摘要:上集Ch.4補充 -- HTML5 與 ASP.NET Web控制項(基礎控制項、驗證控制項)
HTML5 驗證功能 與 ASP.NET Web Form控制項(TextBox)
HTML5成為顯學,不學不行
以前只學 ASP.NET Web控制項的朋友,最好也瞭解一下「傳統HTML的表單元件」
好在Visual Studio裡面的「工具箱」就有一個分類是「HTML」。
裡面就是使用傳統HTML表單,例如:
單列的文字輸入方塊,<input type="text"> 對應ASP.NET控制項 <asp:TextBox>
多列的文字輸入方塊,<textarea></textarea> 對應ASP.NET控制項 <asp:TextBox TextMode="MultiLine">
下拉式選單: <select> 對應ASP.NET控制項 <asp:DropDownList>
<option value="值">子選項的「文字」</option>
</select>
族繁不及備載,自己買書來看吧。HTML的書(如DOM)或是 JavaScript的書一定都有講。
Youtube 影片網址 -- https://youtu.be/y26RPMxXzPo
=============================================================================
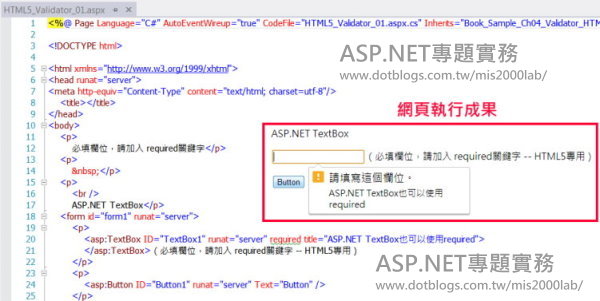
HTML5的必填欄位,只要在輸入方塊裡面,加入 required關鍵字即可
如果希望滑鼠指標,自動跳入這一格,請設定 autofocus即可。
title關鍵字,則是警告訊息、提示文字。
註解:以下是 ASP.NET網頁(副檔名 .aspx)
ASP.NET有 驗證控制項(Validation Control),或許因為 HTML5的出現
讓TextBox的「TextMode屬性」有了更多選擇,部分可以取代之
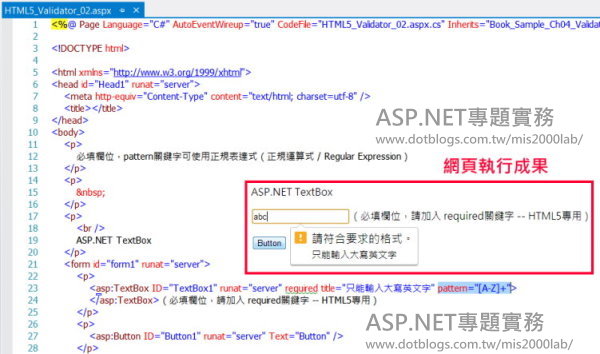
但之前在ASP.NET驗證項裡面,學到的 Regular Expression,
在HTML5標籤裡面一樣好用,請使用 pattern關鍵字(屬性 / Attribute)。
註解:以下是 ASP.NET網頁(副檔名 .aspx)
關於 pattern的用法(公式),請參閱 http://html5pattern.com/Names
浮水印(文字)
<input type="email" name="email" placeholder="請輸入E-Mail address">
文字輸入區裡面,會出現「浮水印」的字樣,這功能大家都期待很久了
結 論:
HTML的標籤(tag、element)、屬性(attribute)都不難。
看了書、自己寫(打字)幾個字就能 "觀察"成果
有時間去問別人,不如自己動手做做看(打幾個字,就能看見結果)
有時間「看」,不如有時間去「做」、去「嘗試」......
這種問題不需要來信,只要願意自己試試看、自己打打字,結果都會出來喔
以下是我推薦的 HTML5入門書(簡體中文書不推薦了,因為沒把握台灣人人買的到)

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
$480- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。