摘要:MIS2000Lab.的「HTML5 認證考試,從零開始」#28-- Web Socket,實作即時通訊
上一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#26 / #27-- 先進圖形 & Canvas API / 將使用者介面(UI)變成動畫 ( CSS動畫 )
受限於篇幅,上一篇文章提到的CSS動畫的部分只能草草結束
省下時間不多,只能先講新的章節,請見諒。
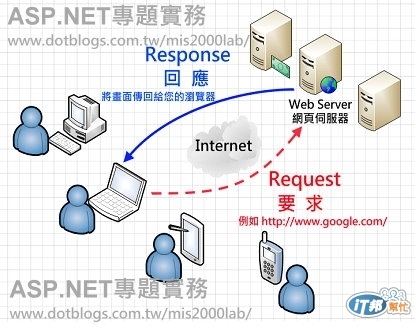
Web系統通常是在有需求的時候,才會透過HTTP Request(要求)來傳遞資訊,透過使用者觸發來啟動與結束這些互動。
Web系統並不是隨時隨地都在連線狀態,只有使用者對Web Server發出需求才會進行連線並傳回Response(回應)。

如果有一種情況需要時時刻刻地保持「即時」傳遞資訊(real-time communication),那麼傳統的Request與Response網頁模式就不管用了。
例如:網頁上的價格會逐漸減少的時候,總不能要使用者不斷地按下F5按鍵去更新瀏覽器畫面吧(不然他看不到一直修改的價格),
這時候必須讓Web Socket上場,WebSocket API提供Web Server與(使用者、用戶端)瀏覽器雙向(two-way)、即時(real-time)的通訊。
Wiki維基百科對於Web Socket的說明:
WebSocket是HTML5開始提供的一種瀏覽器與伺服器間進行全雙工(full-duplex)通訊的網路技術。
WebSocket通訊協定於2011年被IETF定為標準RFC 6455,WebSocket API被W3C定為標準。
==== 網頁來做即時通訊,會產生哪些問題? ====
- Continuous Polling(連續輪詢),即使透過AJAX機制來做即時通訊,必須「重複、定時(如每秒一次)」跟Web Server要求資訊。如果時間內並沒有資料更新,就會白白浪費彼此的通訊與運作了。
- Long Polling(長輪詢),網頁連上Web Server會一口氣設定「長時間」的連結逾時值(connection timeout value)以便跟Web Server提出要求,時間要設定多長呢?當然要看您實際應用而定。
上述兩種作法仍有「共同的缺點」:
第一, 每次透過HTTP做的要求(Request),會有很多表頭(header)資訊放在要求與回應(Response)裡面,導致資訊傳輸的延遲。
對於即時通訊的功能來說,(頻繁地)一來一往產生的表頭資料,積沙成塔而變成大負擔!
第二, HTTP一次只能傳遞單向資料(one-way at a time)也就是所謂的「半雙工(half-duplex)」傳輸,而真正的即時通訊必須做到同一時間可以傳遞與接收,也就是「全雙工(full-duplex)」才對!
==== Web Socket如何運作? ====
實作RFC6455的Web Socket Protocol(簡稱WS)在Client端與Server端的資料傳輸之間,有四大步驟:
第一, Client用戶端透過HTTP或HTTPS(安全性HTTP)向Server端發出要求。
第二, Server回應的時候,在Client與Server之間將會有Web Socket Protocol(簡稱WS)或是WSS(安全性的WS)來交換資料。在Client與Server之間會有持久性的雙向Socket連接(a persistent bi-directional socket connection)。
第三, 在Client與Server之間的資料傳輸採用開放連接。訊息的格式只要雙方接受即可,Client端能夠傳遞與翻譯Server端給予的資料即可,資料格式較為靈活。
第四, 在Client與Server之間只要確定「關閉」連結,逾時(timeout)設定值就會終止。
==== 使用Web Socket連上Server ====
首先,我們用這段範例來偵測瀏覽器是否支援Web Sockets功能,仍是透過window物件的WebSocket屬性來檢查:
- if (window.WebSocket) {
- alert("恭喜!支援WebSocket");
- } else {
- alert("抱歉!不支援WebSocket ");
- }
如同HTTP,WebScoket(ws)預設的Port也是80。您可以使用ws或是wss(安全性的ws,Port 443)連上Server,寫法如下:
- var socket = new WebSocket(“ws://www.mis2000lab.net/test”);
- // 註解:Mozilla.org的寫法是把Protocol寫在後方,例如:
- var socket = new WebSocket(“www.mis2000lab.net/test”, “ws”);
- // 註解:如果要透過多個Protocol來連結,寫成這樣:
- var socket = new WebSocket(“www.mis2000lab.net/test”, [“ws”, “http”]);
WebSocket API是非同步的(asynchronous)。這是因為它要花時間建立一個連結以後,而且開啟這個連結才能接收訊息。當我們建立WebSocket物件之後,不要直接去使用它(除非您確定它已經連結完成、確定可用了)。建議您透過WebSocket物件的「readyState屬性」來進行偵測。readyState屬性有下列的值(小括號代表數值):
CONNECTING (0),建立並初始化WebSocket物件,連結已經產生在網頁與Server之間。
OPEN (1),建立連結。
CLOSING (2),正在關閉「握手」程序中。
CLOSED (3),關閉連線或是沒有建立連線。
- while (socket.readyState != 1) {
- ... // 不斷等待,直到開啟scoket為止。
- ...
- }
==== 傳送訊息給Web Socket ====
經由Web Socket建立連結之後,您可以透過WebSocket物件的.send()方法傳送訊息給Server。
- var message = “您好!這是MIS2000 Lab.傳送的訊息”;
- socket.send(message);
==== 從Web Socket接收訊息 ====
WebSocket Protocol(協定)是雙向的,您可以傳送訊息給Server,而當Server接收到訊息時,將會觸發message事件。message事件有兩個屬性:
type,傳遞的資料是「文字」或是「二進位」。
data,資料內容。
- socket.onmessage = function(event) {
- // Server接受到訊息以後
- if (event.type == "Text") {
- handleTextMessage(event.data); // 文字訊息
- } else {
- handleBinaryMessage(socket.binaryType, event.data);
- // 二進位訊息,如:檔案或圖片。
- }
- };
下一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#29-- 使用 Web Workers 處理背景程序

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。
