補充下集(ASP.NET專題實務II -- 範例集與4.0新功能)的
第十一章「投票區與長條圖」
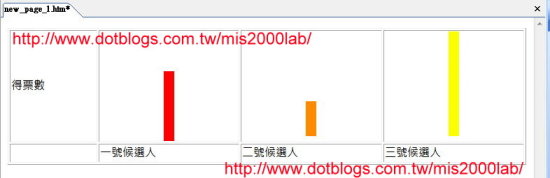
有很多朋友來信詢問直立式長條圖的作法(如下圖)。其實作法跟前面橫式的長條圖是一樣的,
我們只要善用HTML圖片的屬性即可。
關於投票區的所有文章,請看本網站的 --
http://www.dotblogs.com.tw/mis2000lab/Tags/%E6%8A%95%E7%A5%A8%E5%8D%80/default.aspx
補充下集(ASP.NET專題實務II -- 範例集與4.0新功能)的
第十一章「投票區與長條圖」
以前我們都是用「橫式」的長條圖
首先就是一個簡單的投票畫面~
投票完成後,立刻會看見「得票數」。我用「橫式長條圖」來展示之,這是本文的重點所在~~
--------------------------------------------------------------------------------------------------------------------
有很多朋友來信詢問直立式長條圖的作法(如下圖)。其實作法跟前面橫式的長條圖是一樣的,
圖Chart 直立式長條圖,需要搭配HTML的表格(<Table>)
以前使用圖片的「寬度(width)」來延展,橫向地做出長條圖。現在要做成直式的長條圖(如上圖),只要改為控制圖片的「高度(height)」即可。
直立式的長條圖,需要搭配HTML的表格(<Table>)這樣畫面才會漂亮。請看下列的HTML原始檔:
<tr>
<td>得票數</td>
<td valign="bottom" align="center">
<img border="0" src=" /images/sum01.gif" width="15" height="100"></td>
<td valign="bottom" align="center">
<img border="0" src=" /images/sum02.gif" width="15" height="50"> </td>
<td valign="bottom" align="center">
<img border="0" src=" /images/sum03.gif" width="15" height="150"> </td>
</tr>
<tr>
<td> </td>
<td>一號候選人</td>
<td>二號候選人</td>
<td>三號候選人</td>
</tr>
</table>
只要讓長條圖的格子,能夠(垂直)向下對齊、(水平)至中對齊,就能讓畫面美觀。HTML的表格(<Table>)每一個格子(儲存格、<td>)的對齊寫法如下:
- (垂直)向下對齊 -- valign="bottom"
- (水平)至中對齊 -- align="center"
因為很多 ASP.NET的初學者並沒有接觸過熟悉傳統 HTML碼,所以我為您演練的範例比較少用到這些東西。
但是您既然要寫網頁程式,熟悉傳統 HTML碼就是網頁的根源,您遲早要學會它。
熟悉傳統 HTML碼(甚至是CSS),搭配自己撰寫 ADO.NET程式的能力,幾乎沒有什麼功能是作不到的。
傳統 ASP與 JSP、PHP的程式設計師,沒有我們ASP.NET那麼好用的 Web控制項,人家一樣可以做出各種變化。
本範例的完整程式碼,請看:
[習題]ASP.NET的 簡易投票區 #7--直立的長條圖(VB範例)
關於投票區的所有文章,請看本網站的 --
http://www.dotblogs.com.tw/mis2000lab/Tags/%E6%8A%95%E7%A5%A8%E5%8D%80/default.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。