1. 改用 DataBinding Expression來作 (搜尋的「關鍵字」加上「高亮度 (HighLight)」的效果來呈現)
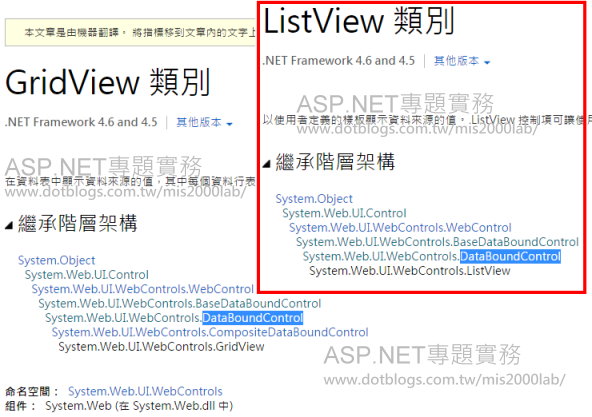
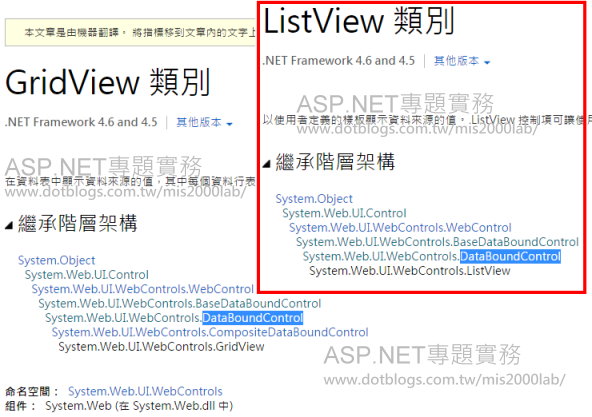
2. 如果畫面上,"臨時"想改成 GridView or ListView來作?程式有哪些修改?(提醒您一個關鍵字 -- System.Web.UI.WebControls.DataBoundControl)
3. 在一個TextBox裡面輸入「多個」關鍵字,只要用「空白」作為區隔,系統就會各自搜尋符合的成果。
附上 YouTube教學影片
上一個範例(源自微軟MSDN)非常有趣。
原本只是拿他的特點 -- 兩個簡單的 Class類別檔來解說而已。
如果「客戶提出一個需求」,而您可以有「多種」解法來因應
那不用擔心!您的能力夠了,出師了!!
(1). 原作透過 JavaScript幫搜尋的「關鍵字」加上「高亮度 (HighLight)」的效果來呈現
我們可以改用 DataBinding Expression來作
也就是您常在「樣板」中見到的 <%# Eval("...")%>與 <%# Bind("...")%>
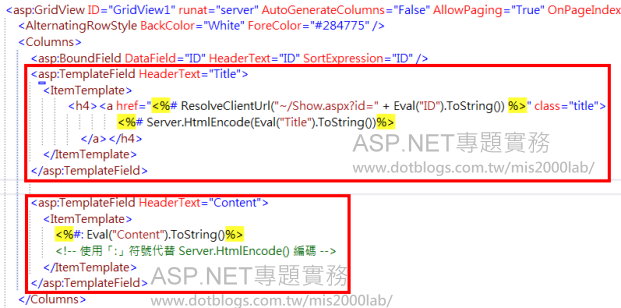
HTML畫面修正如下,但後置程式碼不變。
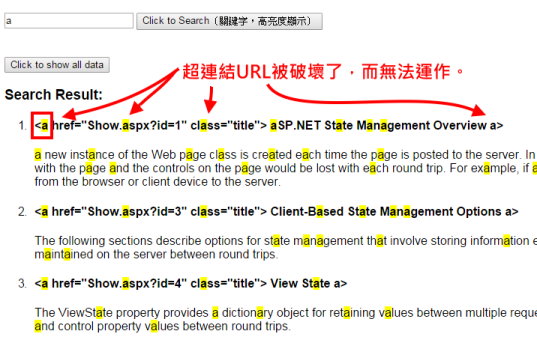
好處是:不會破壞文章的「超連結」,如下圖。
不然您搜尋「a」這個字,剛好會把<a>這段HTML破壞掉而無法超連結。
<asp:Repeater ID="Repeater1" runat="server" EnableViewState="false">
<HeaderTemplate>
<h3>Search Result:</h3>
<ol id="result"> <!-- 原作寫的 JavaScript 會針對 "這個id" 來運作 -->
</HeaderTemplate>
<ItemTemplate>
<li>
<!-- 底下有用到 ResolveClientUrl,另一位網友 -- 小熊工作記事本 有深入解說 -->
<a href="<%# ResolveClientUrl("~/Show.aspx?id=" + Eval("ID").ToString()) %>" class="title">
<%# Eval("Title").ToString().Replace(tbKeyWords.Text, "<span style='background:#FF0;'>" + tbKeyWords.Text + "</span>") %>
</a>
<%# Eval("Content").ToString().Replace(tbKeyWords.Text, "<span style='background:#FF0;'>" + tbKeyWords.Text + "</span>") %>
<!-- 不要使用 Server.HtmlEncode() 編碼。否則效果出不來! -->
</li>
</ItemTemplate>
<FooterTemplate>
</ol>
</FooterTemplate>
</asp:Repeater>
<!-- 不寫JavaScript,改用資料繫結運算式(DataBinding Expression) -->
<!-- 原作寫在此處的 JavaScript 都消失了! -->
連續兩篇文章的解說,我錄成教學影片
YouTube -- https://youtu.be/j0t2FrFgpLI
另一個相關範例可以參閱:
使用時,有些需要注意的地方。雖然便捷好用,但要注意效能問題,請看 jeff 的文章:
(2). 原作採用 Repeater來呈現搜尋結果
如果畫面上,"臨時"想改成 GridView or ListView來呈現結果?程式有哪些修改?
** HTML畫面中,因為原作的JavaScript鎖定了 <ol id="result"> ,
因此當您改成GridView之後,JavaScript裡面也需要改成
<script type="text/javascript">
function HightLightKeywords() {
var container = document.getElementById("GridView1"); //***** 這裡需要修正!!*****
var keywords = new Array();
** 後置程式碼的部分,您可以參閱這篇文章的技巧:
(提醒您一個關鍵字 -- System.Web.UI.WebControls.DataBoundControl。如下圖。)

(3). 改用 GridView的 RowDataBound事件來作,當然也行。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[1].Text = e.Row.Cells[1].Text.Replace(TextBox1.Text, "<span style='background:#FF0;'>" + TextBox1.Text + "</span>");
e.Row.Cells[2].Text = e.Row.Cells[2].Text.Replace(TextBox1.Text, "<span style='background:#FF0;'>" + TextBox1.Text + "</span>");
}
}
(4). 如果把上面這段程式碼,改寫到GridView的RowCreated事件會出錯?為什麼??
……為什麼錯誤訊息會說,抓不到字串而跳出例外狀況?
(5). 在Google、Bing等知名搜尋引擎,我們都是在一個TextBox裡面輸入「多個」關鍵字,
只要用「空白」作為區隔,系統就會各自搜尋符合的成果。這該怎麼作?
其實MSDN提供的 第一個範例(原作)就已經作得到。
您可以參閱原作的範例,在HTML畫面中的 JavaScript有一段 for迴圈作這件事。
作法是:透過字串的.Split()方法,
把TextBox輸入的一段「字串」,依照「空白」拆成每一個關鍵字並且放入陣列裡面。
.............................................................................................................................................
我也沒想到這個範例可以延伸出這麼多種變化 :-)
那麼,這個範例修改後的幾個版本,我們就隨 VS 2015上市時的新書,一起發表好了
我會收錄在「網站內的搜尋引擎」這一章裡面。
因為書本太厚了,抱歉,這一章會移到「下集」
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................