摘要:會寫網頁 就會寫手機APP #2-- 範例修正 , Hybrid Mobile Apps for ASP.NET Developers (Apache Cordova)
(1). 官方網站提供的範例,無法在 VS 2015 RC版上運作 需要一些微調與修正
(2). 完成之後,Andorid模擬器為何還是無法運作出成果??
上一篇文章 http://www.dotblogs.com.tw/mis2000lab/archive/2015/04/17/aspnet_apache_cordova.aspx
會寫網頁 就會寫手機APP -- Hybrid Mobile Apps for ASP.NET Developers (Apache Cordova)
請您直接下載範例與PDF文章(介紹)
http://www.microsoft.com/en-us/download/details.aspx?id=46407&CR_CC=200619361
Hybrid Mobile Apps for ASP.NET Developers
(1). 官方網站提供的範例,無法在 VS 2015 RC版上運作
需要一些微調與修正
事實上,在VS 2015以前,您要安裝這個工具,需要外掛、或是手動添加
(這種 Preview時期,對於我比較沒有吸引力,我想等他正式版出來會比較OK)
在上個月底(2015/4月底)推出的VS 2015 RC版,這個套件已經變成「安裝VS 2015」時可以選擇一起安裝進去的選項了
所以,裝好就能用,不用外掛或是動手掛載
因為原廠提供的範例,可能是 VS 2013撰寫的
(直接用 VS 2015 RC版開啟這個範例,會直接報錯)
專案的架構(目錄結構)跟VS 2015 RC版的專案不一樣
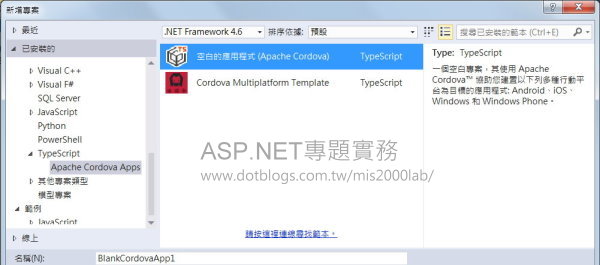
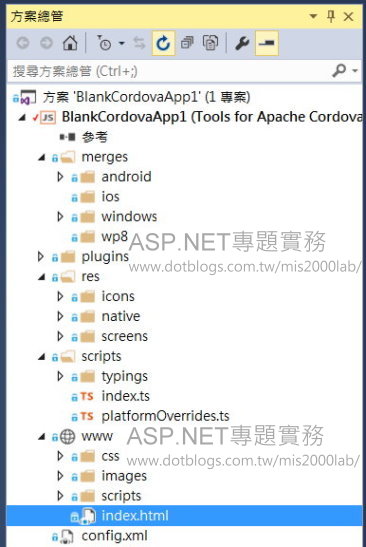
下圖為 VS 2015 RC版的 " Apache Cordova 專案"
我先用空白專案來作,比較簡潔
我們先瞭解 Apache Cordova的專案架構(目錄結構)以後,就能微調這個範例
讓他運作。
- merges目錄。Windows、iOS與Android平台的程式與各平台會用到的JavaScript函式庫都放置於此。Android僅支援2.3(含)以上的版本。
支援的 Mobile OS列表:
- Android 2.3.3 and later (4.4 provides the best developer experience)
- iOS 6, 7, and 8
- Windows 8 and 8.1
- Windows Phone 8 and 8.1
- res目錄。各平台用到的圖示、模擬器的啟始畫面等等,或是 相關設定檔。
- scripts目錄。給JavaScript、.js檔案(各種.js函式庫)使用 或是 應用程式會用到的函式庫。
- www目錄。裡面是我們程式(網頁)的所在地。主要的檢視畫面為 index.html檔。
- 根目錄下面的config.xml檔,應用程式的設定值放於此檔案內
網頁會用到的檔案(如 css、.js檔)請放在 www目錄底下。
除此之外,請您放在專案的 "根目錄"底下,例如:bld目錄等等
(在 VS 2015的 "方案總管"裡面,沒法看見所有目錄。很多都被隱藏起來。
建議您到 Windows「檔案總管」裡面才能看清楚。.......這個步驟花了我很長的時間,但也逼迫我去瞭解裡面:哪些檔案用來作什麼呢?)
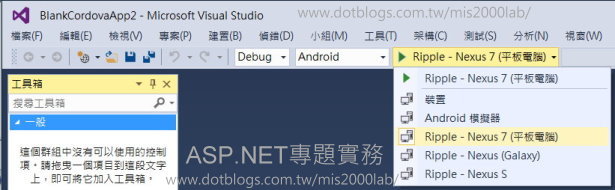
(2). 完成之後,Andorid模擬器為何還是無法運作出成果??
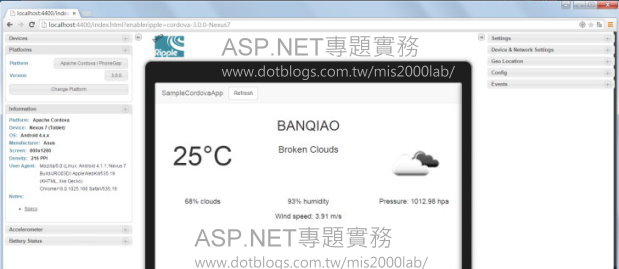
因為這個範例用到GPS定位系統
請改用 Ripple模擬器來觀看成果。如下圖
除了速度比較快以外(不用載入模擬器、開機等等,這時間很漫長),也能用到一些外掛功能。
最後要提醒您:
外掛(掛載)的GPS定位系統,不要自己動手去改 Config.xml設定檔
請您在 VS 2015的「方案總管」去點選、打開這個設定檔。
在設定畫面中,選取、加入(有一個 [Add]按鈕)
類似 NuGet幫我們安裝一些外掛軟體的方式,
用這方式來作比較好,不要自己動手改設定檔。
因為範例檔太大了,BLOG擺不下,您可以自己試試看。
Visual C++ 趁著 VS 2015這一波「跨平台」風也重生了
沒錯!就是大學 學過的C++
相關文章:
2015/05/28 補充說明:
連結到保哥的臉書粉絲團 -- https://www.facebook.com/will.fans
連結到 Intel網站 -- Build High-Performance HTML5 Cordova Apps with Crosswalk
如果您想知道 Windows 10平台 與 Apache Cordova
請參閱:Introducing the Windows 10 Apache Cordova platform (作者 Polita Paulus)
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。