[Tool]HttpWatch與Ajax JSON奇遇記
環境:Windows 8, IE10, HttpWatch 8.5, Asp.NET MVC 4
因為目前網頁大多會使用Ajax,所以小弟常常會開著HttpWatch來看Get/Post的相關資料,但事情就是這樣發的。
事情是發生在2012/11/08下午的時候,小弟使用$.ajax Post 資料到Asp.NET MVC 4 Controller時,發生錯誤。
js Code如下,
$.ajax({
type: 'POST',
cache: false,
dataType: 'json',
url: '../s/todo/InstructWorkList',
data: '[{"WorkItemId":"123","State":"Agree","Comment":""}]',
contentType: 'application/json; charset=utf-8',
async: false,
success: function (data) {
alert(data);
},
error: function (data) {
alert(data);
}
});
Controller Code如下,
public class Instruction
{
public string WorkItemId { get; set; }
public string State { get; set; }
public string Comment { get; set; }
}
public ActionResult InstructWorkList(List<Instruction> instructions)
{
return Json(instructions);
}
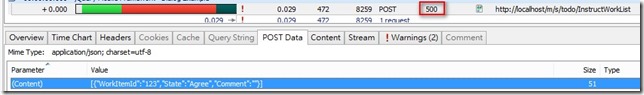
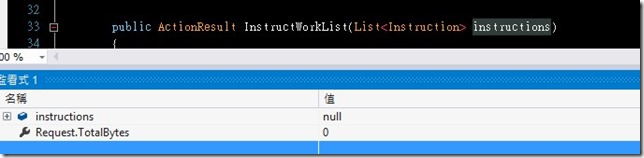
透過HttpWatch來看,發現Controller在接收 List<Instruction> 時接到的物件是null。
找章魚發來一起研究,還是沒有頭序,從HttpWatch中看到應該是對的呀!
但是Controller的Method接到的物件卻都是null,而且接到的TotalByte數居然是0,如下圖,
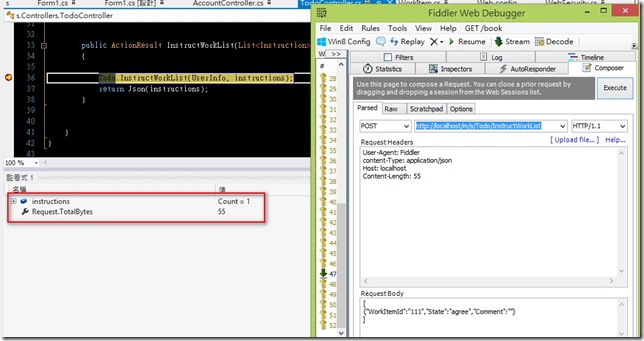
但是透過Fiddler2卻可以正常接到物件,如下圖,
後來章魚發自已用測試程式來測試是可以的,沒問題呀~~
百思不得其解,於是小弟就重開啟一個IE,並且沒有開啟HttpWatch,Controller居然就接到了資料。
是Cache嗎? 再開啟HttpWatch來看,Controller接到的物件又變成了null。
嗯.....奇怪.....
把HttpWatch關掉,Controller就接到了資料。
昏倒....原來是因為開啟HttpWatch,所以造成Controller的Method接不到JSON物件的參數,參數值都是null。
後來使用ie的開發者工具去錄就不會有這種問題發生了。
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^