摘要:黯然銷魂 之 網頁繪製圖表 Google Charts with JavaScript....與ASP.NET網頁如何結合在一起?
ClientScriptManager.RegisterStartupScript 方法
JavaScript寫在HTML畫面上,該如何與 AP.NET後置程式碼搭配呢?
上一篇文章提到 Google Charts
今天上課時,學員都很有興趣。
但是, JavaScript寫在HTML畫面上,該如何與 AP.NET後置程式碼搭配呢?
您可以參考:ClientScriptManager 類別 http://msdn.microsoft.com/zh-tw/library/z9h4dk8y(v=vs.110).aspx
把您的 Google Charts範例(JavaScript程式碼)
沿用上面超連結的寫法,把它(字串相連)寫在後置程式碼裡面,就搞定囉!
============================================================================
我的教學影片:https://www.youtube.com/watch?v=or8tibRKams
============================================================================
上一個範例:
<%@ Page .........
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', { 'packages': ['corechart'] }); // ****您要引用哪種圖表格式呢??****
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and draws it.
function drawChart() {
// Create the data table. ***** 原始資料 ********
var data = new google.visualization.DataTable();
//資料的表頭 / Header(資料型態, 欄位名稱)
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
// 加入原始資料
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// ******** 請修改這一區 ********************
// Set chart options
var options = {
'title': '圖表的標題--How Much Pizza I Ate Last Night', //圖表的標題
'width': 400,
'height': 300
//, 'is3D': true, // *** 啟動 3D效果。***
};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
//******************************** 這裡有一個 .PieChart要搭配您的圖表修改。
chart.draw(data, options);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</div>
</form>
</body>
</html>
把上面咖啡色字體(斜體字)放到 "ASP.NET 後置程式碼"裡面
以字串相連來做即可。
您可以參考:ClientScriptManager 類別 http://msdn.microsoft.com/zh-tw/library/z9h4dk8y(v=vs.110).aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ASP.NET如何搭配「Google Charts」的JavaScript</title>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
//============================================================
// 這裡全部消失了,寫去「後置程式碼」
//============================================================
</head>
<body>
<form id="form1" runat="server">
<div>
ClientScriptManager.RegisterStartupScript 方法 (Type, String, String, Boolean)
<br /><br />資料來源:<a href="http://msdn.microsoft.com/zh-tw/library/z9h4dk8y(v=vs.110).aspx">http://msdn.microsoft.com/zh-tw/library/z9h4dk8y(v=vs.110).aspx</a>
<br />
<br />
<br />
<br />本範例 JavaScript碼沿用範例 Google_Chart_00.aspx<br /><br />
<hr />
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</div>
</form>
</body>
</html>
後置程式碼:
protected void Page_Load(object sender, EventArgs e)
{
//** 資料來源 http://msdn.microsoft.com/zh-tw/library/z9h4dk8y(v=vs.110).aspx
// Define the name and type of the client scripts on the page.
String csname1 = "Script1";
String csname2 = "Script2";
Type cstype = this.GetType();
// Get a ClientScriptManager reference from the Page class.
ClientScriptManager cs = Page.ClientScript;
// Check to see if the startup script is already registered.
// 呼叫 IsStartupScriptRegistered 方法,判斷特定索引鍵和型別組的啟始指令碼是否已註冊,避免不必要的指令碼加入嘗試。
if (!cs.IsStartupScriptRegistered(cstype, csname1))
{
String cstext1 = "google.load('visualization', '1.0', { 'packages': ['corechart'] });";
cstext1 += "google.setOnLoadCallback(drawChart);";
cs.RegisterStartupScript(cstype, csname1, cstext1, true);
// 使用 addScriptTags (最後一個)參數,指出 script 參數所提供的指令碼是否包裝在 <script> 項目區塊中。
// 最後一個參數 addScriptTags 設為 true,表示<script>指令碼標記會自動加入。
}
// Check to see if the client script is already registered.
if (!cs.IsClientScriptBlockRegistered(cstype, csname2))
{
StringBuilder cstext2 = new StringBuilder();
cstext2.Append("<script type=\"text/javascript\"> function drawChart() {");
cstext2.Append("var data = new google.visualization.DataTable();");
cstext2.Append("data.addColumn('string', 'Topping');");
cstext2.Append("data.addColumn('number', 'Slices');");
cstext2.Append("data.addRows([['Mushrooms', 3], ['Onions', 1], ['Olives', 1], ['Zucchini', 1], ['Pepperoni', 2]]);");
cstext2.Append("var options = { 'title': '圖表的標題--How Much Pizza I Ate Last Night', 'width': 400, 'height': 300 };");
cstext2.Append("var chart = new google.visualization.PieChart(document.getElementById('chart_div'));");
cstext2.Append("chart.draw(data, options);");
cstext2.Append("}</script>");
cs.RegisterClientScriptBlock(cstype, csname2, cstext2.ToString(), false);
}
// 在網頁上的 OnLoad 事件引發之前。 不保證指令碼區塊可以根據其所註冊的順序來輸出。
// 如果指令碼區塊的順序很重要,請使用 StringBuilder 物件,在單一字串中一起蒐集指令碼,
// 然後在單一用戶端指令碼區塊中註冊所有的指令碼。
}
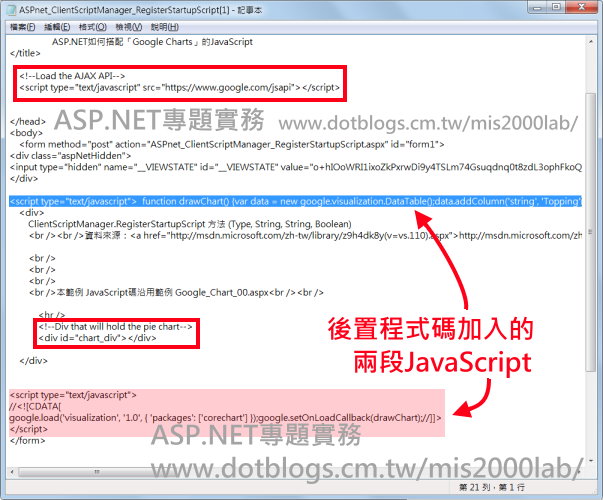
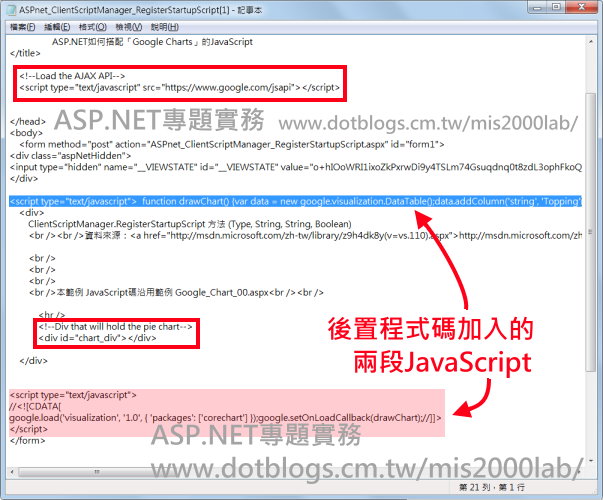
執行後的成果,沒有問題
但請您注意下圖,執行後的網頁「原始成果」
您可以發現 JavaScript放置的為置有點差異
這點請您小心。

請參閱我以前的文章
***********************************************************************************
本系列第三篇文章:
如何寫ADO.NET程式,從(後端)資料庫裡面撈出數據,讓「前端」網頁畫Google Chart圖表
***********************************************************************************
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................