[ASP.NET]透過Javascript控制欄位的必填驗証
前言
有時有些必填的欄位會依某些欄位來決定是否為必填!
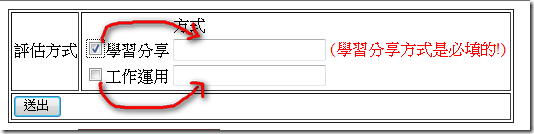
如上圖,勾了CheckBox後,後面的TextBox要為必填,如果沒有勾,後面的TextBox就不是必填的項目!
實作
我們可以透過ASP.NET的ValidatorEnable Function來達到這個目的哦!
1.建立檢查的Javascript Method(refreshEvaWay)
function refreshEvaWay(refreshFlag) {
//如果refreshFlag沒傳值的話,表示全部的CheckBox都要檢查
if (refreshFlag === undefined) {
refreshFlag = 1 + 2;
}
var isValidate;
if ((refreshFlag & 1) == 1) {
var chkWay_1 = getByendwithId("chkWay_1")[0];
var txtWay_1 = getByendwithId("txtWay_1")[0];
isValidate = chkWay_1.checked;
var txtWay_1_Validator = getByendwithId("vldWay_1")[0];
//設定欄位必填與否
ValidatorEnable(txtWay_1_Validator, isValidate);
}
if ((refreshFlag & 2) == 2) {
var chkWay_2 = getByendwithId("chkWay_2")[0];
var txtWay_2 = getByendwithId("txtWay_2")[0];
isValidate = chkWay_2.checked;
var txtWay_2_Validator = getByendwithId("vldWay_2")[0];
//設定欄位必填與否
ValidatorEnable(txtWay_2_Validator, isValidate);
}
}
function getByendwithId(id) {
//傳回物件id後面相同的jQuery物件
return $("*[id$=" + id + "]");
}
2.在每次page載入時,設定checkBox值改變時,也要設定對應的物件是否為必填。同時檢查畫面必填項目。
$(document).ready(function () {
//checkbox值改變時,要控制必填驗証
var chkWay_1 = getByendwithId("chkWay_1");
chkWay_1.change(function () {
refreshEvaWay(1);
});
var chkWay_2 = getByendwithId("chkWay_2");
chkWay_2.change(function () {
refreshEvaWay(2);
});
//檢查設定畫面的必填項目
refreshEvaWay();
});
測試範例
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET透過Javascript控制必填驗証</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function getByendwithId(id) {
//傳回物件id後面相同的jQuery物件
return $("*[id$=" + id + "]");
}
function refreshEvaWay(refreshFlag) {
//如果refreshFlag沒傳值的話,表示全部的CheckBox都要檢查
if (refreshFlag === undefined) {
refreshFlag = 1 + 2;
}
var isValidate;
if ((refreshFlag & 1) == 1) {
var chkWay_1 = getByendwithId("chkWay_1")[0];
var txtWay_1 = getByendwithId("txtWay_1")[0];
isValidate = chkWay_1.checked;
var txtWay_1_Validator = getByendwithId("vldWay_1")[0];
//設定欄位必填與否
ValidatorEnable(txtWay_1_Validator, isValidate);
}
if ((refreshFlag & 2) == 2) {
var chkWay_2 = getByendwithId("chkWay_2")[0];
var txtWay_2 = getByendwithId("txtWay_2")[0];
isValidate = chkWay_2.checked;
var txtWay_2_Validator = getByendwithId("vldWay_2")[0];
//設定欄位必填與否
ValidatorEnable(txtWay_2_Validator, isValidate);
}
}
$(document).ready(function () {
//checkbox值改變時,要控制必填驗証
var chkWay_1 = getByendwithId("chkWay_1");
chkWay_1.change(function () {
refreshEvaWay(1);
});
var chkWay_2 = getByendwithId("chkWay_2");
chkWay_2.change(function () {
refreshEvaWay(2);
});
//檢查設定畫面的必填項目
refreshEvaWay();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table border="1">
<tr>
<td>
評估方式
</td>
<td>
<table>
<tr>
<td>
</td>
<td>
方式
</td>
</tr>
<tr>
<td>
<asp:CheckBox ID="chkWay_1" runat="server" Text="學習分享" />
</td>
<td>
<asp:TextBox ID="txtWay_1" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="vldWay_1" runat="server"
ControlToValidate="txtWay_1"
ErrorMessage="(學習分享方式是必填的!)" ForeColor="red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:CheckBox ID="chkWay_2" runat="server" Text="工作運用" />
</td>
<td>
<asp:TextBox ID="txtWay_2" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="vldWay_2" runat="server"
ControlToValidate="txtWay_2"
ErrorMessage="(工作運用方式是必填的!)" ForeColor="red"></asp:RequiredFieldValidator>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSubmit" runat="server" Text="送出" onclick="btnSubmit_Click" />
</td>
</tr>
</table>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void btnSubmit_Click(object sender, EventArgs e)
{
Response.Write("選取的評估方式<hr>");
if (chkWay_1.Checked)
{
Response.Write("學習分享:" + txtWay_1.Text.Trim());
}
if (chkWay_2.Checked)
{
Response.Write("工作運用:" + txtWay_2.Text.Trim());
}
Response.Write("<hr>");
}
}
Source:
參考資訊
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^