[ASP.NET]ASP.NET Postback前檢查的方式(II)
之前有記錄了「ASP.NET Postback前檢查的方式」3種方式,都是以同步的方式來進行!
昨天幫同事查這種問題時,順便記錄個非同步檢查的方式。
非同步的方式只要加個Flag變數來判斷就可以了哦!
以下筆者以PageMethods來示範,使用Web Service等其他非同步呼叫方式也都可以哦!
在cs檔中建立一個PageMethod,及Handle Button Click要做的事,如下,
//取得要判斷的值
[System.Web.Services.WebMethod]
public static string GetAskData(string value)
{
return value;
}
//真正btnRun要做的事
protected void btnRun_Click(object sender, EventArgs e)
{
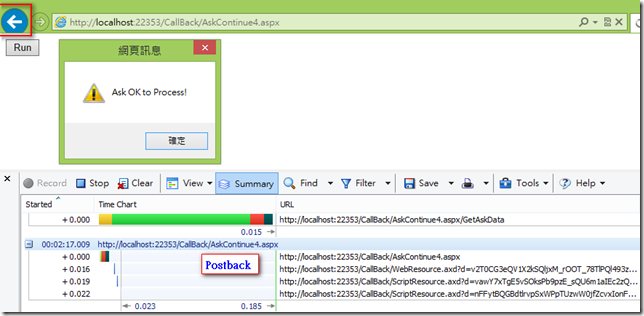
ScriptManager.RegisterStartupScript(this, this.GetType(), "btnRun", "alert('Ask OK to Process!');", true);
}
在aspx中,拉一個ScriptManager,並設定 strong>EnablePageMethods="True" ,而Button的OnClientClick事件,就透過callPageMethod變數來判斷(每次Page重新Render後,該變數就會被Reset成true),要Call PageMethod或是回傳true,然後Postback,如下,
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"
EnablePageMethods="True">
</asp:ScriptManager>
<div>
<asp:Button ID="btnRun" runat="server" Text="Run" OnClientClick="return submitBeforeCheck();" OnClick="btnRun_Click" />
</div>
</form>
</body>
<script type="text/javascript">
var callPageMethod = true;
function submitBeforeCheck() {
if (callPageMethod) {
PageMethods.GetAskData("1", onSuccess, onError);
} else {
return true;
}
return false;
}
function onSuccess(result) {
var postback = false;
if (result == "1") {
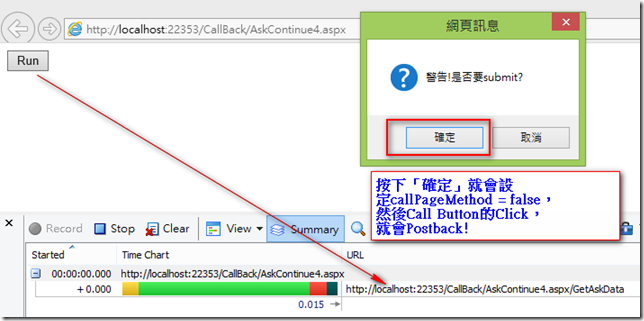
postback = confirm("警告!是否要submit?");
}
if (postback) {
//要postback
callPageMethod = false;
$get("btnRun").click();
}
}
function onError(err) {
alert(err);
}
</script>
</html>
範例程式,多加入AskContinue4.aspx
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^