題 目:
透過下拉式選單(DropDownList),挑選 任一個Sitemap檔,
畫面的TreeView就會立刻變化。
這個範例可以應用在哪裡呢?
可以用在會員登入。
@站長級的會員,登入之後,可以透過上述範例,看見完整的 TreeView功能列表
@一般會員,登入之後,可以看見少部分的TreeView功能列表
很久以前就發表過相關的範例了,建議初學者依照順序來練習這個習題
第一篇是初學者入門。[習題]TreeView、Menu、SiteMapPath #0,巡覽控制項入門(書本文章分享)
以下兩個範例有一點點的「小」難度,但不用寫程式,光靠設定就能搞定。
[習題]TreeView、Menu、SiteMapPath #1----權限控管,搭配Login控制項
[習題]TreeView、Menu、SiteMapPath #2 --多國語系 /當地語系 / Localization
這些程式範例其實早就寫好了,但為何出書的時候沒有放進書本裡面呢?
1. 書本篇福不夠放了。
2. 把範例寫成文章,要花很長的時間(寫一章、抓圖大約要兩個工作天)
於是手邊很多範例,但沒有辦法寫成文章,把步驟講得很詳細。
這次要公開的範例,是以前一個突發奇想。
「這樣作行不行呢?」.....於是我自己動手找答案
題 目:
透過下拉式選單(DropDownList),挑選 任一個Sitemap檔,
畫面的TreeView就會立刻變化。
請先看看執行成果:
==================================================================================
該怎麼做呢?
因為 TreeView這種控制項,事先的設定滿多的。
我們要先把環境設定好,才會去寫程式
<<環境設定>>
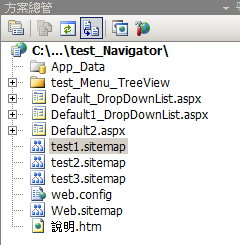
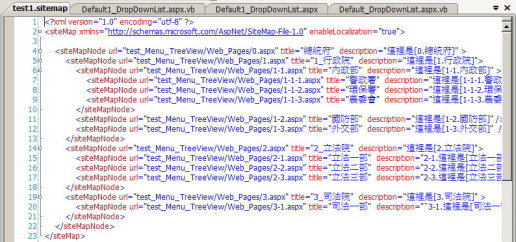
1. 先自己寫好三個 .Sitemap檔案,裡面其實是XML格式,很簡單。(以下只列出第一個檔案的內容)
 各位可以發現,我已經設定了三個「內容不同」的 .sitemap檔案囉~
各位可以發現,我已經設定了三個「內容不同」的 .sitemap檔案囉~
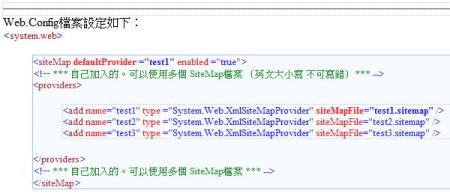
2. 接下來的步驟,最重要!!!
市面上幾本書都沒有強調這一點,所以要特別小心。
我們要在 Web.config檔案裡面,把三個已經完成的 .sitemap檔案,寫進 <siteMap>設定裡面。
==================================================================================
不要急,把上面的環境設定好之後,才會寫程式。
<<畫面與程式>>
.aspx的畫面設計如下,很簡單,
只有一個 DropDownList,搭配 TreeView + SiteMapDataSource而已
 <form id="form1" runat="server">
<form id="form1" runat="server"> 02
 <div>
<div> 03

04

05
 需要自己手動寫程式 & 搭配 Web.Config檔案<br />
需要自己手動寫程式 & 搭配 Web.Config檔案<br /> 06

07

08
 選擇不同的檔案,就會出現不同導覽列:
選擇不同的檔案,就會出現不同導覽列: 09
 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True">
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"> 10
 <asp:ListItem Value="test1">1_test1.sitemap(預設值,寫在Web.Config裡面)</asp:ListItem>
<asp:ListItem Value="test1">1_test1.sitemap(預設值,寫在Web.Config裡面)</asp:ListItem> 11
 <asp:ListItem Value="test2">2_test2.sitemap</asp:ListItem>
<asp:ListItem Value="test2">2_test2.sitemap</asp:ListItem> 12
 <asp:ListItem Value="test3">3_test3.sitemap</asp:ListItem>
<asp:ListItem Value="test3">3_test3.sitemap</asp:ListItem> 13
 </asp:DropDownList>
</asp:DropDownList> 14
 <br />
<br /> 15
 <br />
<br /> 16

17
 <asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1" ShowLines="True">
<asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1" ShowLines="True"> 18
 </asp:TreeView>
</asp:TreeView> 19

20
 <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> 21
 </div>
</div> 22
 </form>
</form>
後置程式碼(.aspx.vb檔)也沒什麼,只有一點小程式
 Protected Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged
Protected Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged 02

03
 Select Case DropDownList1.SelectedValue
Select Case DropDownList1.SelectedValue 04
 Case "test1"
Case "test1" 05
 SiteMapDataSource1.SiteMapProvider = "test1"
SiteMapDataSource1.SiteMapProvider = "test1" 06
 '---- 需要跟Web.Config檔案內的設定值,彼此搭配
'---- 需要跟Web.Config檔案內的設定值,彼此搭配 07
 '---- <add name="test1" type ="System.Web.XmlSiteMapProvider" sitemapfile="test1.sitemap" />
'---- <add name="test1" type ="System.Web.XmlSiteMapProvider" sitemapfile="test1.sitemap" /> 08

09
 Case "test2"
Case "test2" 10
 SiteMapDataSource1.SiteMapProvider = "test2"
SiteMapDataSource1.SiteMapProvider = "test2" 11

12
 Case "test3"
Case "test3" 13
 SiteMapDataSource1.SiteMapProvider = "test3"
SiteMapDataSource1.SiteMapProvider = "test3" 14
 End Select
End Select 15

16
 End Sub
End Sub
完成了,其實並不難。
只是 TreeView + SitemapDataSource的設定,比較瑣碎而已。
當初看了聖殿祭司的書,他是靠寫程式來控制,我覺得對初學者來說太難了。
就想做一個「盡量只靠設定,少寫程式的版本」來完成,於是有了上述的範例。
上一篇文章(學習(發問)的態度,決定一切#3 -- 到底想問甚麼?)罵了人,
我自己遇見「這樣做行不行?」的問題時,會盡量自己動手做,找結果。
就算失敗,「經驗」也很難得!!
這個範例可以應用在哪裡呢?
可以用在會員登入。
- 站長級的會員,登入之後,可以透過上述範例,看見完整的 TreeView功能列表
- 一般會員,登入之後,可以看見少部分的TreeView功能列表
因為功能列表不會經常變化,所以後續維護應該也不會太花時間吧。
這個範例,對於初學者來說,應該是很實用的功能囉。
今日值班正妹: 台灣名模 Liz
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。





 Protected
Protected



