延續前面的範例,這次要做的是「資料新增」的動作
本文的範例,修改自 林宏學 前輩(http://www.oidn.net),特此致謝。
延續前面的範例,這次要做的是「資料新增」的動作
我們來看看程式的執行結果。
1. 我們多了一個按鈕,用來作為新增之用。
畫面上方的兩個文字輸入方塊(TextInput)取消與DataGrid的互動
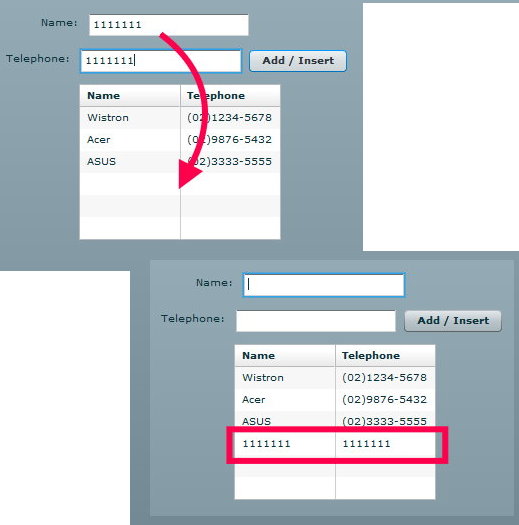
2. 輸入新文字之後,按下按鈕,即可新增!
=================================================================================
首先看看畫面檔( .mxml檔案)
在第34行的 DataGrid,我們已經「取消」與TextImput欄位的互動(這是上一篇文章的功能)
第30行是這個範例新增的東西,重點在此!
02 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
03 creationComplete="init()">
04
05 <mx:Script source="DataGrid_2_Add.as"/>
06
07 <mx:XMLList id="all_employees">
08 <employee>
09 <e_name>Wistron</e_name>
10 <e_phone>(02)1234-5678</e_phone>
11 </employee>
12 <employee>
13 <e_name>Acer</e_name>
14 <e_phone>(02)9876-5432</e_phone>
15 </employee>
16 <employee>
17 <e_name>ASUS</e_name>
18 <e_phone>(02)3333-5555</e_phone>
19 </employee>
20 </mx:XMLList>
21
22 <mx:HBox width="283" height="30">
23 <mx:Label text="Name:"/>
24 <mx:TextInput id="myName"/>
25 </mx:HBox>
26 <mx:HBox width="353" height="28">
27 <mx:Label text="Telephone:"/>
28 <mx:TextInput id="myTelephone"/>
29
30 <mx:Button label="Add / Insert" id="submitButton" click="submitForm()"/>
31 </mx:HBox>
32
33
34 <mx:DataGrid id="dg1" dataProvider="{myXmlList}">
35 <mx:columns>
36 <mx:DataGridColumn headerText="Name" dataField="e_name"/>
37 <mx:DataGridColumn headerText="Telephone" dataField="e_phone"/>
38 </mx:columns>
39 </mx:DataGrid>
40
41 </mx:Application>
接著,就是 .as檔。裡面放置 ActionScript
原本的範例(FLEX入門好文 / DataGrid的範例 for ActionScript ),原作者寫得比較複雜。他把「資料新增、資料修改」兩大功能做在一起。
為了簡化,讓初學者比較好上手。我在此只做了「資料新增」的功能
 // DataGrid與 XML的 Binding (只做資料新增)
// DataGrid與 XML的 Binding (只做資料新增) 02
 //==============================================
//============================================== 03
 import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection; 04
 import mx.collections.XMLListCollection;
import mx.collections.XMLListCollection; 05
 import mx.controls.Alert;
import mx.controls.Alert; 06

07
 [Bindable]
[Bindable] 08
 private var myXmlList:ArrayCollection;
private var myXmlList:ArrayCollection; 09

10
 private function init():void{
private function init():void{ 11
 //目的:把XMLList对象转换成ArrayCollection,转换过程为:
//目的:把XMLList对象转换成ArrayCollection,转换过程为: 12
 //XMLList--->XMLListCollection--->ArrayCollection
//XMLList--->XMLListCollection--->ArrayCollection 13
 myXmlList = new ArrayCollection(new XMLListCollection(all_employees).toArray());
myXmlList = new ArrayCollection(new XMLListCollection(all_employees).toArray()); 14
 }
} 15

16

17
 private function submitForm():void{
private function submitForm():void{ 18
 var XmlList_employee:Object = new Object();
var XmlList_employee:Object = new Object(); 19
 //輸入的新資料,加入 XMLList裡面。
//輸入的新資料,加入 XMLList裡面。 20
 XmlList_employee.e_name = myName.text;
XmlList_employee.e_name = myName.text; 21
 XmlList_employee.e_phone = myTelephone.text;
XmlList_employee.e_phone = myTelephone.text; 22

23
 myXmlList.addItem(XmlList_employee);//Add(Insert) a New Record
myXmlList.addItem(XmlList_employee);//Add(Insert) a New Record 24
 //清空
//清空 25
 myName.text = "";
myName.text = ""; 26
 myName.setFocus();
myName.setFocus(); 27
 myTelephone.text = "";
myTelephone.text = ""; 28
 }
}
=====================================================================
完成了這三篇文章的基礎之後,我們再回頭去看看 原作者:林宏學 前輩的範例,應該就會比較瞭解了
2009/4/21補充:
我把林宏學 前輩的這個範例,拆解成幾個小功能,以便初學者更容易學習
在這過程中,我發現原作者在程式裡面的「變數名稱」,有不少重複與雷同之處
讓我很混淆,也不好學習。 所以我修改了變數名稱後,把這個程式放在這裡給大家下載。MyDataGrid_Change_Variable_Name.rar
除了修改變數名稱之外,我盡量不更動原有的程式,也保留原作者的姓名,以示尊重。
這程式裡面的變數有三大區塊: XMlList / 表單輸入 / DataGrid。這三者最好不要混淆
---------------------------------
本文的範例,修改自 FLEX入門好文 / DataGrid的範例 。
將他簡化,拆解成幾個獨立的小功能,以方便初學者入門。
原作者是林宏學 前輩(http://www.oidn.net),特此致謝。
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。



 private function init():void
private function init():void private function submitForm():void
private function submitForm():void