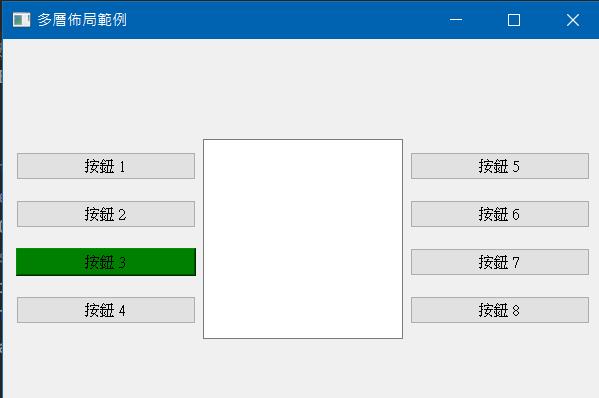
Q : Python程式,我要用PyQt5.QtWidgets 做一個 Windows視窗程式,
在同一層(QVBoxLayout)裡面,有三個水平佈局(QHBoxLayout)。
由左而右,分別是四個按鈕。一個textedit。四個按鈕。
這些按鈕由上而下,一次只出現一個按鈕。一旦按下按鈕,按鈕就會變成綠色底色?
太辛苦了,沒有工具切割版面,像是一筆一畫在 "刻鋼板"
建議完成上一篇文章後,有點概念再來做
上一篇文章: Python + PyQt5.QtWidgets - Windows視窗程式的UI基礎架構 #1(上中下三層,每層有兩個按鈕範例)
https://dotblogs.com.tw/mis2000lab/2025/03/19/Python_PyQt5_QtWidgets_Layout_20250318
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QHBoxLayout, QPushButton, QTextEdit
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('多層佈局')
self.setGeometry(100, 100, 600, 400)
main_layout = QVBoxLayout()
############################################################(start)
h_layout = QHBoxLayout()
# 左邊四個按鈕
v_layout_left = QVBoxLayout()
# v_layout_left.setSpacing(0) # 按鈕的間距(上下、垂直)。無效!
for i in range(4):
button = QPushButton(f'按鈕 {i+1}')
# button.setStyleSheet("margin-bottom: 2px;") # 調整按鈕之間的距離。無效!
button.clicked.connect(self.change_color)
v_layout_left.addWidget(button)
h_layout.addLayout(v_layout_left)

# 中間的TextEdit
text_edit = QTextEdit()
text_edit.setFixedSize(200, 200) # 設定 QTextEdit 的尺寸
h_layout.addWidget(text_edit)
# 右邊四個按鈕
v_layout_right = QVBoxLayout()
# v_layout_right.setSpacing(0) # 按鈕的間距(上下、垂直)。無效!
for i in range(4):
button = QPushButton(f'按鈕 {i+5}')
# button.setStyleSheet("margin-bottom: 2px;") # 調整按鈕之間的距離。無效!
button.clicked.connect(self.change_color)
v_layout_right.addWidget(button)
h_layout.addLayout(v_layout_right)
############################################################(end)
main_layout.addLayout(h_layout)
self.setLayout(main_layout)
# 為每個按鈕連接了clicked信號,並將其連接到change_color方法。當按鈕被按下時,change_color方法會改變按鈕的背景顏色為綠色。
def change_color(self):
sender = self.sender()
sender.setStyleSheet("background-color: green;")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyApp()
window.show()
sys.exit(app.exec_())
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。
