摘要:[習題]GridView + CheckBox,點選多列資料(複選刪除)#3 JavaScript版,可全選
這是修改自微軟 msdn某一個網頁的 JavaScript範例。 我也願意與大家分享。
之前有做過這幾個範例:
[習題] FindControl 簡單練習--GridView + CheckBox,點選多列資料(複選刪除)#1 簡單版
[習題] FindControl 簡單練習--GridView + CheckBox,點選多列資料(複選刪除) #2 -- 分頁(檔案下載)
Q: 在 GridView裡面,每一列資料都加上 CheckBox,
被勾選的那一列,就要刪除之。
因為上面的範例需要用到 .FindControl()方法、RowDataBound事件
對初學者來說比較難。
以我的書本來說,上集 Ch.10 / Ch.11才會教到
這是很實用的技巧,
但自己在家自修,說真的,不容易學好
(只學到皮毛、或是只會改人家的程式。不懂原理)
(上課時,我在這裡設計了七個小範例,可以在半個小時裡面,不但學會,還能創新!)
我找到微軟 msdn的網頁,剛好有 JavaScript版的 CheckBox「全選」
(不好意思,我仿造他的 JavaScript程式,原本應該註明出處,但這個網頁的「內容」是NDA,不可曝光)
(我只能說明,這是修改自微軟 msdn某一個網頁的 JavaScript範例。 我也願意與大家分享。)
各位也可以看見,微軟本身的網頁就有用 ASP.NET控制項來作,例如 GridView
我從他的外觀、HTML原始碼,一眼就能辨識.....這是 GridView
別再亂說「微軟自己都不用 ASP.NET控制項、Web Form快速開發」這種蠢話了
戲法人人會變,各有巧妙不同
有能力的人,隨手拈來都是 "招數"
沒能力的人,只能「選邊站」,在那邊說些風涼話,例如:XXX技術很爛啦!YYY軟體不夠高尚啦
=============================================================================================
範例下載 -- GridView_Delete_MultiRow_ALL_MSDN_JavaScript.rar
(只有一般HTML網頁與 JavaScript程式,
您必須透過 GridView的 RowDataBound事件或是 RowCreated事件來加入 CheckBox控制項的 JavaScript碼, onclick="....")
=============================================================================================
操作方法如下:
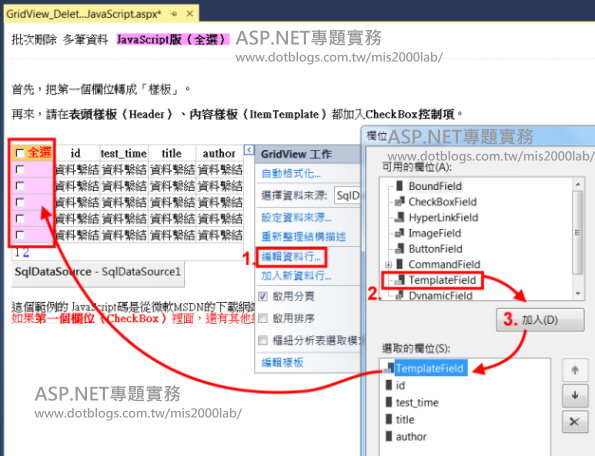
第一,在GridView的 HeaderTemplate與 ItemTemplate這兩個樣板裡面,加入 CheckBox
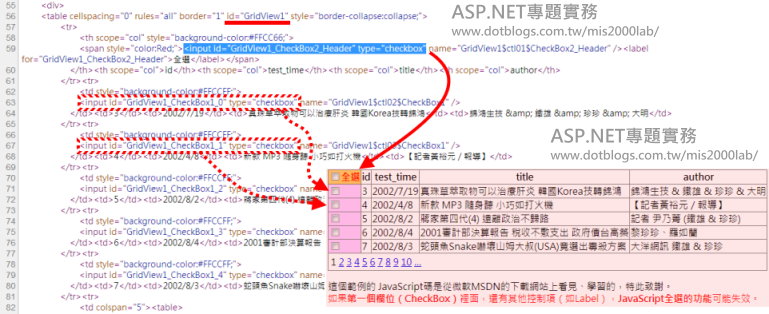
第二,完成以後,您執行ASP.NET網頁,必須看看HTML原始檔(執行以後的)
才會知道這些 ChekcBox編譯成HTML網頁之後,他們的 ID。
這些 CheckBox的 ID就要搭配 JavaScript程式碼來修改
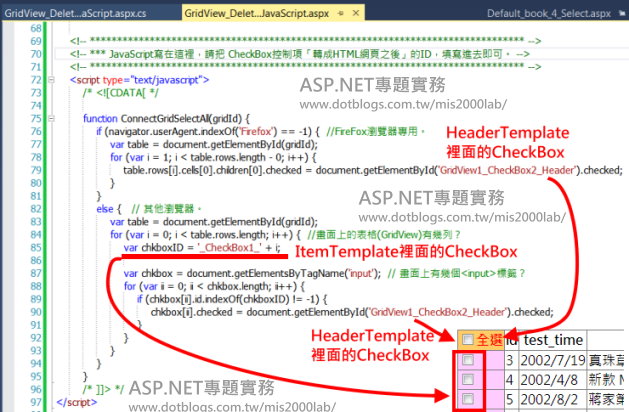
第三,這就是 JavaScript碼。
把對應的 CheckBox ID放在適當的地方,就能運作。
就算您是初學者,沒有能力寫 JavaScript、不會 jQuery
我的課程一樣可以教會您「外掛」這些功能與特效。
學習需要時間,(自己有需要,就必須硬著頭皮去學)
但動手做(從實作去瞭解)會比你買一本書回家自修,更有趣!更有成就感!
一旦您動手之後,覺得簡單!不難,我也會!
有了興趣、有了自信,再怎麼枯燥乏味的技術,您都可以跨越了(而且自動自發 去學、去做)
我上課的時候,負責「把難的東西變簡單」、「把枯燥的技術讓您隨手可用」
也是我數年來,一路開課至今,學員報名 持續不斷 的 「教學招數」
類似的範例還有:
GridView刪除一筆記錄前, pop-up視窗、JavaScript 再度確認?(詳見書本"上集" Ch.11的範例)
[習題]GridView 光棒效果 與 JavaScript -- e.Row.Attributes.Add()方法
這個來自微軟 msdn的範例,也是我很推薦的
[MSDN][轉貼] GridView "批次"執行更新與刪除、執行 "大量"更新更新與刪除
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。