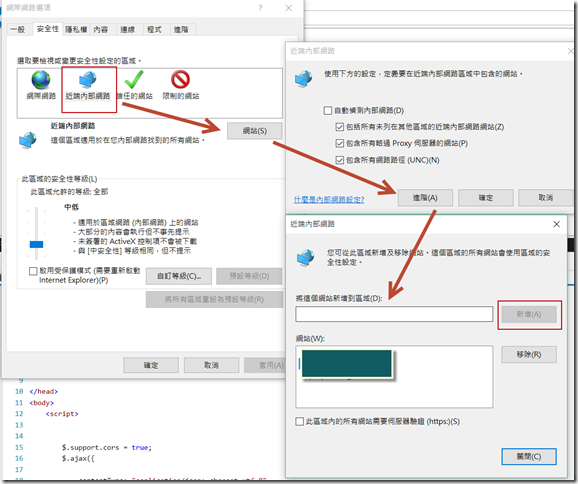
而且,該IE的安全性那邊要加入「近端內部網路」 的區域,不然IE也會直接給擋掉哦!
參考資料
'No Transport' Error w/ jQuery ajax call in IE
IE9 jQuery AJAX with CORS returns “Access is denied”
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^