摘要:[習題]頁面上,多個 Button按鈕,如何透過 CommandName來分辨? #2
這篇文章是為了補充 [ ASP.NET專題實務 ]這本書的第三章(3-4節)最後一個範例
上一篇文章,[習題]頁面上,多個 Button按鈕,如何透過 CommandName來分辨? #1
我們引用了微軟 MSDN的範例。
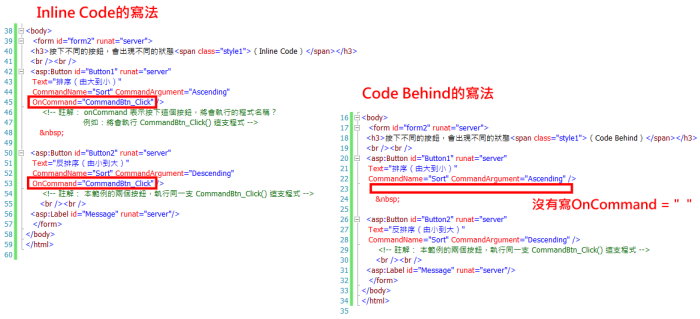
因為 MSDN範例採用 Inline Code來撰寫,所以 Button控制項的標籤裡面,會寫成這樣 --
OnCommand="CommandBtn_Click"
 <asp:Button id="Button1" runat="server"
<asp:Button id="Button1" runat="server"02
 Text="排序(由大到小)"
Text="排序(由大到小)"03
 CommandName="Sort" CommandArgument="Ascending"
CommandName="Sort" CommandArgument="Ascending"04
 OnCommand="CommandBtn_Click" />
OnCommand="CommandBtn_Click" />05
 <!-- 註解: onCommand 表示按下這個按鈕,將會執行的程式名稱?
<!-- 註解: onCommand 表示按下這個按鈕,將會執行的程式名稱?06
 例如:將會執行 CommandBtn_Click() 這支程式 -->
例如:將會執行 CommandBtn_Click() 這支程式 -->07

08

09 <asp:Button id="Button2" runat="server"
10
 Text="反排序(由小到大)"
Text="反排序(由小到大)"11
 CommandName="Sort" CommandArgument="Descending"
CommandName="Sort" CommandArgument="Descending"12
 OnCommand="CommandBtn_Click" />
OnCommand="CommandBtn_Click" />13
 <!-- 註解: 本範例的兩個按鈕,執行同一支 CommandBtn_Click() 這支程式 -->
<!-- 註解: 本範例的兩個按鈕,執行同一支 CommandBtn_Click() 這支程式 -->
完整範例如下
02 <head runat="server">
03 <title>Button控制項,CommandName屬性的範例(Inline Code)</title>
04
05 <script runat="server">
06 Sub CommandBtn_Click(ByVal sender As Object, ByVal e As CommandEventArgs)
07 Select Case e.CommandName
08 Case "Sort"
09 ' –註解: CType(A, B) 把A 轉成B型態
10 Sort_List(CType(e.CommandArgument, String))
11 Case Else
12 Message.Text = "你按下哪個按鈕?我不認得~."
13 End Select
14 End Sub
15
16 Sub Sort_List(ByVal CommandArgument As String)
17 Select Case CommandArgument
18 Case "Ascending"
19 Message.Text = "你按下「排序」的按鈕!CommandArgument為 Ascending "
20 Case "Descending"
21 Message.Text = "你按下「反排序」的按鈕! CommandArgument為 Descending "
22 End Select
23 End Sub
24 </script>
25
26 <style type="text/css">
27 .style1 {
28 background-color: #FFFF00;
29 }
30 </style>
31
32 </head>
33
34 <body>
35 <form id="form2" runat="server">
36 <h3>按下不同的按鈕,會出現不同的狀態<span class="style1">(Inline Code)</span></h3>
37 <br /><br />
38 <asp:Button id="Button1" runat="server"
39 Text="排序(由大到小)"
40 CommandName="Sort" CommandArgument="Ascending"
41 OnCommand="CommandBtn_Click" />
42 <!-- 註解: onCommand 表示按下這個按鈕,將會執行的程式名稱?
43 例如:將會執行 CommandBtn_Click() 這支程式 -->
44
45
46 <asp:Button id="Button2" runat="server"
47 Text="反排序(由小到大)"
48 CommandName="Sort" CommandArgument="Descending"
49 OnCommand="CommandBtn_Click" />
50 <!-- 註解: 本範例的兩個按鈕,執行同一支 CommandBtn_Click() 這支程式 -->
51 <br /><br />
52 <asp:Label id="Message" runat="server"/>
53 </form>
54 </body>
55 </html>
如果您使用 Inline Code的寫法,或是 C#來作後置程式碼,都不會有問題。
=====================================================================
但如果使用 VB語法來製作後置程式碼,就會有點小障礙。
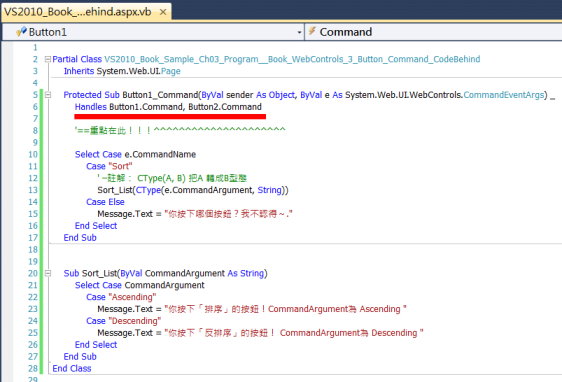
因為要使用 Button按鈕的「CommandName」屬性,一定要透過 Command()事件,不能使用 Click()事件。
您沒有辦法讓兩個 Button按鈕,(在 VB語法 後置程式碼裡面)同樣指向同一個事件。
解決方法也很簡單,
您只要(在 VB語法 後置程式碼裡面)善用 Handle就好了,請看下面的畫面。
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。