不好意思,這是一個 [很基礎] 的入門範例。
做為書本上集 Ch. 18-11節的補充範例。
原則上,把我的書本「上集」
ASP.NET 4.0/4.5 專題實務(I)(松崗出版)
裡面的幾個範例,組合起來就完成了。
[補充]上集 Ch. 18,FileUpload上傳之後,把圖片檔名存進DB
不好意思,這是一個 [很基礎] 的入門範例。
做為書本上集 Ch. 18-11節的補充範例。
==================================
原則上,把我的書本「上集」
ASP.NET 4.0 / 4.5 專題實務(松崗出版)
裡面的幾個範例,組合起來就完成了。....... 完全沒有新花樣,都是用書本裡面的小技巧「組合」起來的
如果這個範例您不會作,那就是基礎不穩,書沒看、範例沒有動手練習........
==================================
但我不知道為什麼一直有人說「看不懂」、「作不出來」、「不會」........
這並非一個全新的範例,都是把書上的招數,組在一起就行了。
簡單地說,都是把學過的範例,重新「排列組合」而已。
Ch. 18 ---- FileUpload檔案上傳
Ch. 14 ---- ADO.NET
Ch. 12 ---- ListView + SqlDataSource
除非.....你跳著看書,漏東漏西,缺前缺後
不然,不可能作不出這樣的簡單範例。
懂了以後,才有辦法把幾個程式組合在一起。
不懂(不肯花時間去學習 、不照順序來)......手邊的程式在多,也都是零散的,組合不成一個完整的新功能!
PChome的首頁,不也是 ListView + 圖片就能做出 "雷同"的樣式嗎?
(先做出來,再慢慢地追求精進啊!)
學了這招,真的不實用嗎?
網路上許多大網站,都有類似的首頁呢!
教學影片 -- http://youtu.be/ET3YsBlu4LU
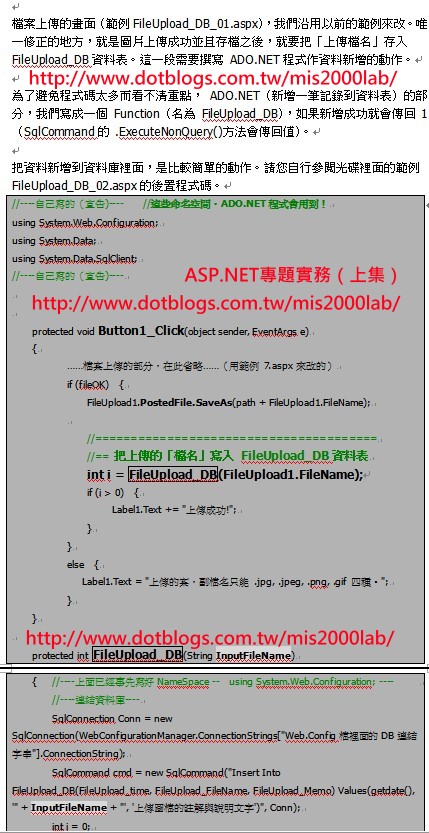
第一,我們先設計一個 Table,在此我用來存放「上傳的 "圖片檔名"」。
唯一要修改的地方,就是
上傳成功(.SaveAS()方法)之後,
放一段 ADO.NET程式,把「圖片檔名」新增到資料表裡面。
(我想,這是比較難的地方。因為大部分初學者根本不看 ADO.NET那兩章的範例與教學的)
最簡單的新增一筆記錄,採用 DataReader,搭配 SqlCommand的 .ExecuteNonQuery() 方法即可
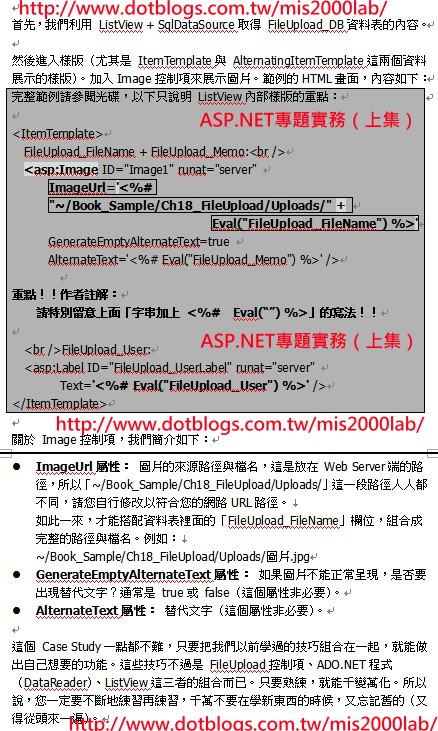
第二,利用 ListView + SqlDataSource
把你剛剛上傳的圖片,展示出來即可。
這裡也有一個重點,就是 Image控制項裡面的 ImageURL屬性,必須使用 [字串 + 資料繫結運算式]
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "~/ASP.NET專題實務/Uploads路徑/" + Eval("資料表的某一個欄位名稱") %>' />
這裡的路徑,是URL網址。 ~符號代表網站的 "根"目錄!
==========================================================================
以下有四張圖片:
=============================================================
這次不想提供範例下載了,
因為我覺得一個 [照順序學習] 的讀者
不可能不會。
所有範例都在書裡面,通通有!
2012/4/24補充,如果您不會 ADO.NET (DataReader)程式,
可以參閱這篇文章,採用 SqlDataSource來作,可能讓初學者比較不害怕
但觀念、資料表仍會沿用這篇文章的。所以基礎還是要懂!!!
請看:[補充]上集 Ch. 18,FileUpload上傳之後,把圖片檔名存進DB #2 --簡易版,搭配SqlDataSource
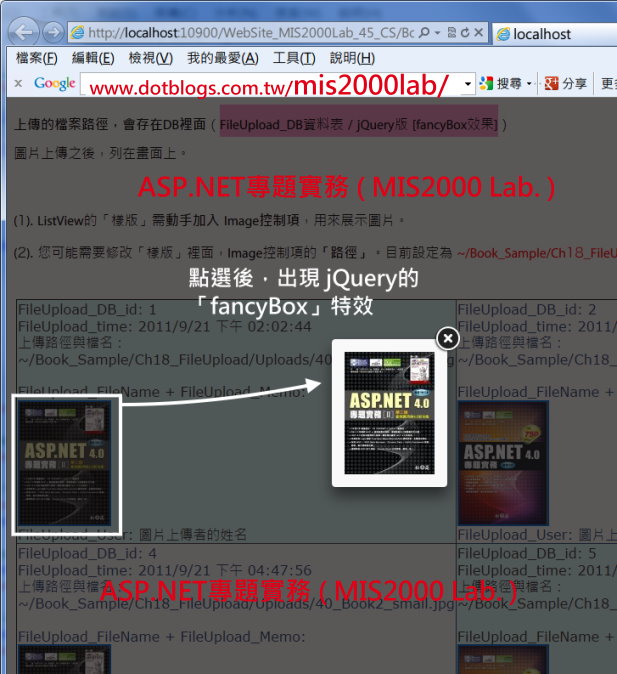
2012/11/02補充,為這個範例,加上 jQuery特效(fancyBox套件)
另外一篇文章:jQuery線上相簿 - fancyBox v2.1.5 安裝步驟
=============================================================
如果您把圖片,存到資料庫裡面(例如,欄位設定為 Image二進位格式)
要如何把資料庫的圖片檔,還原到HTML畫面上?
請參考這些文章:http://www.blueshop.com.tw/board/FUM20041006161839LRJ/BRD20120905152244WNN.html
=========== 以下是罵人的話 =============================================
如果你是一個跳著看書的人,
打開書就是要抄一兩個範例,打帶跑
完全不照順序來,完全不看文章的前因後果(完全不想學啦!就是要找 Code來 copy啦~~)
OK,你看不懂是......天公地道的!
感謝你的存在,讓用功的人得以有 Coding工作可作
並不是你不適合寫程式、不是你比較笨、不是寫程式很難.......
而是你的 [學習心態](偷工減料、求速成),在各種行業裡面都無法出頭
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。