請先完成這篇文章的練習:
簡單的jQuery UI特效與入門 from jQuery UI官方網站
上面文章已經收錄在書本裡面:
專為學校、補習班撰寫的ASP.NET教科書
Q : 想要把上面的功能,加入 GridView or DetailsView or FormView大型控制項裡面,
該怎麼做?
我們可以發現這些 JavaScript or jQuery特效,都必須針對 HTML控制項的ID才能生效
如何抓到HTML畫面上,每一個控制項的ID?
尤其是大型控制項身體(樣板)裡面的 "子控制項" ......請看相關文章 .FindControl()方法
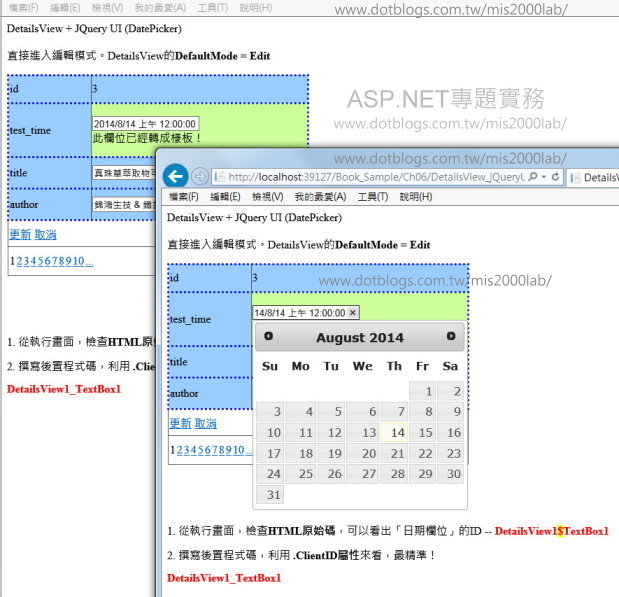
1. 先把畫面的DetailsView,日期欄位轉成「樣板 / Template」
2. 依照本文上面的說明(jQueryUI)
將相關檔案與程式加入 HTML的 <head>區域
3. jQuery UI的 DatePicker是我們將使用的功能
執行成果如下:
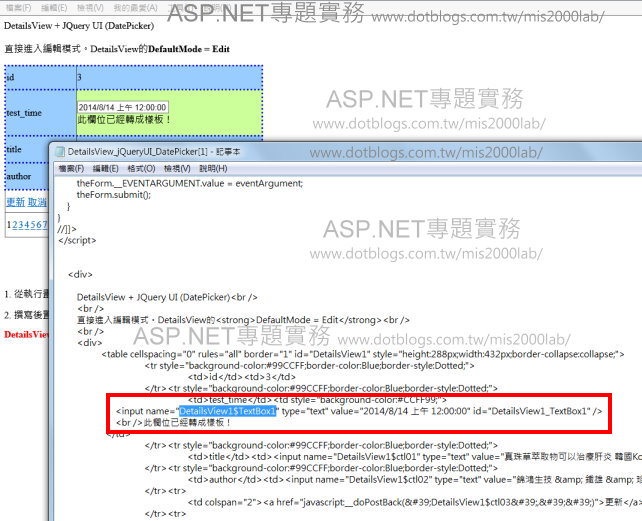
從執行成果,看HTML原始檔
我們可以看見「樣板」裡面的「控制項 name」
但很可惜,填寫 DetailsView1$TextBox1是不會運作的
「控制項 id」則是正確的,跟我們寫程式 .ClientID屬性一樣!
最精準的方法是用 ASP.NET控制項 的 .ClientID屬性
填寫到HTML畫面中的 <head>區塊,放到 jQuery裡面即可。
縱然不會寫 jQuery or JavaScript
只要觀念正確、放到正確的位置,還是能運作
- ID - 這是您在標記中指定或藉由設定控制項的 ID 屬性來指定的 ID。
- UniqueID - 這是 ASP.NET 產生的 ID,供伺服器上執行的程式碼使用。
- ClientID - 這是 ASP.NET 產生的 ID,供用戶端程式碼使用 (它會轉譯成 HTML 程式碼中 id 屬性的值)。
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。