[ASP.NET MVC]將系統依不同模組建立個別的MVC專案(II)
最近跟保哥討論如何將ASP.NET MVC依不同的模組切分,他有提到有個專案叫「Tailspin Travel」,可以將Area Build成不同的DLL,在CodePlex上已找不到了!
後來在找到了「ASP.NET MVC 4 pluggable application modules」,也是將Area Build成不同的DLL(應該是建立另一個MVC專案,假裝他是主專案的Area一份子)。
以下記錄一下作法,詳細過程,請參考ASP.NET MVC 4 pluggable application modules 。
一開始作者假設要建立一個系統,包含Marketing, Sales, Billing, Inventory, Warehouse。
所以先建立主框架應用程式,選取MVC 4 Basic專案,專案名稱「ProductDemo」。
然後在共用的_Layout.cshtml中加入各模組的Link, 模組名稱跟Area相同,如下,
<div id="nav">
@Html.ActionLink("Home","Index","Home", new {Area=""}, null) |
@Html.ActionLink("Marketing","Index","Marketing", new {Area="Marketing"}, null) |
@Html.ActionLink("Billing","Index","Billing", new {Area="Billing"}, null) |
@Html.ActionLink("Inventory","Index","Inventory", new {Area="Inventory"}, null) |
@Html.ActionLink("Warehouse","Index","Warehouse", new {Area="Warehouse"}, null)
</div>
為了怕各Area中有相同的Controller,可在ProductDemo’s RouteConfig.cs之中,加入namespace的設定,如下,
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
namespaces: new string[] { "ProductDemo.Controllers" }
);
再來建立各模組的Area,作者先建立Marketing Area,將MarketingAreaRegistration.cs備份起來,然後把Marketing Area刪除。
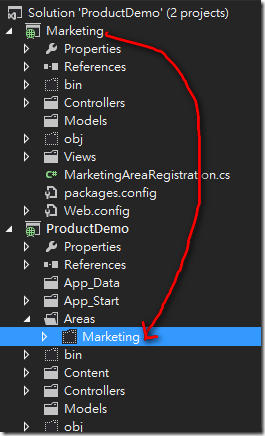
然後再建立一個模組的MVC 4 Basic專案,專案名稱為「Marketing」,存放位置為ProductDemo的Areas目錄之下。
再把 App_Data, App_Start, Content, Viewers\Shared等目錄及global.asax刪除掉!
再把之前備份的MarketingAreaRegistration.cs Copy到Marketing的根目錄之下,並改Namespace為主程式的Namespace這個Demo為ProductDemo。
然後在RegisterArea Method中也多加入namespace設定,如下,
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Marketing_default",
"Marketing/{controller}/{action}/{id}",
new { controller = "Marketing", action = "Index", id = UrlParameter.Optional },
new string[] { "Marketing.Controllers" }
);
}
然後設定模組專案的Output路徑為 ..\..\bin\ ,就會把DLL Build到主程式的Bin目錄之中。
然後在模組專案中,建立Controller及View建置後,就可以透過主程式執行,然後執行到各模組專案了。
參考資料
ASP.NET MVC 4 pluggable application modules
Building a Composite MVC3 Application with Pluggable Areas from External Projects and Assemblies
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^