摘要:
實戰APS.NET MVC 1.0 #1,我的第一支程式,展現Table裡面所有資料
這個範例,其實就是Master-Detail(主細表)的 Master功能。
看了再多的理論,都不如自己動動手
親自寫一支程式,從 "做中學",才是王道!
微軟的官方網站上(http://www.asp.net/mvc/),就有很多範例了,
這次的範例,是從 http://www.asp.net/learn/mvc/tutorial-21-vb.aspx 這個範例小改而來。
如果以下說明,尚有不詳細的地方,建議您以原廠文件為準。
=======================================================================
以下的範例,是服務本書讀者,因此採用與本書的 test Table相同的作法。
在學習這個範例之前,請您務必學習過 ADO.NET Entity,才能銜接下去。
請看:[習題]用ADO.NET Entity Framework作一個主細表(Master-Detail)範例
=======================================================================
第一,環境設定。
需要安裝 .NET 3.5與 VS 2008,並且雙雙升級到 SP1。
MVC大多是自己動手寫程式,所以開發工具提供的幫助並不大。使用VWD Express版也可以做得到。
最後,請到微軟的官方網站上(http://www.asp.net/mvc/),下載 ASP.NET MVC 1.0來安裝 (檔案很小,才2MB)
第二,我們將使用書上的 test資料庫來作為範例。
正體中文版,請看「ASP.NET專題實務(文魁出版)」。
簡體中文版,請看「ASP.NET案例精編(清華大學出版社)」
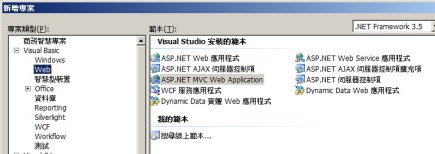
第三,打開VS 2008,新增 "專案"。
切記,請選「Web」分類底下的「ASP.NET MVC Web Application」 這是 MVC 1.0版喔
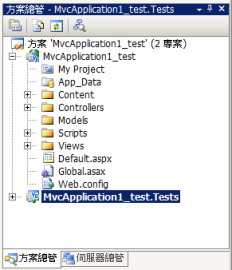
第四,一個MVC專案會是底下的樣子
我們以前習慣的「網頁(畫面)」,目前都放在 /Views目錄底下,副檔名仍然是 .aspx
/Controllers目錄底下,會放置主要的程式。
/Content目錄底下,則是放置一些共用的 CSS樣式表。
我個人(不負責任)的感覺 ----
MVC式的開發方式,比較像是以前傳統的 ASP/PHP/JSP開發方法,開發工具能提供的輔助,變得很少。
「所見即所得」的快速開發,似乎不太適合在 MVC上面實現。
傳統html碼 / CSS / JavaScript等等的熟悉度,再一次變得很重要囉。
對於 Class的撰寫、資料庫的操作、自己動手寫程式....似乎又回復到原本的樣子。
想要在畫面上拉一拉,進行快速開發(這些初學者招數)在此都不管用囉! 我想,再也不會有人抱怨「ASP.NET好簡單喔!拉一拉元件就會跑了」
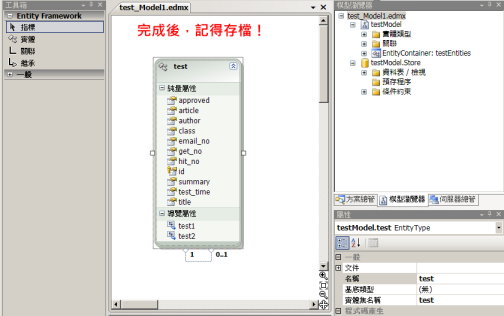
第五,我們新增一個項目,實作 ADO.NET Entity。
這部份我不在贅述了。請看上一篇文章([習題]用ADO.NET Entity Framework作一個主細表(Master-Detail)範例 )的說明。
各位只需要實作到「 .edmx」檔案出現即可,記得存檔喔。
第六,開始寫程式。
請到 /Controller目錄下,打開 HomeController.vb檔案
底下只有兩列程式,都是我們自己動手寫上的
<HandleError()> _
Public Class HomeController
Inherits System.Web.Mvc.Controller
Private _test_db As New testEntities() '==這行程式是自己撰寫的==
'==========================================================
'== 前兩個Function,是預設的MVC樣板
Function Index() As ActionResult
'-- Index()是 HomeController 預設的Function
ViewData("Message") = "Welcome to ASP.NET MVC!"
Return View(_test_db.test.ToList()) '==這行程式是自己撰寫的==
End Function
End Class
註解:
- testEntities()是我們作 ADO.NET Entity的時候,自己命名的,請看第五步驟。
- .ToList()也不是我們寫好的程式,我們是呼叫現成的來用。
第七,HTML畫面設計
又回到以前 ASP的時代,我們把程式與html標籤混寫在一起囉......
這就是 Inline Code......
02
03 <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
04 Home Page
05 </asp:Content>
06
07 <asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
08 <h2><%= Html.Encode(ViewData("Message")) %></h2>
09 <p>
10 To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
11 </p>
12
13 <!-- *******以下是自己寫的程式******* -->
14 <h2>Index -- 資料列表</h2>
15
16 <p>
17 <!-- 自己寫的超連結 -->
18 <%=Html.ActionLink("Create New", "Create")%>
19 </p>
20
21 <table>
22 <tr>
23 <th></th>
24 <th>
25 Id(編號)
26 </th>
27 <th>
28 Title(標題)
29 </th>
30 <th>
31 Test_Time(日期)
32 </th>
33 <th>
34 Summary(摘要)
35 </th>
36 </tr>
37
38 <% For Each item In Model%>
39
40 <tr>
41 <td>
42 <!-- 自己寫的超連結 -->
43 <%=Html.ActionLink("Edit", "Edit", New With {.id = item.Id})%> |
44
45 <%=Html.ActionLink("Details", "Details", New With {.id = item.Id})%>
46 </td>
47 <td>
48 <%= Html.Encode(item.Id) %>
49 </td>
50 <td>
51 <%= Html.Encode(item.Title) %>
52 </td>
53 <td>
54 <%=Html.Encode(String.Format("{0:d}", item.test_time))%>
55 </td>
56 <td>
57 <%=Html.Encode(item.summary)%>
58 </td>
59 </tr>
60
61 <% Next%>
62 </table>
63
64 </asp:Content>
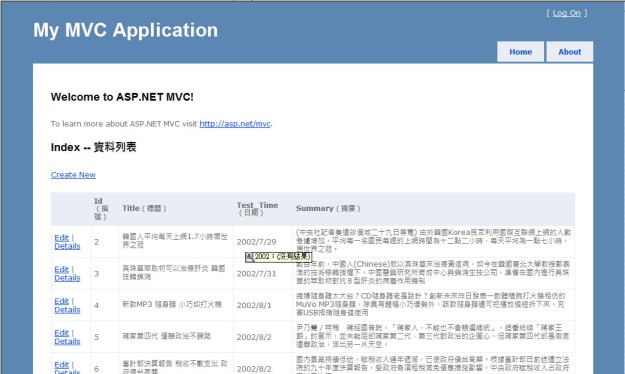
第八,完成了,且看程式的執行成果。
繞了這一圈,做的範例又是我們很熟悉的 Master-Detail程式。
各位對於 MVC的感覺是如何?
我想:以傳統的 Web Form方式來作這功能,很多人都可以在短短 15分鐘搞定。
說穿了,不過是 MasterPage + Login控制項 + GridView(資料刪除、修改、展現)/ SqlDataSource
但是,MVC的強弱,不該用這麼小的程式來判別高低。
回頭再看看這文章(ASP.NET MVC與Web From的使用時機?),
大家一定會發現 Will與小朱兩位前輩的話,很有道理!!
2010/5/26補充 :
上述文章,是在 VS 2008 SP1上面,搭配 ASP.NET MVC 1.0 Framework。
這部分的操作流程,比較細緻。
我擔心網頁上說不清楚,各位可以參考我的新書
ASP.NET專題實務(II) -- 範例集與 4.0新功能(文魁出版)
隨著 VS 2010與 .NET 4.0上市,內建 MVC 2.0。
書本與先前的範例,大致OK。
但有些細節需要修改。修正後的範例請由此下載
實戰ASP.NET MVC #4,將範例修改成MVC 2.0版
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。