以div代替fieldset
前言
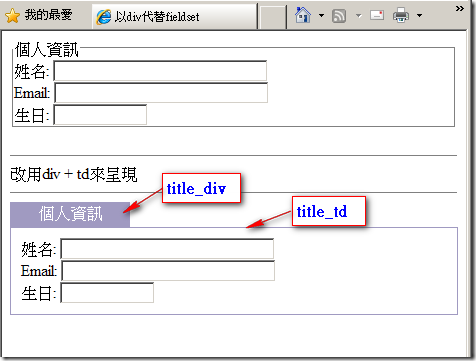
這些日子都在調整系統的UI,有些還不錯的設計,就記錄下來。如以前會用fieldset來包一些相關的欄位,也可以使用div + td 來代替哦!
實作
其實就是用2個TR來做到,主要就是title_div及title_td這2個class,同時Table也要設定cellspacing="0" cellpadding="0"哦!
程式如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> 以div代替fieldset </title> <style type="text/css"> .title_div { background:#a09ac1; color:#fff; line-height:25px; width:120px; text-align:center; } .title_td { border:1px solid #a09ac1; padding:10px; } </style> </head> <body> <fieldset> <legend>個人資訊</legend> 姓名: <input type="text" size="30" /><br /> Email: <input type="text" size="30" /><br /> 生日: <input type="text" size="10" /> </fieldset> <br/> <hr/> 改用div + td來呈現 <hr/> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td> <div class="title_div">個人資訊</div> </td> </tr> <tr> <td class="title_td"> 姓名: <input type="text" size="30" /><br /> Email: <input type="text" size="30" /><br /> 生日: <input type="text" size="10" /> </td> </tr> </table> </body> </html>
結論
感謝一起配合的美術設計師們(jason, elvis),真的讓我學到了很多! 更可以將這些分享給大家!
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^