[CSS]TD中使用padding,讓文字顯示在你想要的位置上
一般來說,網頁的Header基本上會切3塊,Logo的圖,中間的背景圖及最後的有圓角的圖。
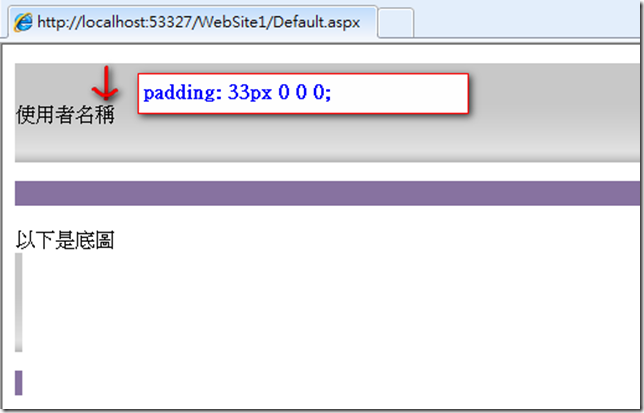
那如果在中間放滿背景圖的TD中,要讓文字顯示在你想要的位置上,要如何做呢?
可以在TD的Style加入padding-top(padding:33px 0 0 0;),讓文字往下,就可以顯示在您想要的位置上了。
<table width="100%" cellpadding="0" cellspacing="0" height="115">
<tr>
<td valign="top" style="background: url(header02.png) repeat-x top;padding:33px 0 0 0;">
<asp:Label runat="server" ID="lblUserName" Text="使用者名稱" ></asp:Label>
</td>
</tr>
</table>
<br />
以下是底圖<br />
<asp:Image runat="server" ID="imgBackGround" ImageUrl="header02.png" />
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^