使用jQuery來設定checked要用 .prop("checked", true) 還是 .attr("checked", "checked") 呢?
最近跟朋友討論到使用jQuery來設定checkbox的checked。
之前他們使用 .attr("checked", "checked") 來設定預設的選項,但最近在某些browser上卻沒有作用!
所以他們現在改用 .prop("checked", true)
我們可以用以下的範例來測試,
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-2.1.1.js"></script>
</head>
<body>
<div>
<input id="cb1" type="checkbox" />
<input id="cb2" type="checkbox" checked="checked" />
<input id="cb3" type="checkbox" />
</div>
<script>
(function () {
alert("#cb1 : attr (checked) :" + $("#cb1").attr("checked")); //undefined
alert("#cb2 : attr (checked) :" + $("#cb2").attr("checked")); //checked
alert("#cb2 : getAttribute (checked) :" + $("#cb2")[0].getAttribute("checked")); //checked
alert("#cb1 : prop (checked) :" + $("#cb1").prop("checked")); //false
$("#cb1").prop("checked", true);
$("#cb2").prop("checked", false);
$("#cb3").attr("checked", "checked");
alert("#cb1 : attr (checked) :" + $("#cb1").attr("checked")); //undefined
alert("#cb2 : attr (checked) :" + $("#cb2").attr("checked")); //checked
alert("#cb2 : getAttribute (checked) :" + $("#cb2")[0].getAttribute("checked")); //checked
alert("#cb1 : prop (checked) :" + $("#cb1").prop("checked")); //true
alert("#cb3 : getAttribute (checked) :" + $("#cb3")[0].getAttribute("checked")); //checked
})();
</script>
</body>
</html>
亂馬客測試下來,用 .attr("checked", "checked") 還可以work!
但是在判斷上就不是很方便了! 要判斷是否為 undefined
而如果使用 .prop("checked", true) 的話,那就可以用 bool 的方式來設定及判斷!
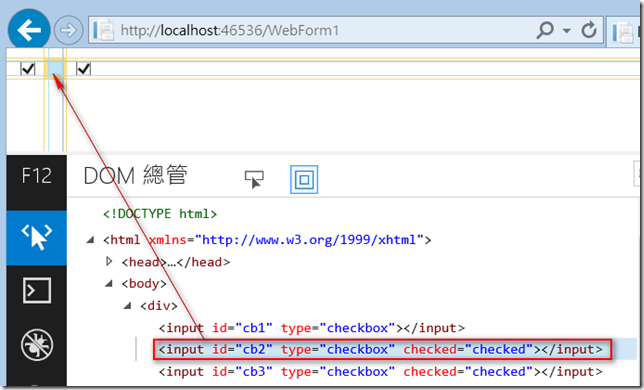
當程式執行後,開啟開發工具,看上面的HTML會是什麼結果呢?
雖然在畫面上 cb2 已經沒有勾選了,但是 HTML 卻還有 checked="checked" , Why ???
這是因為 attr是 HTML 的屬性(HTML Attributes),而 prop 是 DOM 的屬性 (DOM Properties)。
所以在使用 prop 是改 DOM 的屬性,所以 HTML 的屬性 是不會被改到的哦!
所以才會有上面的cb2已經沒有勾選了,卻還有 checked=”checked” 的狀況!
再用另一個例子來說明,
<input id="inp1" myAttr="hello" />
//[HTMLInputElement].getAttribute("myAttr")
alert($("#inp1").attr("myAttr")); // hello
//[HTMLInputElement].myAttr
alert($("#inp1").prop("myAttr")); // undefined
$("#inp1").attr("myAttr", "attr hello");
$("#inp1").prop("myAttr", "prop hello");
alert($("#inp1").attr("myAttr")); // attr hello
//[HTMLInputElement].myAttr
alert($("#inp1").prop("myAttr")); // prop hello詳細可以參考: .prop() vs .attr()
回到我們的主題,所以 checked 的話,就使用 prop 來設定吧!
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^