[LESS]LESS的基本說明
以下將介紹LESS的基本說明,
1.註解的方式
/* 註解1 */
// 註解2
2.變數
@aColor:#ff00ff;
@aUnit1:4px;
@aUnit2:1.0em;
@aString:Arial, Helvetica, sans-serif;
@aComplex: #6593cf solid 1px;
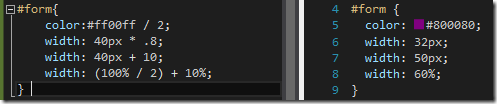
3.運算
#form{
color:#ff00ff / 2;
width: 40px * .8;
width: 40px + 10;
width: (100% / 2) + 10%;
}
=>
#form {
color: #800080;
width: 32px;
width: 50px;
width: 60%;
}
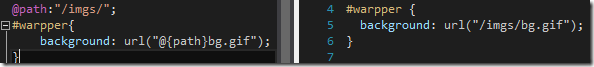
@path:"/imgs/";
#warpper{
background: url("@{path}bg.gif");
}
=>
#warpper {
background: url("/imgs/bg.gif");
}
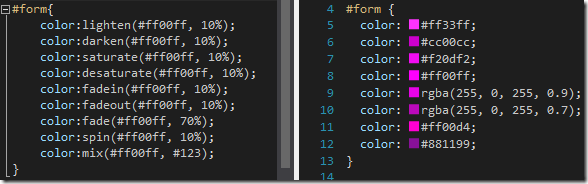
4.Color的函數
#form{
color:lighten(#ff00ff, 10%);
color:darken(#ff00ff, 10%);
color:saturate(#ff00ff, 10%);
color:desaturate(#ff00ff, 10%);
color:fadein(#ff00ff, 10%);
color:fadeout(#ff00ff, 10%);
color:fade(#ff00ff, 70%);
color:spin(#ff00ff, 10%);
color:mix(#ff00ff, #123);
}
=>
#form {
color: #ff33ff;
color: #cc00cc;
color: #f20df2;
color: #ff00ff;
color: rgba(255, 0, 255, 0.9);
color: rgba(255, 0, 255, 0.7);
color: #ff00d4;
color: #881199;
}
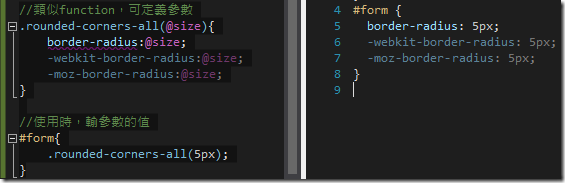
5.Mixins
//類似function,可定義參數
.rounded-corners-all(@size){
border-radius:@size;
-webkit-border-radius:@size;
-moz-border-radius:@size;
}
//使用時,輸參數的值
#form{
.rounded-corners-all(5px);
}
=>
#form {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
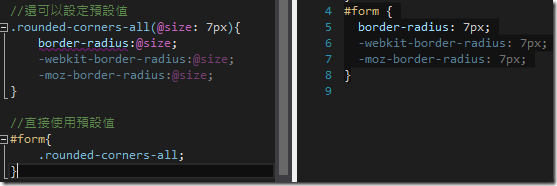
//還可以設定預設值
.rounded-corners-all(@size: 7px){
border-radius:@size;
-webkit-border-radius:@size;
-moz-border-radius:@size;
}
//直接使用預設值
#form{
.rounded-corners-all;
}
=>
#form {
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
}
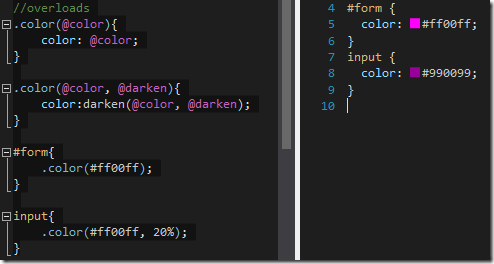
//overloads
.color(@color){
color: @color;
}
.color(@color, @darken){
color:darken(@color, @darken);
}
#form{
.color(#ff00ff);
}
input{
.color(#ff00ff, 20%);
}
=>
#form {
color: #ff00ff;
}
input {
color: #990099;
}
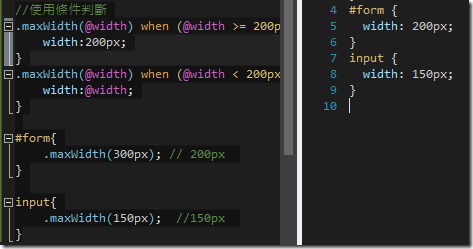
//使用條件判斷
.maxWidth(@width) when (@width >= 200px) {
width:200px;
}
.maxWidth(@width) when (@width < 200px) {
width:@width;
}
#form{
.maxWidth(300px); // 200px
}
input{
.maxWidth(150px); //150px
}
=>
#form {
width: 200px;
}
input {
width: 150px;
}
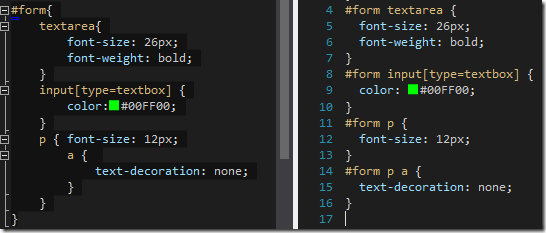
6.Nested Rules
所以就可解掉,如果頁面上有叫id為form的物件,要改名的話,在LESS中,也只要改一個地方就可以了!
#form{
textarea{
font-size: 26px;
font-weight: bold;
}
input[type=textbox] {
color:#00FF00;
}
p { font-size: 12px;
a {
text-decoration: none;
}
}
}
=>
#form textarea {
font-size: 26px;
font-weight: bold;
}
#form input[type=textbox] {
color: #00FF00;
}
#form p {
font-size: 12px;
}
#form p a {
text-decoration: none;
}
//還可以Combinator (&)
#form{
a { text-decoration: none;
&:hover {
border-width: 1px;
}
}
}
=>
#form a {
text-decoration: none;
}
#form a:hover {
border-width: 1px;
}
7.變數範圍
@myWidth:100px;
#warpper{
@myWidth:50px;
.input {
width: @myWidth; // 50px;
}
}
=>
#warpper .input {
width: 50px;
}
其他詳細資訊,請參考,
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^