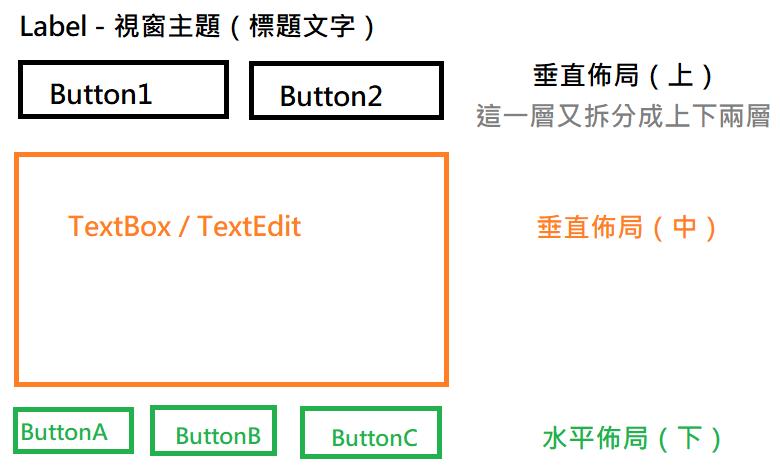
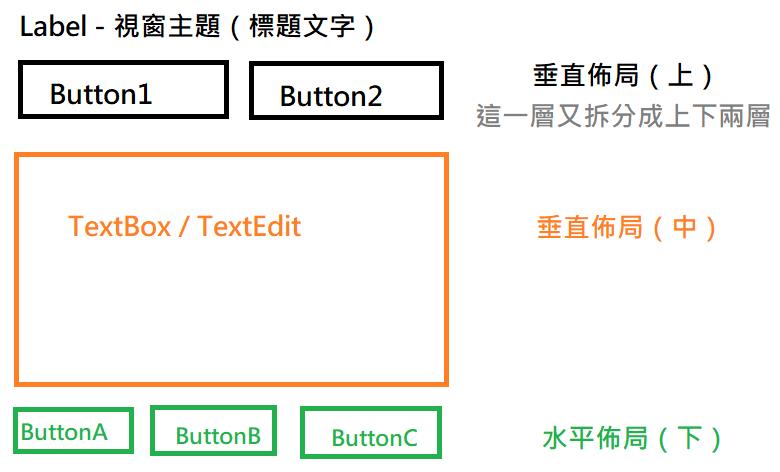
Q : 用PyQt5.QtWidgets 做一個 Windows視窗程式,畫面分呈上中下三層。
第一層(上層),先有一個 Label。然後有兩個按鈕。第二層(中層),有一個TextEdit。第三層(下層)有三個按鈕。
如同上面的需求,我要作一個雛形。但沒有好的開發工具,單純用程式碼描述UI、切版面,真的很辛苦
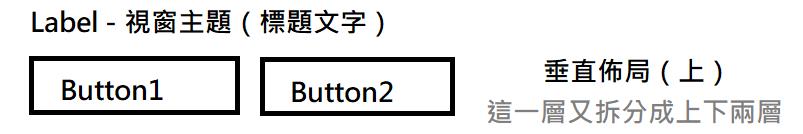
Q : 用PyQt5.QtWidgets 做一個 Windows視窗程式,畫面分呈上中下三層。
第一層(上層),先有一個 Label。然後底下有兩個按鈕。
第二層(中層),有一個TextEdit。
第三層(下層)有三個按鈕。

# coding=utf-8
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QHBoxLayout, QLabel, QPushButton, QTextEdit
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('三層視窗範例')
self.setGeometry(100, 100, 800, 600)
# 創建 主 垂直佈局
main_layout = QVBoxLayout()
# 第一層(上層)
top_layout = QVBoxLayout() # 注意!這一層是垂直佈局(V)
label = QLabel('這是上層的Label - 視窗主題(標題文字) ')
top_layout.addWidget(label)

button1 = QPushButton('按鈕1')
button2 = QPushButton('按鈕2')
button_layout = QHBoxLayout() # 水平(H)佈局。這一列(Row, 這一行)有兩個按鈕
button_layout.addWidget(button1)
button_layout.addWidget(button2)
top_layout.addLayout(button_layout) # 這一層裡面,又分成兩小層(上: Label、下: button)
main_layout.addLayout(top_layout) # 第一層(上層)完成
# 第二層(中層)
middle_layout = QVBoxLayout() # 注意!這一層是垂直佈局(V)
text_edit = QTextEdit()
middle_layout.addWidget(text_edit)
main_layout.addLayout(middle_layout)

# 第三層(下層)#####################################################
bottom_layout = QHBoxLayout() # 注意!這一層是水平佈局(H),跟上面兩層不同!
####################################################################
buttonA = QPushButton('按鈕A')
buttonB = QPushButton('按鈕B')
buttonC = QPushButton('按鈕C')
bottom_layout.addWidget(buttonA)
bottom_layout.addWidget(buttonB)
bottom_layout.addWidget(buttonC)
main_layout.addLayout(bottom_layout)

####################################################################
self.setLayout(main_layout) # 最後,完成! 把上面三層組合起來。如下圖

if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())
說真的,沒有對照上面的圖片一起看,還真的看不懂!
沒有一個UI工具幫忙,只看文字、程式碼真的不容易
下一篇文章:Python + PyQt5.QtWidgets - Windows視窗程式的UI基礎架構 #2 多層佈局範例
https://dotblogs.com.tw/mis2000lab/2025/03/20/Python_PyQt5_QtWidgets_Muliti-Layout_20250319
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。
