快來救我啊!這題我解不出來啊~.......
DataBinding Expression(資料繫結運算式)加上GridView1_RowDataBound事件
結果出包了!
之前有兩個範例,頗為有趣:
文章一: DataBinding?資料繫結?資料綁定? #4--繫結運算式原來可以這樣用?(DataSet / DataReader)
文章二: [習題]GridView樣版內部,改用CheckBox/Radio/DropDownList(單/複選)控制項,取代TextBox
(這篇文章有三種解法,我使用第三種方法來作。)
=========================================================================================
我把這兩個範例混合起來,發現一件怪事。
本範例可以放在「下集 / ASP.NET專題實務 II -- 範例集與 4.0新功能」
的 第六章 作為補充習題!
Q:我想要用 DataBinding Expression(資料繫結運算式),如同上面的文章一。
來撰寫 GridView的「加總」功能。
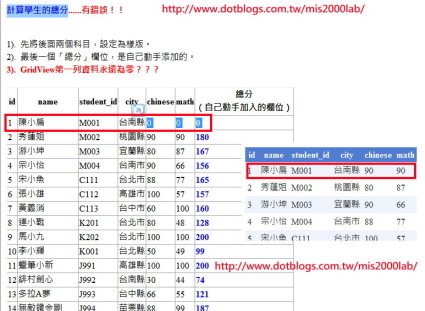
下圖是學生資料,我要增加一個新的「總分」欄位放在最後。
這是一個很簡單的功能,有很多方法可以完成。
您不一定要依照我的方法來作,至少有三種方法可以做出相同結果。
正確運作的結果應該類似(圖一):
但我剛好上課講解到DataBinding Expression(資料細節運算式)
所以想用類似的方法做出來。
融合上面兩篇文章的技巧,寫出來的成果竟然會是這樣?!(請看下面,圖二)
讓我大吃一驚!!!
錯誤的狀況 --
1). 使用上面「文章一」的技巧來作,後置程式碼的「公用變數」搭配HTML網頁裡面的DataBinding Expression(資料細節運算式)。
2). 再來搭配「文章二」的 GridView1_RowDataBound事件.....照理來說應該萬無一失啊!
但是.....第一列記錄一定會出現 0,
真正的第一列資料,卻出現在第二列了。
我放一個正確的藍色GridView給您比對看看.......這結果實在傷腦筋!!!
錯誤的程式(上圖二)如下:
HTML畫面:
使用這個技巧 DataBinding?資料繫結?資料綁定? #4--繫結運算式原來可以這樣用?(DataSet / DataReader)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1"
onrowdatabound="GridView1_RowDataBound" >
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="student_id" HeaderText="student_id"
SortExpression="student_id" />
<asp:BoundField DataField="city" HeaderText="city"
SortExpression="city" />
<asp:TemplateField HeaderText="chinese" SortExpression="chinese">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# myNO1 %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="math" SortExpression="math">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# myNO2 %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="總分<br>(自己動手加入的欄位)">
<ItemTemplate>
<font color="blue"><b>
<%# myTotal %></b></font>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
SelectCommand="SELECT * FROM [student_test]"></asp:SqlDataSource>
後置程式碼:
使用這個技巧,請看 [習題]GridView樣版內部,改用CheckBox/Radio/DropDownList(單/複選)控制項,取代TextBox
(這篇文章有三種解法,我使用第三種方法來作。)

02
 //----自己寫的(宣告)----
//----自己寫的(宣告)----03
 using System.Web.Configuration;
using System.Web.Configuration;04
 using System.Data;
using System.Data;05
 using System.Data.SqlClient;
using System.Data.SqlClient;06
 //----自己寫的----
//----自己寫的----07

08

09

10
 //== 重點 =================================
//== 重點 =================================11
 //== 必須設定為 public。否則就會視為 private而發生錯誤。
//== 必須設定為 public。否則就會視為 private而發生錯誤。12
 public int myNO1, myNO2, myTotal;
public int myNO1, myNO2, myTotal;13
 public int i = 0;
public int i = 0;14
 //=======================================
//=======================================15

16

17
 protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)18

 {
{19
 //----連結資料庫----
//----連結資料庫----20
 SqlConnection Conn = new SqlConnection("資料庫連結字串");
SqlConnection Conn = new SqlConnection("資料庫連結字串");21
 SqlDataAdapter myAdapter = new SqlDataAdapter("select * from student_test", Conn);
SqlDataAdapter myAdapter = new SqlDataAdapter("select * from student_test", Conn);22

23 DataSet ds = new DataSet();
24

25
26
 myAdapter.Fill(ds, "s_test"); //---- 執行SQL指令。取出資料放進 DataSet。
myAdapter.Fill(ds, "s_test"); //---- 執行SQL指令。取出資料放進 DataSet。27

28 //註解:執行SQL指令之後,把資料庫撈出來的結果,交由畫面上 DataBinding Expression來呈現。
29
 //****************************************
//****************************************30

33 if (e.Row.RowType == DataControlRowType.DataRow)
34
 {
{35
 myNO1 = Convert.ToInt32(ds.Tables["s_test"].Rows[i]["chinese"]);
myNO1 = Convert.ToInt32(ds.Tables["s_test"].Rows[i]["chinese"]);36
 myNO2 = Convert.ToInt32(ds.Tables["s_test"].Rows[i]["math"]);
myNO2 = Convert.ToInt32(ds.Tables["s_test"].Rows[i]["math"]);37

38 myTotal = myNO1 + myNO2;
39

40 i++;
41
 }
}42

43
 }
}
為什麼會出錯呢???
.......WHY? WHY?? WHY??? 
本文未完,待續。請看下一篇文章的解答:
[習題]DataBinding?資料繫結?資料綁定? #7 -- 傷腦筋的 GridView加總、小計(原來如此 / 範例下載)
http://www.dotblogs.com.tw/mis2000lab/archive/2010/10/12/databinding_7_gridview_rowcreated.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。



 //----自己寫的(宣告)----
//----自己寫的(宣告)----