摘要:實戰APS.NET MVC 1.0 #2,主細表(Master-Detail)的Detail部份
因為微軟的範例已經有 Edit / Create(Add)的功能了,所以我不再贅述
下面的範例,剛好就是微軟範例缺乏的 Detail部份,剛好把他補齊
=======================================================================
以下的範例,是服務本書讀者,因此採用與本書的 test Table相同的作法。
在學習這個範例之前,請您務必學習過 ADO.NET Entity 與 上一篇文章,才能銜接下去。
=======================================================================
這次的範例,是從 http://www.asp.net/learn/mvc/tutorial-21-vb.aspx 這個範例小改而來。
如果以下說明,尚有不詳細的地方,建議您以原廠文件為準。
因為微軟的範例已經有 Edit / Create(Add)的功能了,所以我不再贅述
下面的範例,剛好就是微軟範例缺乏的 Detail部份,剛好把他補齊
我們繼續在 /Controller目錄下,在 HomeController.vb檔案裡面,寫程式。
這個檔案負責網站的主要流程,舉凡 Edit / Create(新增一筆資料) / Master-Detail都在裡面完成的。
下面的操作畫面,請您要特別小心,是比較容易犯錯的部份。
1. 我會建議您,此時請「建置專案」一次(Build Project)
2. 撰寫 Details()事件的程式
 Function Details(ByVal id As Integer) As ActionResult
Function Details(ByVal id As Integer) As ActionResult2
 '--仿造 Edit()的作法,就能完成 Details
'--仿造 Edit()的作法,就能完成 Details 3
 Dim testToDisplay = (From m In _test_db.test _
Dim testToDisplay = (From m In _test_db.test _4
 Where (m.id = id) _
Where (m.id = id) _5
 Select m).First() '-- .First()傳回第一個項目
Select m).First() '-- .First()傳回第一個項目 6

7
 Return View(testToDisplay)
Return View(testToDisplay)8

9
 End Function
End Function
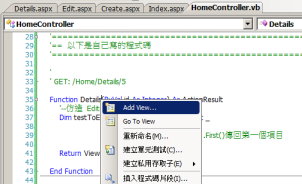
3. 然後用滑鼠指著 Details()事件
按下滑鼠右鍵,選擇「Add View」
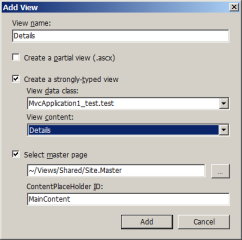
4. 就會出現底下的畫面,他會幫我們產生對應的畫面檔(.aspx)
5. 產生出來的畫面檔,一律會放在 /Views目錄下。
此為 Details.aspx檔案,內容也會自動產生,不需要撰寫。
自己動手把畫面調整一下即可~
02
03 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
04 Details
05 </asp:Content>
06
07 <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
08
09 <h2>Details -- 展現某一筆資料</h2>
10
11 <fieldset>
12 <legend>Details -- 展現某一筆資料</legend>
13 <p>
14 id:
15 <%= Html.Encode(Model.id) %>
16 </p>
17 <p>
18 test_time:
19 <%=Html.Encode(String.Format("{0:d}", Model.test_time))%>
20 </p>
21 <p>
22 class:
23 <%= Html.Encode(Model.class) %>
24 </p>
25 <hr />
26 <p>
27 title:
28 <%= Html.Encode(Model.title) %>
29 </p>
30 <p>
31 summary:
32 <%= Html.Encode(Model.summary) %>
33 </p>
34 <hr />
35 <p>
36 article:
37 <%= Html.Encode(Model.article) %>
38 </p>
39 <p>
40 author:
41 <%= Html.Encode(Model.author) %>
42 </p>
43 <hr />
44 <p>
45 email_no:
46 <%= Html.Encode(Model.email_no) %>
47 </p>
48 <p>
49 get_no:
50 <%= Html.Encode(Model.get_no) %>
51 </p>
52 <p>
53 hit_no:
54 <%= Html.Encode(Model.hit_no) %>
55 </p>
56 <p>
57 approved:
58 <%= Html.Encode(Model.approved) %>
59 </p>
60 </fieldset>
61 <p>
62
63 <%=Html.ActionLink("Edit", "Edit", New With {.id = Model.id})%> |
64 <%=Html.ActionLink("Back to List", "Index") %>
65 </p>
66
67 </asp:Content>
完成囉!!
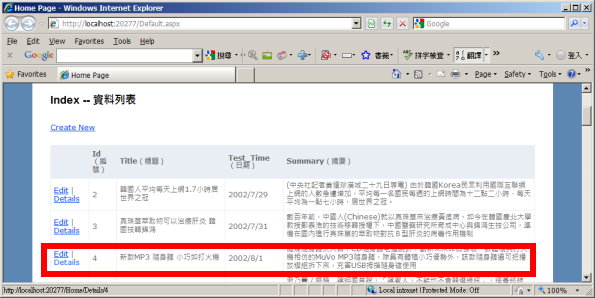
以下是程式執行的畫面。
當使用者點選主細表的Master畫面,選定了某一篇文章....
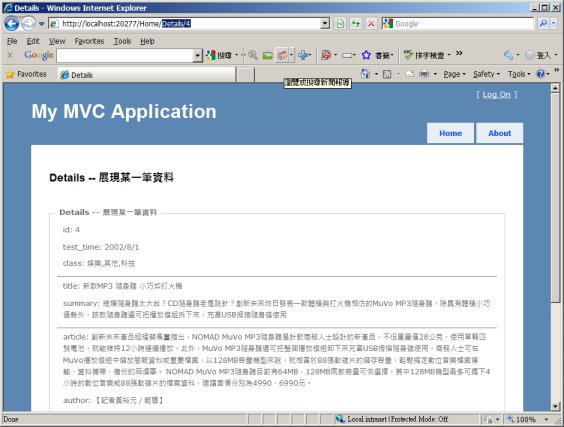
就能超連結過去,看見這一篇文章的完整內容了(這就是 Detail功能)
最特別的是 -- 瀏覽器上面的URL網址,
不再是以前 Web Form設計方法會產生的 Detail.aspx?id=4
而是 / home/Details/4 這樣的方式了。
2010/5/26補充 :
上述文章,是在 VS 2008 SP1上面,搭配 ASP.NET MVC 1.0 Framework。
這部分的操作流程,比較細緻。
我擔心網頁上說不清楚,各位可以參考我的新 書
ASP.NET專題實務(II) -- 範例集與 4.0新功能(文魁出版)
隨著 VS 2010與 .NET 4.0上市,內建 MVC 2.0。
書本與先前的範例,大致OK。
但有些細節需要修改。修正後的範例請由此下載
實戰ASP.NET MVC #4,將範例修改成MVC 2.0版
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。

 Function
Function