摘要:GridView密技#7---大腸包小腸(AJAX版)
這個範例是從微軟MSDN網站看來的,(小弟不敢藏私,也不想妄稱是自己發明的)
難度減輕很多,更適合初學者學習了。
之前有分享過這個範例(GridView密技#1---大腸包小腸 ,改寫自黃忠成老師的範例),
但要寫的程式超多的,難度也增加了不少。
這個範例是從微軟MSDN網站看來的,(小弟不敢藏私,也不想妄稱是自己發明的)
原始出處為 http://msdn.microsoft.com/zh-tw/library/bb386452.aspx
難度減輕很多,更適合初學者學習了。
======================================================================================
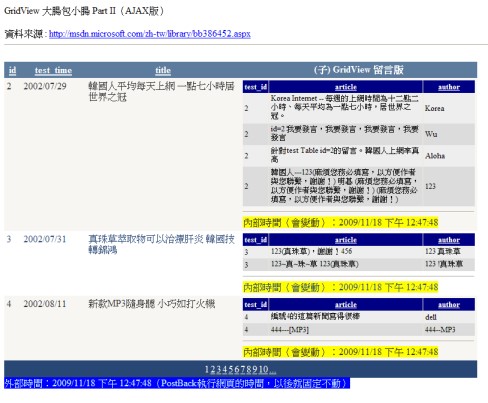
我們先來看看執行成果吧~
外圍的(父)GridView1會展現每一篇新聞(test資料表)的標題與主索引鍵
包含在「內部」的(子)GridView2,則立即顯示這篇新聞的所有「讀者留言」(test_talk資料表)。
ASP.NET專題實務 / 文魁出版的讀者朋友,可以使用書內附贈的資料表範例來作。
本範例可以放在第十九章 AJAX後面,當成補充範例。
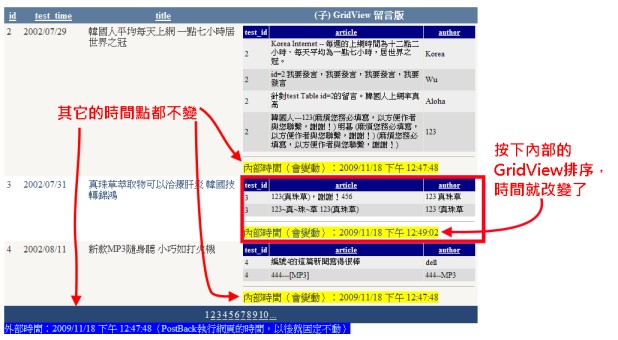
因為本範例是AJAX版,有使用 UpdatePanel,所以會出現「非同步」的成果
我們刻意在(子)GridView2 裡面,放一個系統時間。這樣我們就可以觀察AJAX非同步的效果。
======================================================================================
這個範例的HTML畫面設計比較有趣。
我們沒辦法依賴 Visual Studio的視覺化開發工具來完成。
最好是個別開啟一個新網頁,各自完成外圍的(父)GridView1+SqlDataSource1
另一個網頁完成內部的(子)GridView2+SqlDataSource2
然後自己動手,把兩支程式在 HTML碼裡面合併起來。
所以,平時有觀察HTML原始碼的人,現在能玩的花樣就比較多。
只會把控制項拉進畫面,然後就不管它的初學者,就比較難玩出這個範例。
======================================================================================
HTML設計畫面如下:
因為兩個 GridView包裹在一起,不容易用VS 2008的視覺畫面來設計
建議各位分開作 GridView1 與 GridView2,
各自完成後,再把他們的HTML碼合併起來。
002 <head runat="server">
003 <title> GridView 大腸包小腸 Part II(AJAX版)</title>
004 </head>
005 <body>
006 <br />
007 GridView 大腸包小腸 Part II(AJAX版)<br /><br />
008
009 資料來源 : <a href="http://msdn.microsoft.com/zh-tw/library/bb386452.aspx">http://msdn.microsoft.com/zh-tw/library/bb386452.aspx</a>
010 <hr />
011 <br />
012
013 <form id="form1" runat="server">
014 <div>
015 <asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="true" />
016
017 <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
018 <ContentTemplate>
019
020 <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True"
021 AutoGenerateColumns="False" CellPadding="4" DataSourceID="SqlDataSource1"
022 ForeColor="#333333" GridLines="None" PageSize="3" >
023 <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
024 <Columns>
025 <asp:BoundField DataField="id" HeaderText="id" SortExpression="id" >
026 <ItemStyle Width="20px" />
027 </asp:BoundField>
028 <asp:BoundField DataField="test_time" DataFormatString="{0:yyyy/MM/dd}" HeaderText="test_time" SortExpression="test_time" >
029 <ItemStyle Width="100px" />
030 </asp:BoundField>
031 <asp:BoundField DataField="title" HeaderText="title" SortExpression="title" >
032 <ItemStyle Width="250px" />
033 </asp:BoundField>
034 <asp:TemplateField HeaderText="(子) GridView 留言版">
035 <ItemTemplate>
036
037
038
039 <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional">
040 <ContentTemplate>
041
042 <asp:GridView ID="GridView2" runat="server" AllowPaging="True" AllowSorting="True"
043 AutoGenerateColumns="False" BackColor="White" BorderColor="#999999" BorderStyle="None"
044 BorderWidth="1px" CellPadding="3" DataSourceID="SqlDataSource2" GridLines="Vertical"
045 PageSize="5" Font-Size="Small">
046 <FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
047 <Columns>
048 <asp:BoundField DataField="test_id" HeaderText="test_id">
049 <ItemStyle Width="30px" />
050 </asp:BoundField>
051 <asp:BoundField DataField="article" HeaderText="article" SortExpression="article" >
052 <ItemStyle Width="250px" />
053 </asp:BoundField>
054 <asp:BoundField DataField="author" HeaderText="author" SortExpression="author" >
055 <ItemStyle Width="80px" />
056 </asp:BoundField>
057 </Columns>
058 <RowStyle BackColor="#EEEEEE" ForeColor="Black" />
059 <SelectedRowStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
060 <PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
061 <HeaderStyle BackColor="#000084" Font-Bold="True" ForeColor="White" />
062 <AlternatingRowStyle BackColor="Gainsboro" />
063 </asp:GridView>
064 <hr />
065 <asp:Label runat="server" ID="InnerTimeLabel" style="background-color: #FFFF00">
066 內部時間(隨AJAX會變動):<%=DateTime.Now %></asp:Label>
067
068 <asp:SqlDataSource ID="SqlDataSource2" runat="server"
069 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
070 SelectCommand="SELECT test_id, article, author from test_talk WHERE test_id = @t_id ORDER BY id DESC">
071 <SelectParameters>
072 <asp:Parameter Name="t_id" Type="int32" />
073 </SelectParameters>
074 </asp:SqlDataSource>
075
076 </ContentTemplate>
077 </asp:UpdatePanel>
078
079
080
081 </ItemTemplate>
082 </asp:TemplateField>
083 </Columns>
084 <RowStyle BackColor="#F7F6F3" ForeColor="#333333" VerticalAlign="Top" />
085 <EditRowStyle BackColor="#999999" />
086 <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
087 <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
088 <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" HorizontalAlign="Left" />
089 <AlternatingRowStyle BackColor="White" ForeColor="#284775" VerticalAlign="Top" />
090 </asp:GridView>
091
092 <asp:Label runat="server" ID="OuterTimeLabel"
093 style="background-color: #0000FF; color: #CCFFFF;">外部時間:<%=DateTime.Now %>(PostBack執行網頁的時間,以後就固定不動)</asp:Label>
094
095 </ContentTemplate>
096 </asp:UpdatePanel>
097
098
099 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
100 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
101 SelectCommand="SELECT id, test_time, title from test">
102 </asp:SqlDataSource>
103
104 </div>
105 </form>
106
107 </body>
108 </html>
2012/12/26補充:
這個範例後來有一些問題,請看修改後的成果
GridView密技#7(改良/勘誤)--大腸包小腸 / 巢狀GridView -- Part II(AJAX版)
後置程式碼
更簡單了,比起上一個範例來說,
難度大大的減輕囉!
 '--本範例源自於微軟MSDN網站:http://msdn.microsoft.com/zh-tw/library/bb386452.aspx
'--本範例源自於微軟MSDN網站:http://msdn.microsoft.com/zh-tw/library/bb386452.aspx 02

03
 Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound04
 '-- GridView.RowDataBound 事件
'-- GridView.RowDataBound 事件 05
 '-- 資料列繫結至 GridView 控制項中的資料時發生。
'-- 資料列繫結至 GridView 控制項中的資料時發生。 06
 '-- 使用 RowDataBound 事件,先修改資料來源中某個欄位的值,再顯示到 GridView 控制項。
'-- 使用 RowDataBound 事件,先修改資料來源中某個欄位的值,再顯示到 GridView 控制項。 07

08
 '-- 參考資料:http://msdn.microsoft.com/zh-tw/library/system.web.ui.webcontrols.gridview.rowdatabound.aspx
'-- 參考資料:http://msdn.microsoft.com/zh-tw/library/system.web.ui.webcontrols.gridview.rowdatabound.aspx 09

10
 If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.RowType = DataControlRowType.DataRow Then11
 Dim SQLds As SqlDataSource = CType(e.Row.FindControl("SqlDataSource2"), SqlDataSource)
Dim SQLds As SqlDataSource = CType(e.Row.FindControl("SqlDataSource2"), SqlDataSource)12
 '-- 先抓到 GridView1每一列 DataRow裡面的 SqlDataSource2控制項
'-- 先抓到 GridView1每一列 DataRow裡面的 SqlDataSource2控制項 13

14
 Dim DRV As System.Data.DataRowView = CType(e.Row.DataItem, System.Data.DataRowView)
Dim DRV As System.Data.DataRowView = CType(e.Row.DataItem, System.Data.DataRowView)15

16
 SQLds.SelectParameters("t_id").DefaultValue = DRV("id").ToString()
SQLds.SelectParameters("t_id").DefaultValue = DRV("id").ToString()17
 '-- DRV("id")的意思:
'-- DRV("id")的意思: 18
 '-- 外部的(父)UpdatePanel的 GridView1,目前這一列資料的「主索引鍵(id欄位)」是幾號?
'-- 外部的(父)UpdatePanel的 GridView1,目前這一列資料的「主索引鍵(id欄位)」是幾號? 19
 '-- 把上一步驟抓到的「主索引鍵」,交給 SqlDataSource2去執行。
'-- 把上一步驟抓到的「主索引鍵」,交給 SqlDataSource2去執行。 20

21
 End If
End If22

23
 End Sub
End Sub2012/12/26補充:
這個範例後來有一些問題,請看修改後的成果
GridView密技#7(改良/勘誤)--大腸包小腸 / 巢狀GridView -- Part II(AJAX版)
抱歉,這篇文章我發了三四次,都一直失敗,因為我上網的地方,網路品質不太穩
所以很多解釋的地方,後續的重PO,就懶得寫了(第一次有寫,但張貼失敗)
我只能說:
在 「ASP.NET專題實務 / 文魁出版」上市之後,我在 Blog上面的範例、補充習題
我目前已經一一整理、抓圖、重新解釋程式碼
都收錄到稿子裡面了。
等待 VS 2010正式上市,新書(ASP.NET專題實務 for .NET 4.0)約有兩百頁的新增範例與內容
範例一定夠多、夠實用,大碗又滿意
請拭目以待
目前本網站,關於 GridView的密技,一共收錄了六篇,請到此觀賞
http://www.dotblogs.com.tw/mis2000lab/Tags/%e5%af%86%e6%8a%80/default.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。




 Protected
Protected