jQuery線上相簿 展示器 #2 - fancyBox也能展示文字、多媒體、影片等等

我今天去論壇參加討論, 在阿源哥哥的指導下,重新學到 fancybox的功能(以前我沒注意到,也不會做)
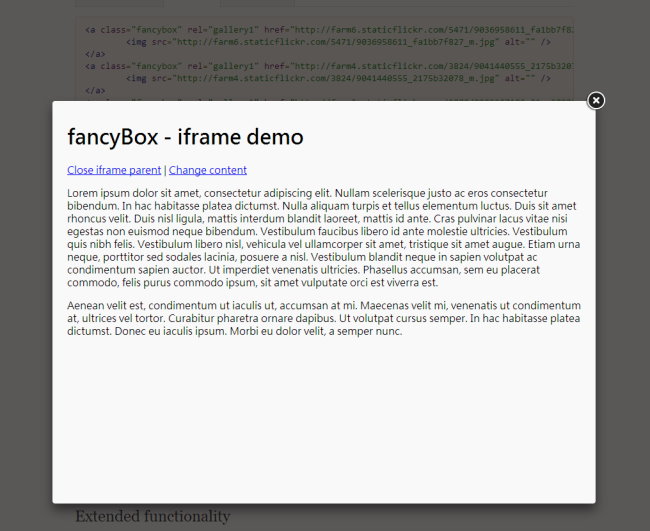
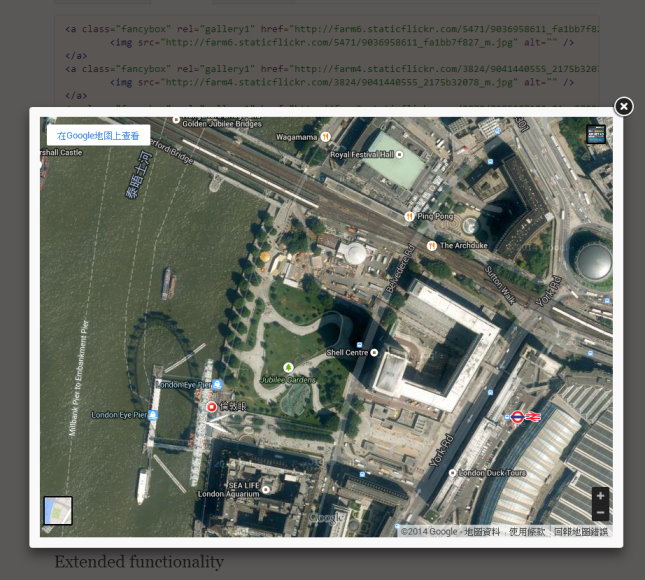
fancybox也可以展示其他格式的檔案
例如:文字、影片、網頁中某一段錨點(#).......功能超多的
上一篇文章提到 fancybox用來展示圖片(線上相簿):
jQuery線上相簿 展示器 - fancyBox v2.1.5 安裝步驟
http://www.dotblogs.com.tw/mis2000lab/archive/2014/04/14/install_fancybox_to_html_20140414.aspx
沒注意到 fancybox也可以展示其他格式的檔案
例如:文字、影片、網頁中某一段錨點(#).......功能超多的
跟上一篇文章一樣
一開始,該引用的 .js檔案都要齊備
001 |
<!-- Add jQuery library --> |
002 |
<script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script> |
003 |
004 |
<!-- Add mousewheel plugin (this is optional) --> |
005 |
<script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script> |
006 |
007 |
<!-- Add fancyBox main JS and CSS files --> |
008 |
<script type="text/javascript" src="../source/jquery.fancybox.js?v=2.1.5"></script> |
009 |
<link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" /> |
010 |
011 |
<!-- Add Button helper (this is optional) --> |
012 |
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" /> |
013 |
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script> |
014 |
015 |
<!-- Add Thumbnail helper (this is optional) --> |
016 |
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" /> |
017 |
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script> |
018 |
019 |
<!-- Add Media helper (this is optional) --> |
020 |
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script> |
接下來,這一段有改變喔!
您也可以看的到,特效與網頁標籤的對應,都是在這一區裡面!
<script type="text/javascript">
$(document).ready(function () {
// Simple image gallery. Uses default settings
$('.fancybox').fancybox();
/*
* *********** 文字、超連結、多媒體專用 ********************
*/
$(document).ready(function () {
$(".various").fancybox({
maxWidth: 800,
maxHeight: 600,
fitToView: false,
width: '70%',
height: '70%',
autoSize: false,
closeClick: false,
openEffect: 'none',
closeEffect: 'none'
});
});
});
</script>
網頁裡面可以搭配HTML標籤做出效果
我今天去論壇參加討論
除了逼自己學到一個新的 jQuery套件
上一篇文章 -- [jQuery]來自中國的 Layer套件(浮動圖層 / 跳出小視窗、圖片、文字)
也在阿源哥哥的指導下,重新學到 fancybox的功能(以前我沒注意到,也不會做)
每天去論壇參加討論、回答問題
能幫到人家多少????..........我也不知道
但我很清楚:
最後學到的 都是我的! :-)
分享,讓知識更加偉大!
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。