摘要:MIS2000Lab.的「HTML5 認證考試, 從零開始」#22 / 23 ---
使用 Indexed Database API & 使用Application Cache加入離線支援
上一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#20 / 21 --- Session Storage & Local Storage(永久存放區)
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
MIS2000Lab.的「HTML5 認證考試,從零開始」#22-- 使用 Indexed Database API 儲存結構化資料
http://ithelp.ithome.com.tw/question/10160292
Indexed Database API或是IndexedDB提供有效的方法來存放、取得與搜尋瀏覽器在設備上 or 存放在本地的結構化資料。
var db; // Reference to the database to use
var openRequest = indexedDB.open("contosoDB");
openRequest.onsuccess = function(event) {
db = event.target.result;
};
openRequest.onerror = function(event) {
alert("錯誤訊息: " + event.target.errorCode + "。開啟資料庫時發現錯誤!");
};
// 註解:設定openRequest變數是一個很安全的設定,確保JavaScript程式區塊都完成之後才會啟動onsuccess或onerror事件。
var attendee = {
id: "1",
name: "MIS2000 Lab",
password: "Pa$$w0rd"
};
var attendeeStore = db.createObjectStore("attendees",
{ keyPath: "id" });
var newAttendee = {
id: "2",
name: "Bill Gates",
password: "Pa$$w0rd"
};
var addRequest = attendeeStore.add(newAttendee);
var updatedAttendee = {
id: "2", // 修改既有的資料,例如id=2的個人資料。
name: "Bill Gates",
password: "P@ssw0rd" // Change the password
};
var updateRequest = attendeeStore.put(updatedAttendee);
var request = indexedDB.open("library");
request.onupgradeneeded = function() {
// 資料庫之前不存在,所以必須為它建立物件(object)與索引(index)。
var db = request.result;
var store = db.createObjectStore("books", {keyPath: "isbn"});
var titleIndex = store.createIndex("by_title", "title", {unique: true});
var authorIndex = store.createIndex("by_author", "author");
// 加入一些數據、資料。例如:書名、作者、ISBN編號。
store.put({title: "Quarry Memories", author: "Fred", isbn: 123456});
store.put({title: "Water Buffaloes", author: "Fred", isbn: 234567});
store.put({title: "Bedrock Nights", author: "Barney", isbn: 345678});
};
request.onsuccess = function() {
db = request.result;
};
var tx = db.transaction("books", "readwrite");
var store = tx.objectStore("books");
store.put({title: "Quarry Memories", author: "Fred", isbn: 123456});
store.put({title: "Water Buffaloes", author: "Fred", isbn: 234567});
store.put({title: "Bedrock Nights", author: "Barney", isbn: 345678});
tx.oncomplete = function() {
// 如果所有要求都成功了,這裡可以撰寫交易成功(transaction commit)的程式碼。
};
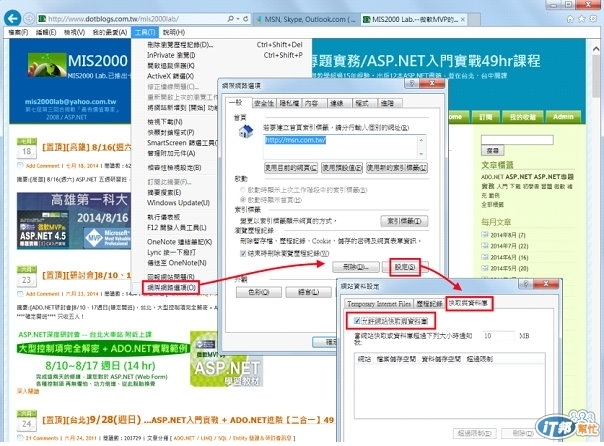
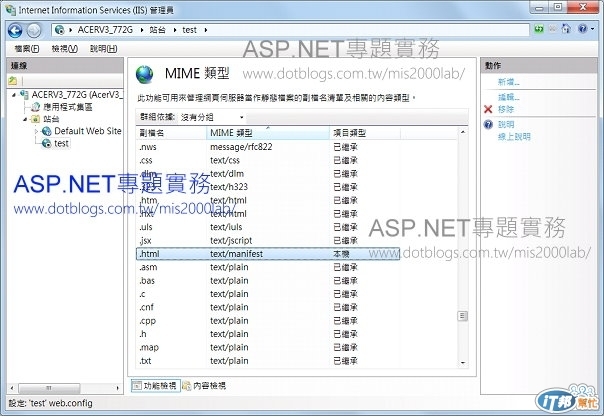
CACHE MANIFEST
#註解:共有CACHE、NETWORK或是FALLBACK三個區塊
# 副檔名為 .manifest。
CACHE:
index.html
verification.js
site.css
graphics/logo.jpg
NETWORK:
login
#在此寫上對應的URL網址
#註解:請用「#」符號加入註解文字
FALLBACK:
ajax/account/ noCode.html
#註解:AJAX/account/ 路徑中的所有URL都被替換為noCode.htm網頁。
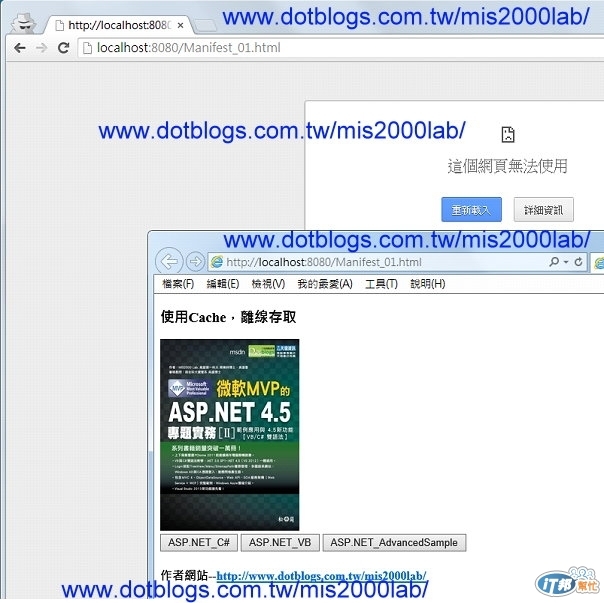
<!doctype html>
<html manifest="appcache.manifest">
<head>
<title>A Web Page</title>
<script src="library.js"></script>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body onload="doSomething();">
<p>Results go here: <span id="results">Unknown</span></p>
</body>
</html>




本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。
